Introducción
Pueden existir momentos donde sus requerimientos de negocio necesitan enviar correos personalizados que incluyen tablas complejas. Por ejemplo, aquellas cuyas celdas no se distribuyen de manera uniforme en la tabla. Esta sección explica como puede lograr esto a través de reglas de negocio que generan la tabla en formato HTML.
|
Para poder usar expresiones para generar contenido HTML debe comprender completamente conceptos de HTML. |
Ejemplo
Suponga que para el proceso de Solicitud de Compras necesitamos agregar una tabla a un correo electrónico donde estén listados todos los proveedores, junto con los productos cotizados y su precio en dólares o euros. Si el producto no es ofrecido en euros, entonces el único precio mostrado será en dólares. Si se ofrece en euros, el precio será mostrado en euros y en dólares.
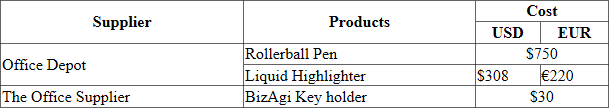
La siguiente tabla es lo que se desea lograr.
Este tipo de tablas no se ofrecen para ser construidas con nuestras capacidades listas para usar en los correos electrónicos. Construiremos dicha tabla haciendo uso de HTML y retornaremos la estructura y contenido por medio de una expresión.
Proveedor |
Productos |
Costo |
|
|---|---|---|---|
USD |
EUR |
||
Proveedor 1 |
Producto 1 |
Precio en USD |
|
Producto 2 |
Precio en USD |
Precio en EUR |
|
Proveedor 2 |
Producto 3 |
Precio en USD |
|
. . . |
. . . |
. . . |
. . . |
Proveedor N |
Producto M |
Precio en USD |
Precio en EUR |
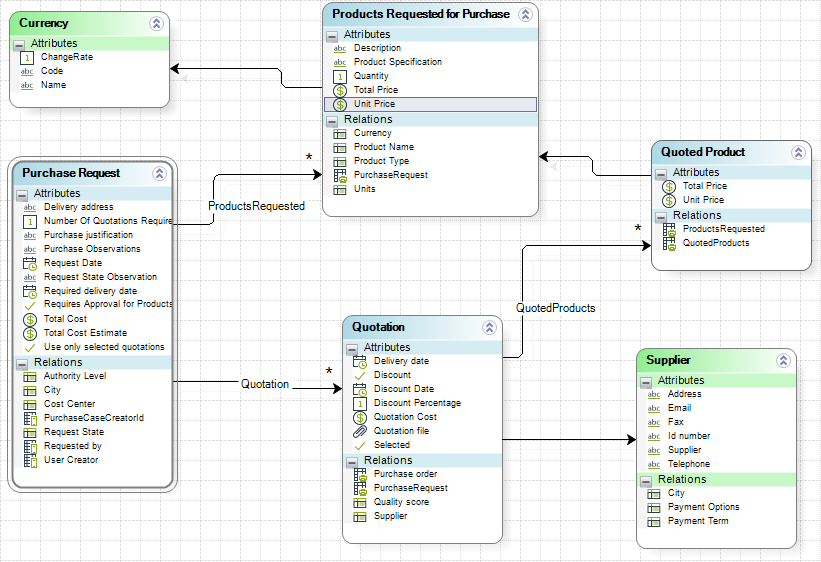
El proceso tiene el siguiente modelo de datos:

Siga las instrucciones en la sección Incluir información de una regla en sus correos. Esto le permitirá escribir el correo deseado e incluir dentro del texto la tabla.
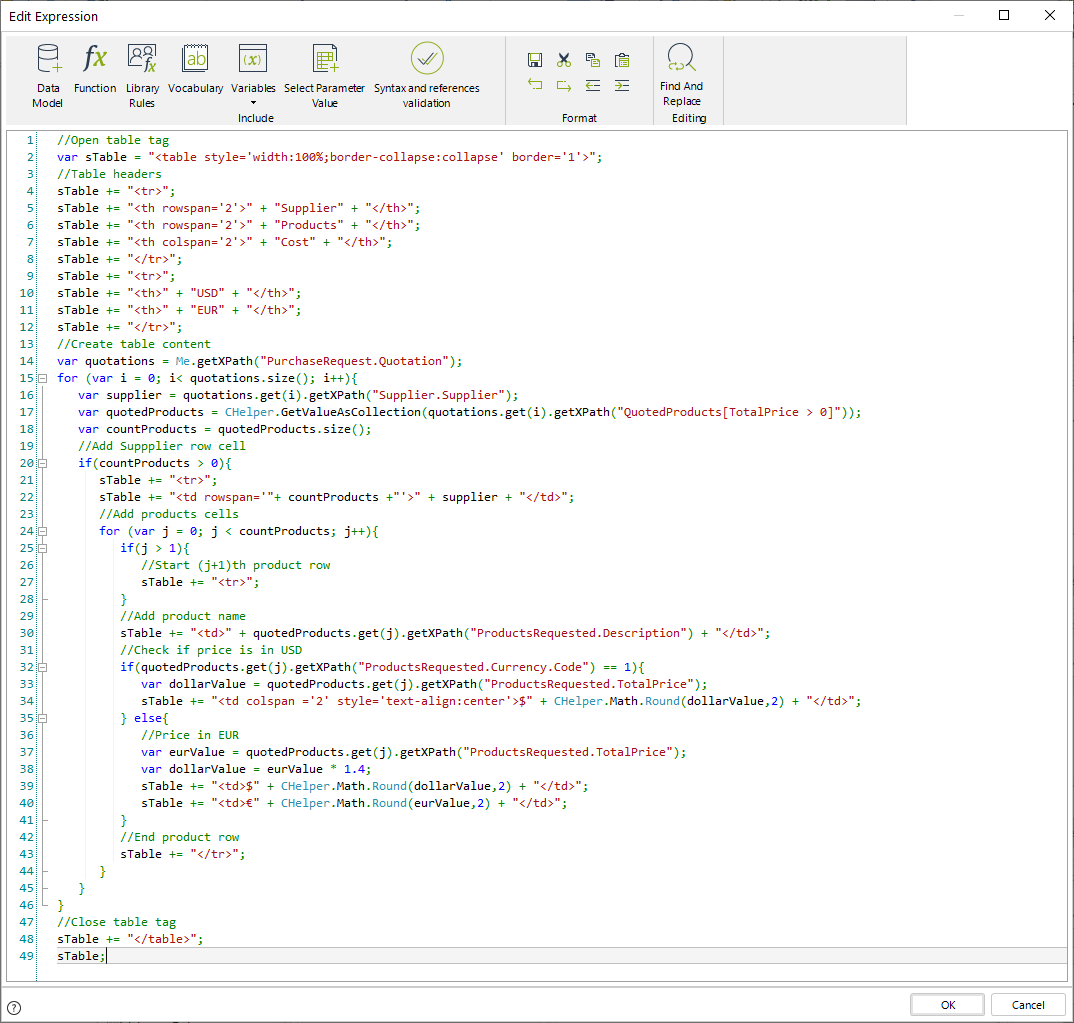
Para construir la tabla HTML se usará una expresión que retorna una cadena de texto con el código HTML:

La expresión es la siguiente:
//Open table tag
var sTable = "<table style='width:100%;border-collapse:collapse' border='1'>";
//Table headers
sTable += "<tr>";
sTable += "<th rowspan='2'>" + "Supplier" + "</th>";
sTable += "<th rowspan='2'>" + "Products" + "</th>";
sTable += "<th colspan='2'>" + "Cost" + "</th>";
sTable += "</tr>";
sTable += "<tr>";
sTable += "<th>" + "USD" + "</th>";
sTable += "<th>" + "EUR" + "</th>";
sTable += "</tr>";
//Create table content
var quotations = Me.getXPath("PurchaseRequest.Quotation");
for (var i = 0; i< quotations.size(); i++){
var supplier = quotations.get(i).getXPath("Supplier.Supplier");
var quotedProducts = CHelper.GetValueAsCollection(quotations.get(i).getXPath("QuotedProducts[TotalPrice > 0]"));
var countProducts = quotedProducts.size();
//Add Suppplier row cell
if(countProducts > 0){
sTable += "<tr>";
sTable += "<td rowspan='"+ countProducts +"'>" + supplier + "</td>";
//Add products cells
for (var j = 0; j < countProducts; j++){
if(j > 1){
//Start (j+1)th product row
sTable += "<tr>";
}
//Add product name
sTable += "<td>" + quotedProducts.get(j).getXPath("ProductsRequested.Description") + "</td>";
//Check if price is in USD
if(quotedProducts.get(j).getXPath("ProductsRequested.Currency.Code") == 1){
var dollarValue = quotedProducts.get(j).getXPath("ProductsRequested.TotalPrice");
sTable += "<td colspan ='2' style='text-align:center'>$" + CHelper.Math.Round(dollarValue,2) + "</td>";
} else{
//Price in EUR
var eurValue = quotedProducts.get(j).getXPath("ProductsRequested.TotalPrice");
var dollarValue = eurValue * 1.4;
sTable += "<td>$" + CHelper.Math.Round(dollarValue,2) + "</td>";
sTable += "<td>€" + CHelper.Math.Round(eurValue,2) + "</td>";
}
//End product row
sTable += "</tr>";
}
}
}
//Close table tag
sTable += "</table>";
sTable;
Esta expresión entrega el siguiente código HTML para nuestro ejemplo:
<table style='width:100%;border-collapse:collapse' border='1'>
<tr>
<th rowspan='2'>Supplier</th>
<th rowspan='2'>Products</th>
<th colspan='2'>Cost</th>
</tr>
<tr>
<th>USD</th>
<th>EUR</th>
</tr>
<tr>
<td rowspan='2'>Office Depot</td>
<td>Rollerball Pen</td>
<td colspan ='2' style='text-align:center'>$750</td>
</tr>
<tr>
<td>Liquid Highlighter</td>
<td>$308</td>
<td>€220</td>
</tr>
<tr>
<td rowspan='1'>The Office Supplier</td>
<td>BizAgi Key holder</td>
<td colspan ='2' style='text-align:center'>$30</td>
</tr>
</table>
La tabla resultante es:

Last Updated 1/26/2022 4:15:50 PM