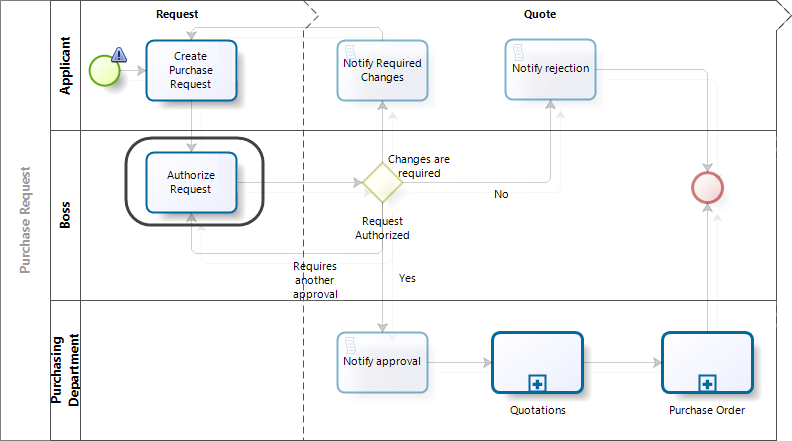
Utilizando el proceso de Solicitud de Compras del artículo Creando mi primera forma, supongamos que los supervisores del solicitante generalmente realizan la actividad de solicitud de autorización fuera del sitio de trabajo, utilizando sus teléfonos o tabletas corporativas.
Cuando se utilizan dispositivos móviles (como teléfonos o tabletas), es importante mejorar el aspecto de las actividades. Los diseñadores pueden reducir la cantidad de columnas en las tablas y la cantidad de controles mostrados, para mantener solo los campos obligatorios y aquellos que muestran la información más importante.
Para este escenario, un diseñador puede personalizar una forma para que se muestre para teléfonos móviles de manera diferente que para otros dispositivos.
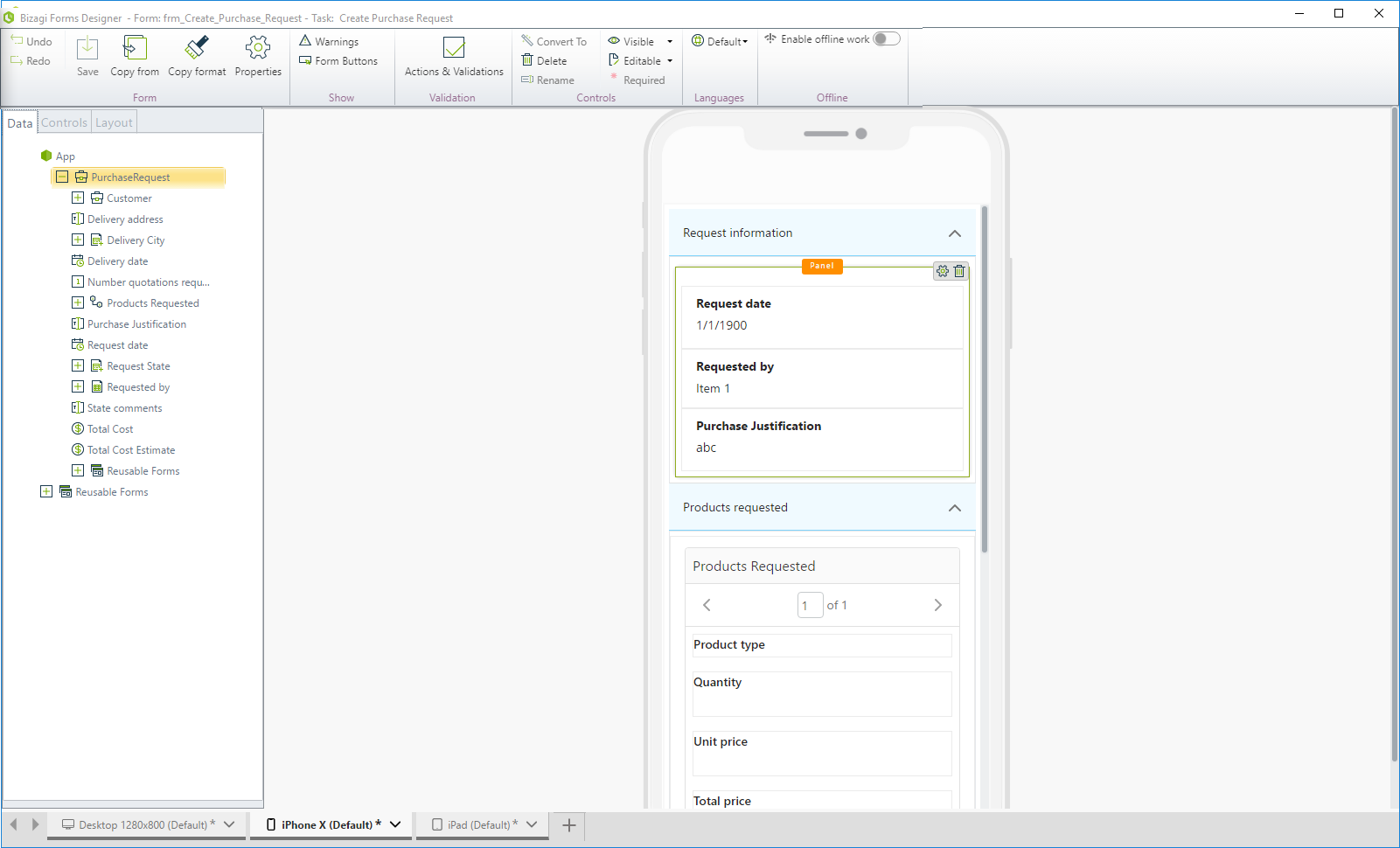
1. Vaya al tercer paso del asistente. Cuando se muestre el diagrama del proceso, dé clic en la tarea Autorizar solicitud (Authorize Request) para crear su forma.

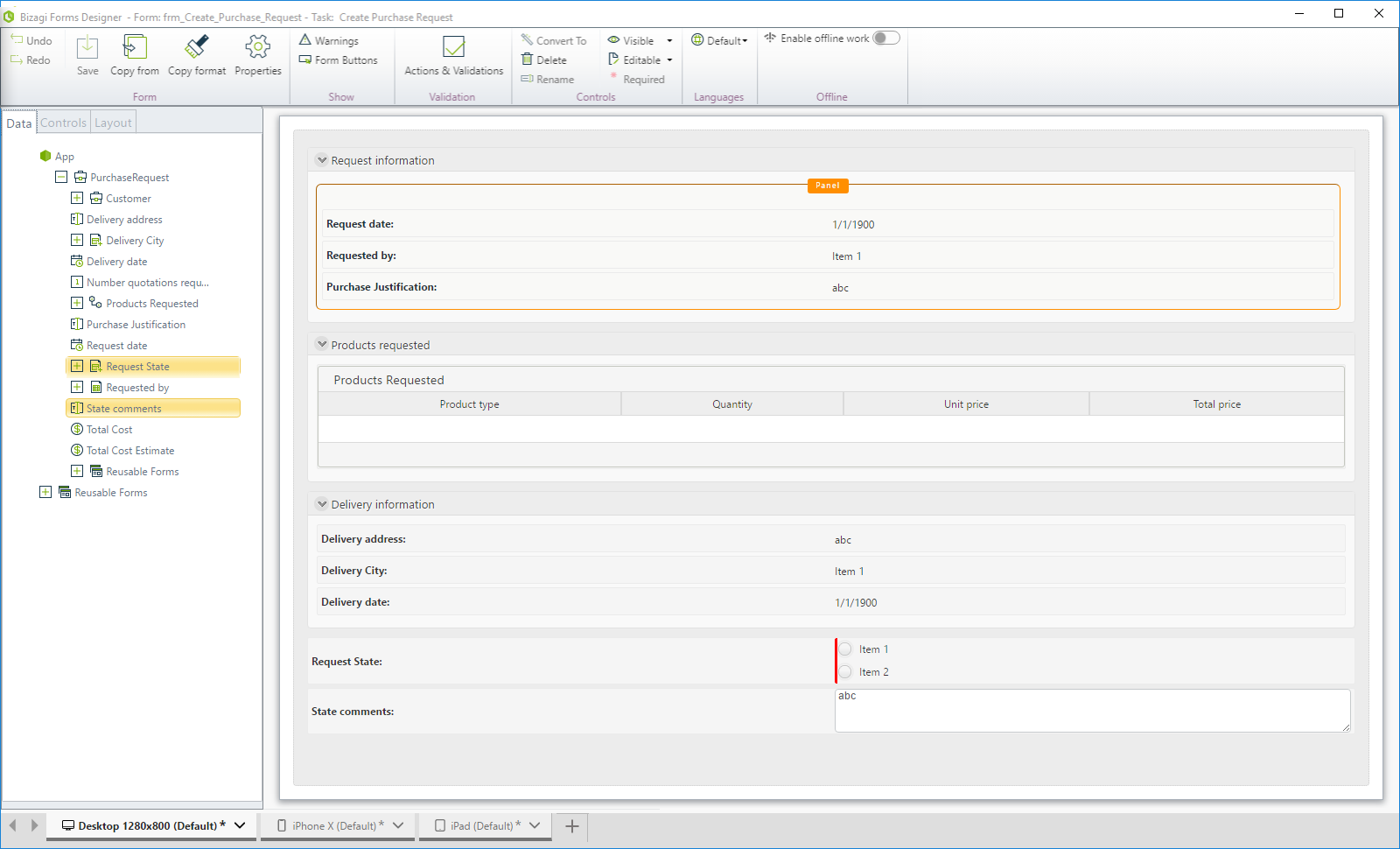
2. Cree la forma defecto para la vista de escritorio primero, y personalice para dispositivos específicos después de eso.
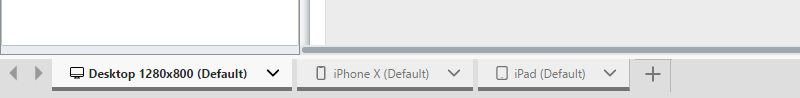
De forma predeterminada, el diseñador de formas muestra la forma defecto utilizando tres vistas: Desktop 1208x800, iPhone X y iPad.
El nombre de la pestaña es la vista previa en un dispositivo y el nombre entre paréntesis indica el tipo de forma.
Como no se ha personalizado ningún dispositivo, todas las pestañas actúan como VISTAS que muestran cómo se ve la forma por dispositivo.

2.1 Crea la forma para la aprobación. Puede copiar la forma desde la tarea Crear solicitud de compra utilizando la opción Copiar Desde. A continuación, arrastre y suelte los campos de aprobación: Estado de la solicitud (Request State) y comentarios del estado (State comments).

2.2 Una vez que haya creado la forma, cambie la vista al iPhone X, que actúa como vista para todos los smartphones.
Puede optimizar la forma para mejorar la usabilidad. En este momento, el control de la tabla muestra un objeto por página y las formas son demasiado largos, lo que hace que el supervisor se desplace hacia abajo para aprobar la solicitud.
En este punto, el diseñador puede desear personalizar la forma del teléfono móvil para una mejor experiencia de usuario.

3. Supongamos que la compañía proporciona a los líderes de equipos dos tipos de teléfonos inteligentes: iPhone X y Pixel 2.
El primer paso es personalizar el formulario para uno de ellos. Como el iPhone X está configurado como predeterminado de fábrica, creamos el formulario para este dispositivo.
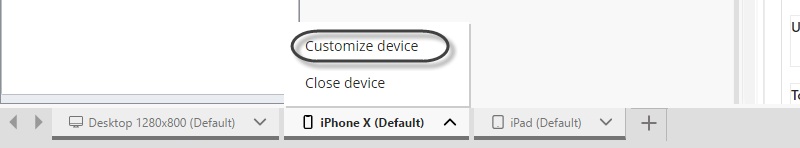
3.1 Haga clic en el ícono ![]() de la pestaña iPhone X y seleccione Personalizar dispositivo para crear la forma específica.
de la pestaña iPhone X y seleccione Personalizar dispositivo para crear la forma específica.

|
La forma específica no está enlazada a la forma defecto. Cualquier cambio que realice en la forma defecto no afecta a la forma específica y viceversa.
|
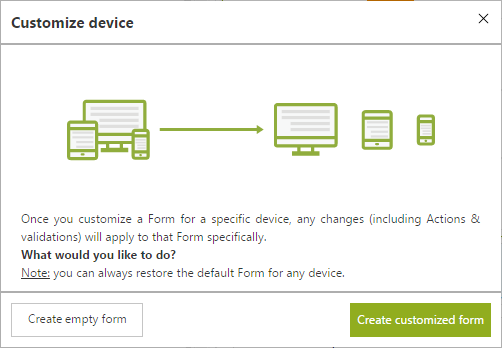
3.2 Haga clic en Crear forma personalizada para clonar los campos de la forma defecto en la forma específica.
Si desea crear una forma desde cero, haga clic en Crear forma vacía.
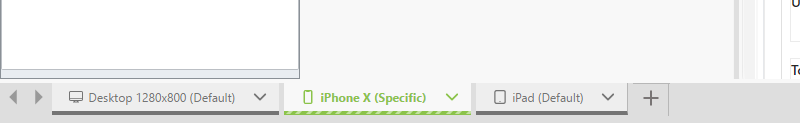
La pestaña iPhone X cambió su nombre a Específica y su color a verde con rayas. Esta personalización significa que cualquier usuario de un iPhone X vé esta forma personalizada.

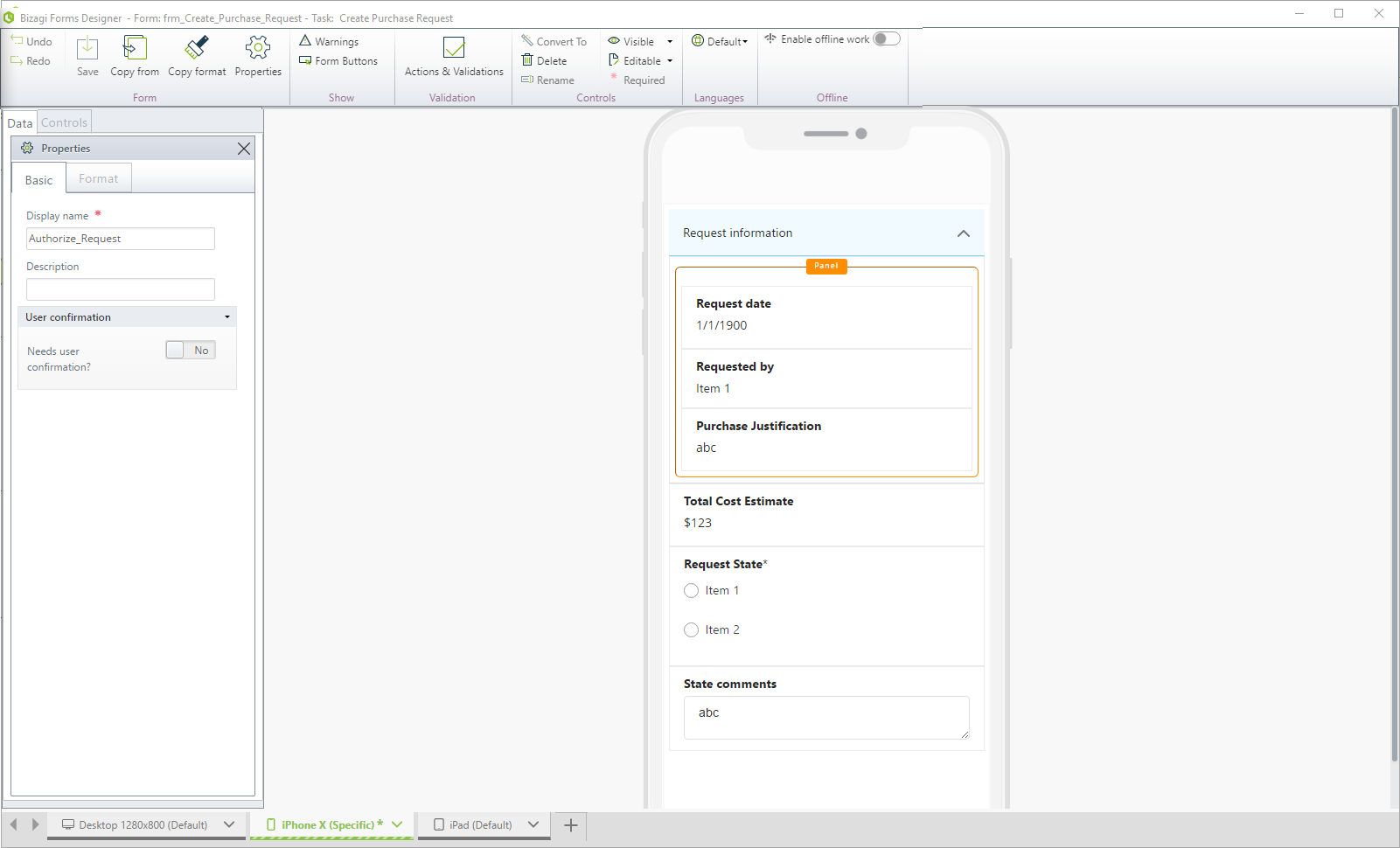
3.3 La personalización del iPhone X involucra: remover dos grupos, Productos solicitados e Información de entrega, y agregar el Costo total estimado, el cual se calcula antes de iniciar esta actividad.
Ahora, la forma cabe en la pantalla del iPhone X sin tener que desplazarse haca abajo.
En este punto, la tarea Autorizar solicitud (Authorize Request) tiene dos tipos de forma: la forma Específica que le aparece a los usuarios con iPhone XS y la forma defecto para los usuarios con otros dispositivos: tablets, desktops u otros smartphones.
Para obtener más información sobre cómo aparecen los controles en los dispositivos móviles, consulte Movilidad.

3.4 Haga clic en Guardar.
4. Establezca el iPhone X como Defecto para un dispositivo específico para los smartphones, de tal forma que todos los smartphones, sin importar su marca, muestren la forma definida para el iPhone X.
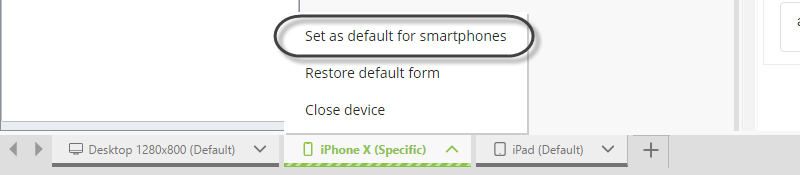
Haga clic en la pestaña del iPhone X y seleccione Definir forma por defecto para smartphone.

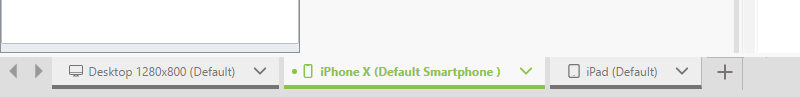
La pestaña iPhone X cambio su nombre a Defecto Smartphone y su color a verde sólido.

|
La forma Defecto para un dispositivo específico no está enlazada a la forma defecto ni a otra forma específica. Los cambios que realice en la forma defecto o en otra forma específica no afectan las otras pestañas de la forma y viceversa. |
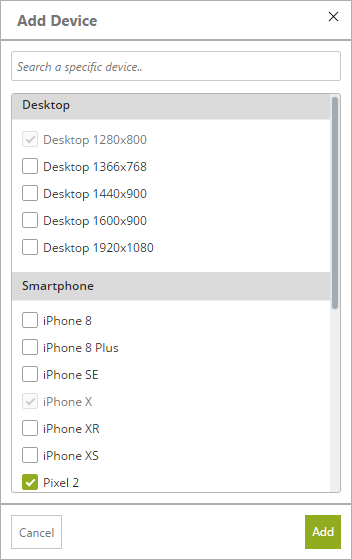
5. Cree el formulario específico para el Pixel 2. Haga clic en el icono más a continuación en el pie de página y agregue el dispositivo Pixel 2.
Luego haga clic en Agregar.

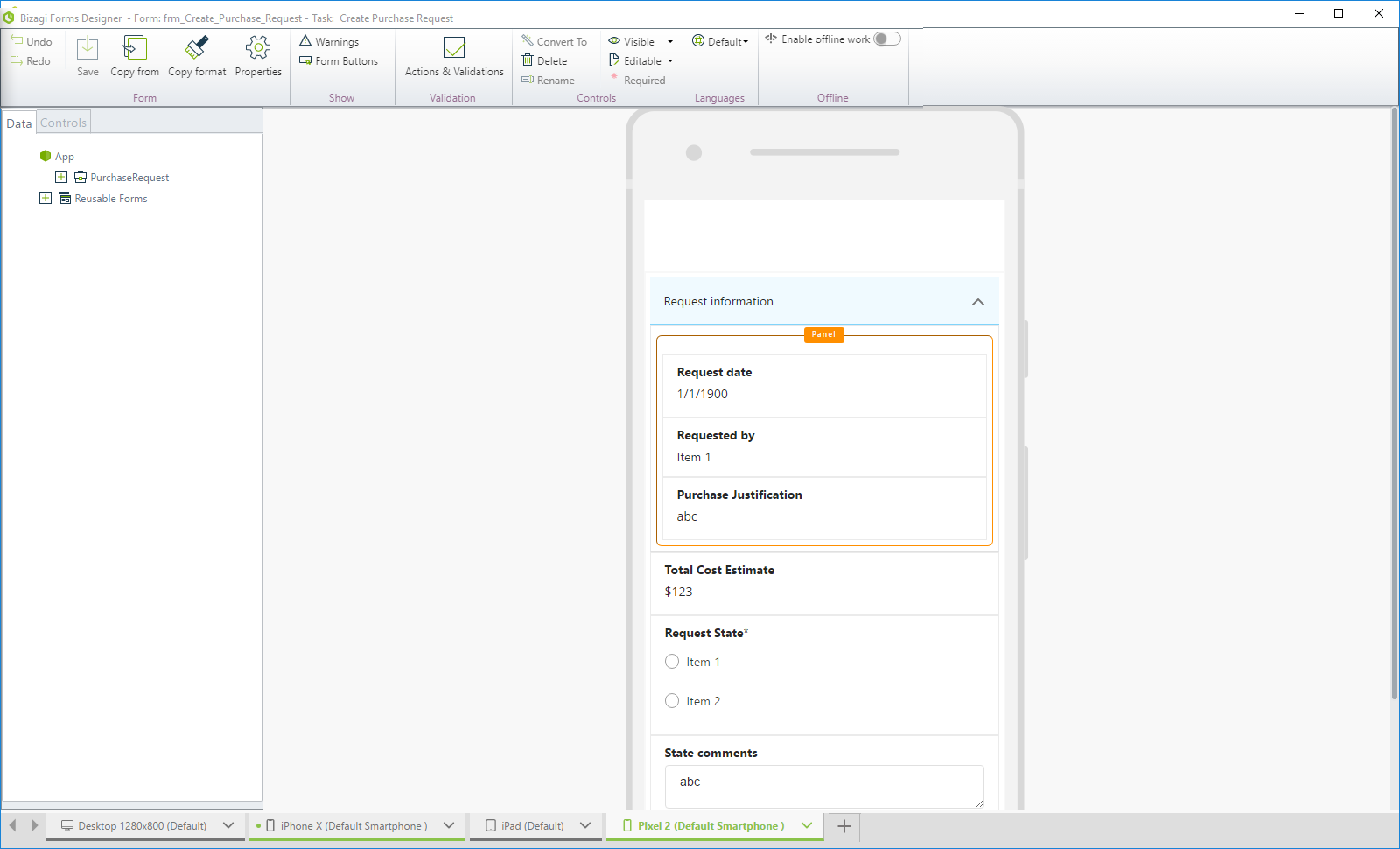
6. Como definimos anteriormente la forma del iPhone X como la forma Defecto para un dispositivo específico para todos los smartphones, el Pixel 2 usa la misma forma que el iPhone X.

6.1 La resolución de pantalla del Pixel 2 es más pequeña que la del iPhone X por lo que tenemos que borrar otro campo. Haga clic en el ícono ![]() de la pestaña Pixel 2 y seleccione Personalizar dispositivo para crear la forma específica.
de la pestaña Pixel 2 y seleccione Personalizar dispositivo para crear la forma específica.

|
La forma específica no está enlazada a la forma Defecto para un dispositivo específico. Los cambios que realice en la forma Defecto para un dispositivo específico o defecto no afectan la forma específica y viceversa. |
6.2 Haga clic en Crear forma personalizada para clonar los campos de la forma Defecto para un dispositivo específico en la forma específica.
Si desea crear una forma desde cero, haga clic en Crear forma vacía.
La pestaña Pixel 2 cambió su nombre a Específica y su color a verde con rayas. Esta personalización significa que cualquier usuario de un Pixel 2 vé esta forma personalizada.
Cualquier otro usuario con otro smartphone ve la forma definida para el iPhone X, la cual se configuró como Defecto para un dispositivo específico.

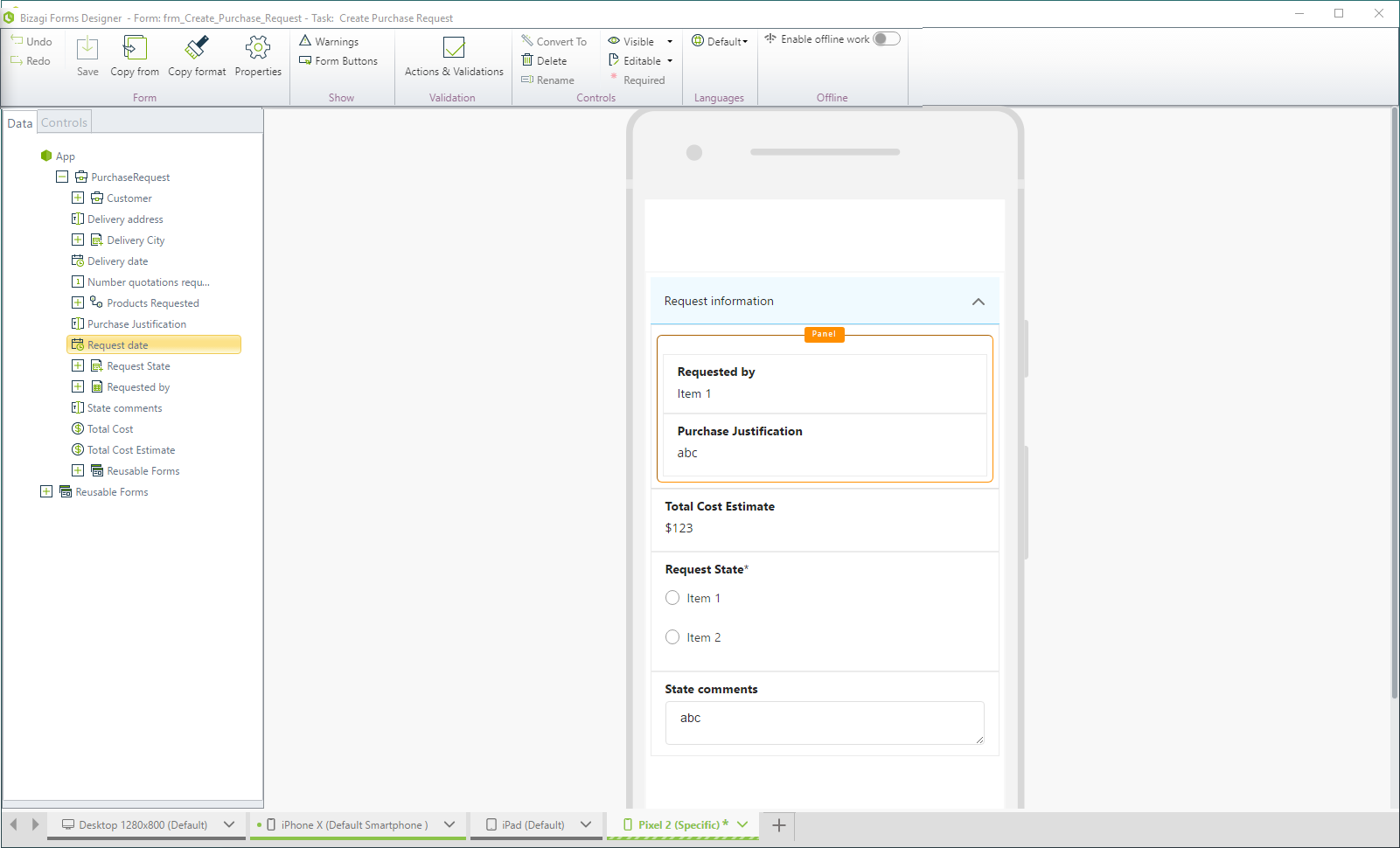
6.3 Para ajustar mejor la forma a este tamaño de pantalla, eliminemos el control de fecha de solicitud (Request date).

6.4 Ahora la forma se ajusta a la pantalla del Pixel 2. Haga clic en Guardar.
7. Defina el tipo de forma para tablets. Como las tablets utilizan una resolución de pantalla más alta que los teléfonos inteligentes y algunos controles se muestran como en la vista de Escritorio, no es necesario realizar muchos cambios.
7.1 Haga clic en el ícono ![]() de la pestaña iPad y seleccione Personalizar dispositivo para crear la forma específica.
de la pestaña iPad y seleccione Personalizar dispositivo para crear la forma específica.

|
La forma específica no está enlazada a la forma defecto ni a otra específica o Defecto para un dispositivo específico de otra familia de dispositivos. Los cambios que realice en la forma defecto no afectan los otros tipos de forma y viceversa. |
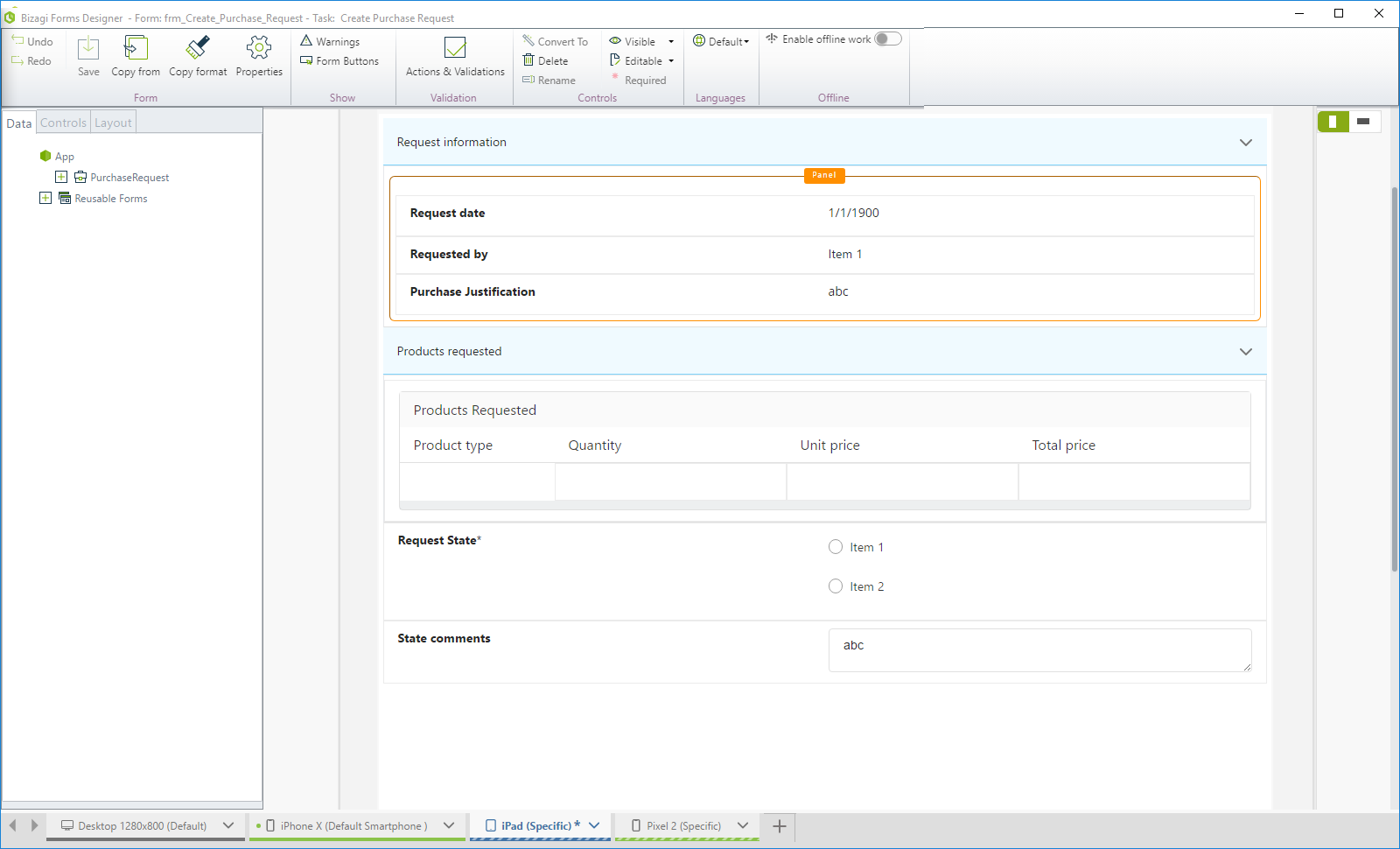
7.2 Haga clic en Crear forma personalizada para clonar los campos de la forma defecto en la forma específica.
Si desea crear una forma desde cero, haga clic en Crear forma vacía.
La pestaña iPad ha cambiado su nombre a específica y su color a azul con rayas. Esto significa que los usuarios verán esta forma cuando utilicen un iPad.
Los usuarios con Pixel 2 verán la forma definida para dicho dispositivo.
Los usuarios con cualquier otro smartphone, verán la forma definida para el iPhone X (ya que se configuró como Defecto para un dispositivo específico).
Por último, los usuarios con computadores portátiles o de escritorio, verán la forma defecto.

7.3 Para ajustar mejor la forma a las tabletas, vamos a eliminar el grupo Información de entrega.

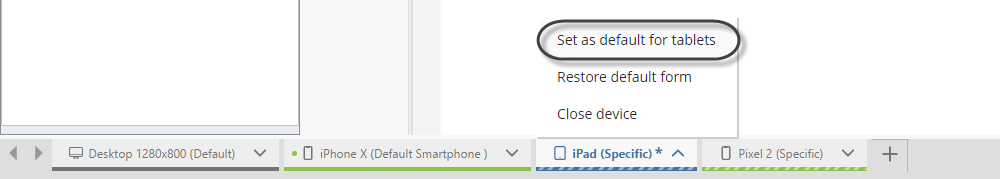
7.4 Haga clic en el ícono ![]() de la pestaña iPad y seleccione Definir forma por defecto para tablets para configrarla como forma predeterminada para todas las tablets.
de la pestaña iPad y seleccione Definir forma por defecto para tablets para configrarla como forma predeterminada para todas las tablets.

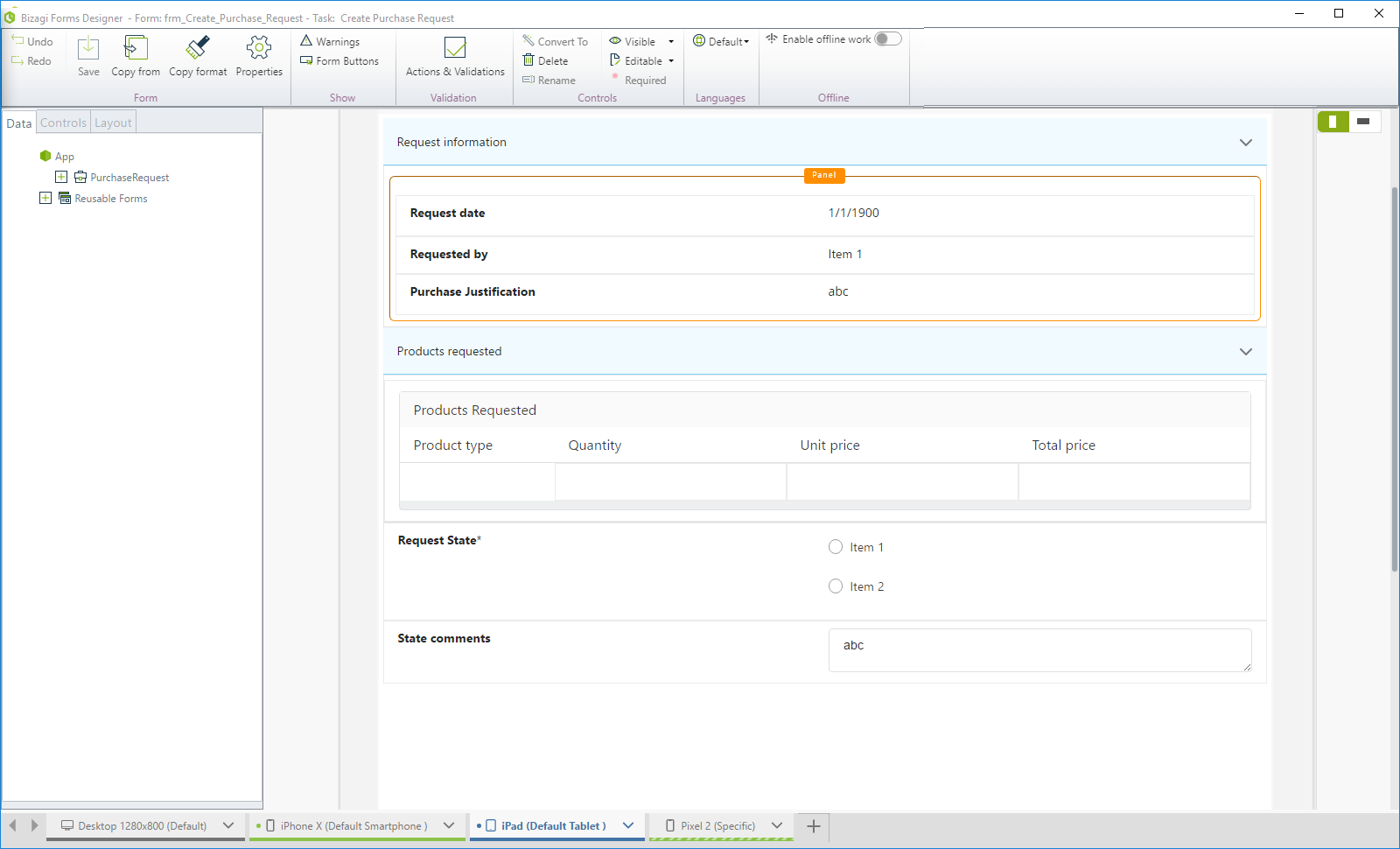
Haga clic en Guardar para terminar.

En este punto, tienes cuatro tipos de formas:
•Una forma defecto para usuarios de computadoras de escritorio y portátiles, independientemente de la resolución de la pantalla.
•Una forma específica para usuarios de smartphones Pixel 2.
•Una forma Defecto para un dispositivo específico para usuarios de cualquier otro smartphone.
•Una forma Defecto para un dispositivo específico para usuarios de tablets.
Last Updated 1/26/2022 3:41:31 PM