Overview
The Twain scanner Widget for Bizagi is available for download at Bizagi Widget Xchange.
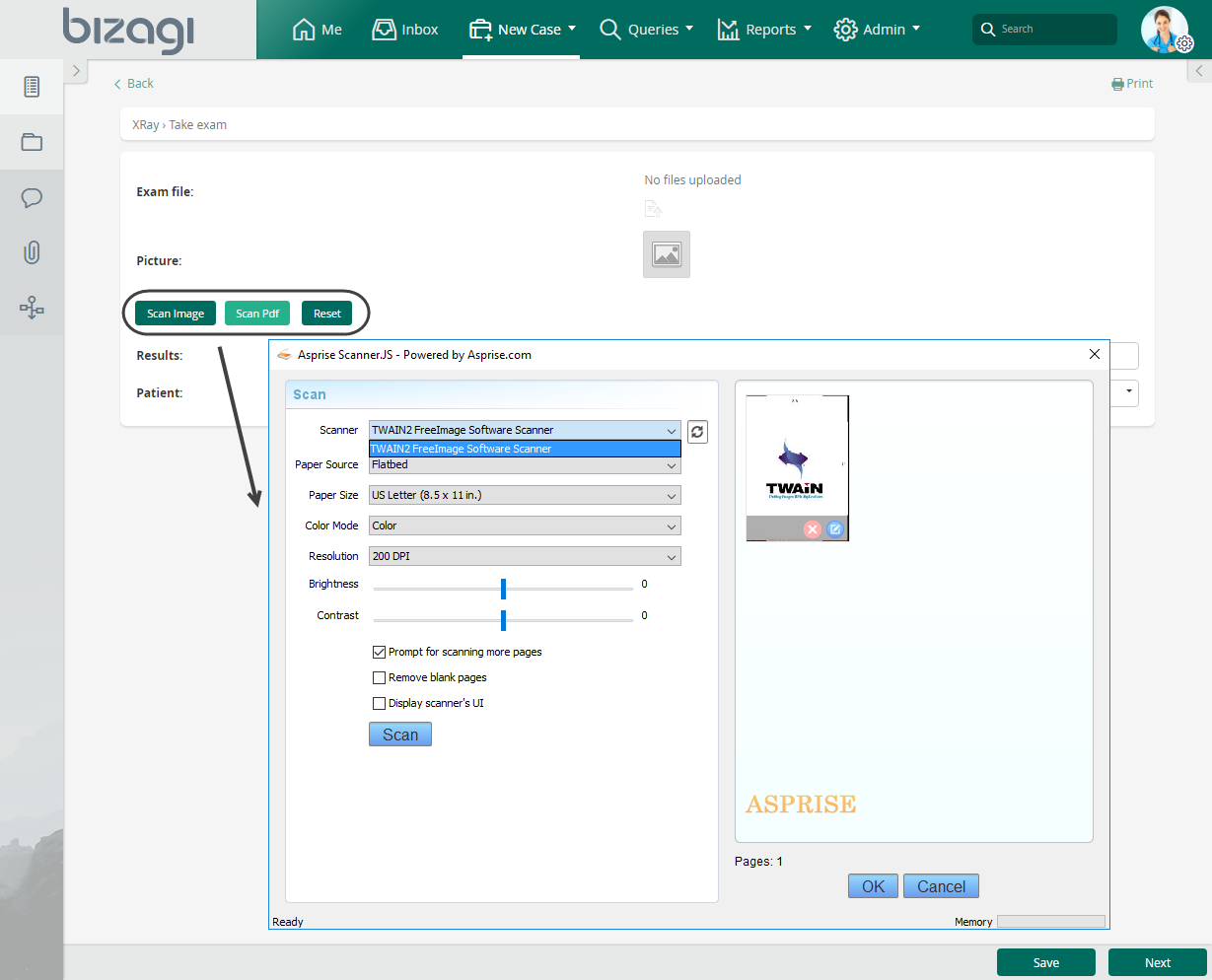
Through this Widget, you will be able to scan PDFs or images directly from your forms, by using your own scanning device.

|
Note that the scanning peripheral device you use, needs to be a Twain WIA scanner, as supported by this Widget's plug-in (https://asprise.com/document-scan-upload-image-browser/direct-to-server-php-asp.net-overview.html). |
Before you start
In order to test and use this Widget, you will need:
1.Bizagi Studio previously installed.
2.This specific Widget previously installed, either as described at https://help.bizagi.com/platform/en/index.html?widget_xchange.htm, or as described at https://help.bizagi.com/platform/en/index.html?widgets_manualinst.htm.
3.While relying on this Widget's plug-in, you may need to install additional software from the Asprise implementation:

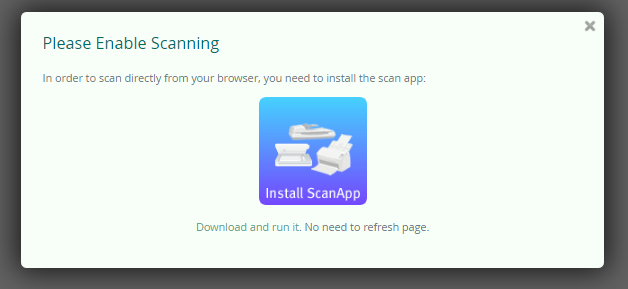
End users will have that option whenever the browser detects the scan app is missing:

Once installed you are no longer prompted about the scan app:

Content Security Policy considerations
The Content Security Policy is an HTTP header that adds an additional layer of security to web pages. By configuring this header, users can allow or deny different resources that can be loaded in the Work Portal, such as JavaScript calls, or CSS components. To use this component, it is necessary to configure the Content Security Policy in Bizagi Studio, as described here.
The following is the Content Security Policy for the Twain Scanner widget:
default-src 'self' data: blob:;
style-src 'self' 'unsafe-inline' https://asprise.azureedge.net/scannerjs/scannerjs.css;
script-src 'self' 'unsafe-inline' 'unsafe-eval' data:;
connect-src 'self' ws:;
|
The Content Security Policy configuration is only necessary for Bizagi 11.2.5 version. |
Data model considerations
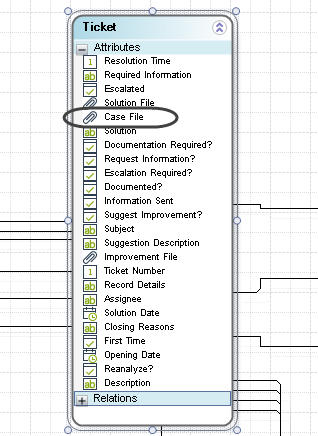
In order to use this Widget, you need in your data model:
•A file type attribute which holds the attached PDF file you want to display.

|
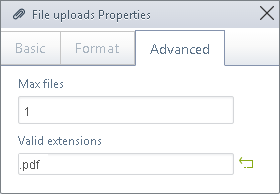
This Widget works by capturing one PDF or image per file attribute. Additionally and while allowing for attached documents with the Bizagi file upload control, make sure that you allow one file at most. You may rely on the file uploads properties for this purpose:
|
Properties configuration
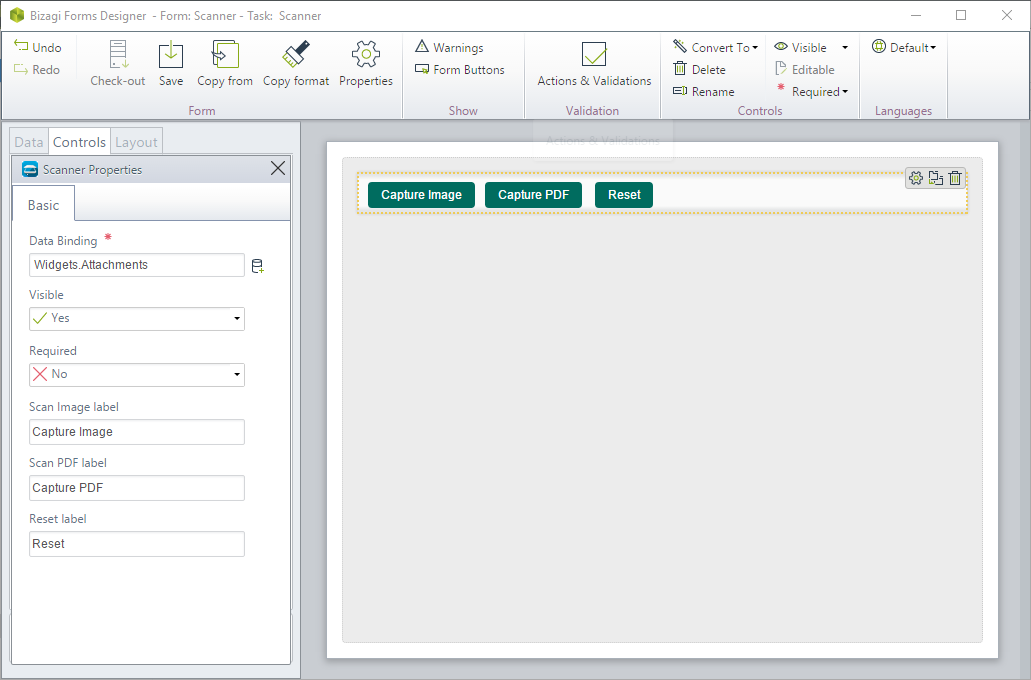
In order to configure this Widget once it is installed in your project, include it in any form and set it properties in the Forms designer, just as you would do with any other type of Bizagi control.

Consider the following properties.
PROPERTY |
POSSIBLE VALUES |
DEFAULT VALUE / SUGGESTED |
|---|---|---|
Data binding |
A file type attribute holding the document or file which was scanned. |
Not applicable. This property is mandatory. |
Scan Image label |
The label to show for the button that allows you to scan a new image. |
Scan Image |
Scan PDF label |
The label to show for the button that allows you to scan a PDF file. |
Scan PDF |
Reset |
The label to show for the button that allows you to dispose of the previous capture in order to scan over again. |
Reset |
|
Notice all Bizagi controls and Widgets, enable a visible property which allows you to set if that control should be displayed in a given form or not (e.g, by using a business rule).
This Widget is designed as editable given that is main purpose is to capture new input from physical files. |
For complete documentation or more information about this Widget's possibilities (e.g, if you wish to customize and extend it), refer to the information about the implemented jQuery Plugin at https://asprise.com/document-scan-upload-image-browser/direct-to-server-php-asp.net-overview.html).
Notice you may also choose to install and use a virtual scanning emulator to test this Widget: http://developer.dynamsoft.com/dwt/kb/2659.
Last Updated 10/28/2022 10:05:47 AM