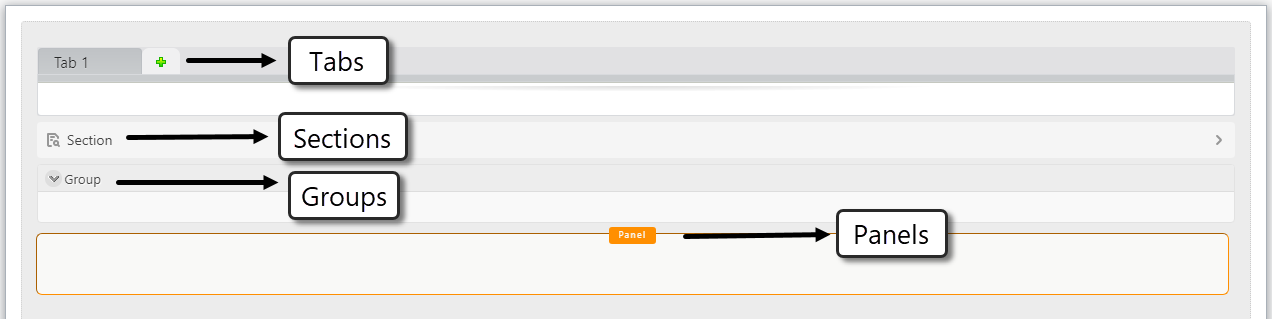
Los Contenedores le permiten organizar el Área de Trabajo para distribuir la información en Pestañas, Grupos o Paneles.
•Las Pestañas funcionan como en los navegadores web. Cuando usted da clic sobre ellas, muestran su contenido y ocultan el de otras pestañas.
|
Para preservar el rendimiento, los controles agregados a la primera pestaña se cargan tan pronto como Bizagi muestra la forma; los controles agregados en la segunda pestaña, se cargan ya sea accediendo a la pestaña (cuando el usuario la abre) o diez segundos después de que Bizagi muestra la forma. Si usa Acciones, validaciones o acciones Al entrar sobre los controles agregados a la segunda pestaña o a las otras, estas acciones pueden fallar si los controles no se han cargado. |
•
•Los Grupos contienen controles en bloques, visualmente organizados en pequeños conjuntos de información relacionada.
•Los Paneles agrupan controles que están uno junto a otro en una forma para que las Acciones y Validaciones los afecten como un todo, en vez de crear acciones individuales para cada uno, para ver un ejemplo, diríjase a Afectando varios controles.

Todos los Contenedores están disponibles para formas de escritorio y de móviles.
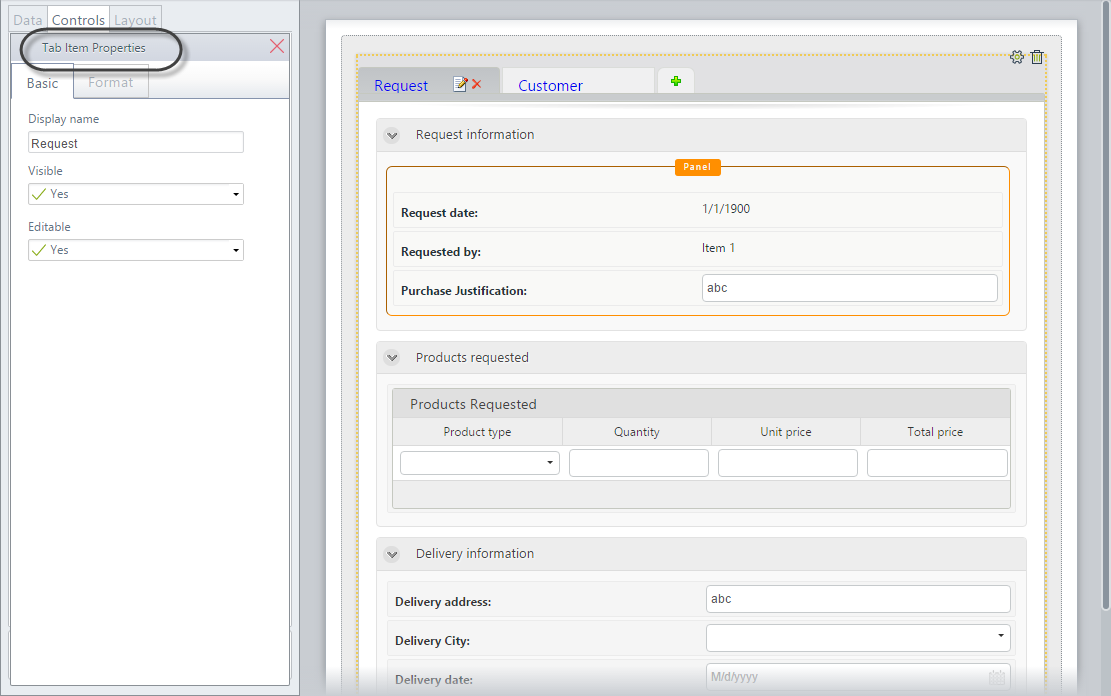
Los Contenedores tienen las siguientes propiedades. Nombre de mostrar, Visible y Editable.
Las dos últimas propiedades Booleanas se pueden configurar en Verdadero (![]() ) o Falso (
) o Falso (![]() ).
).
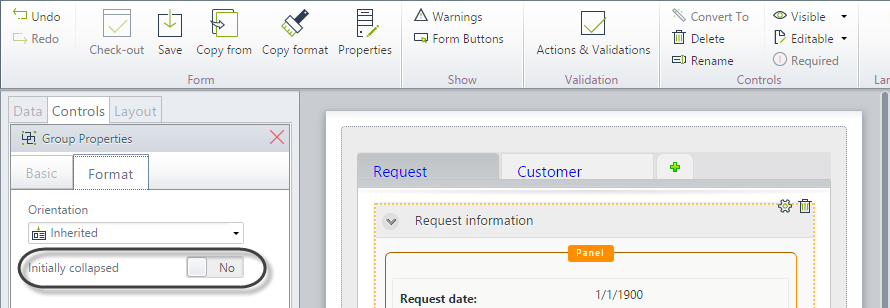
Adicionalmente, los grupos poseen una propiedad especial denominada Iniciar colapsada, la cual define si el grupo se mostrará inicialmente expandido o colapsado.

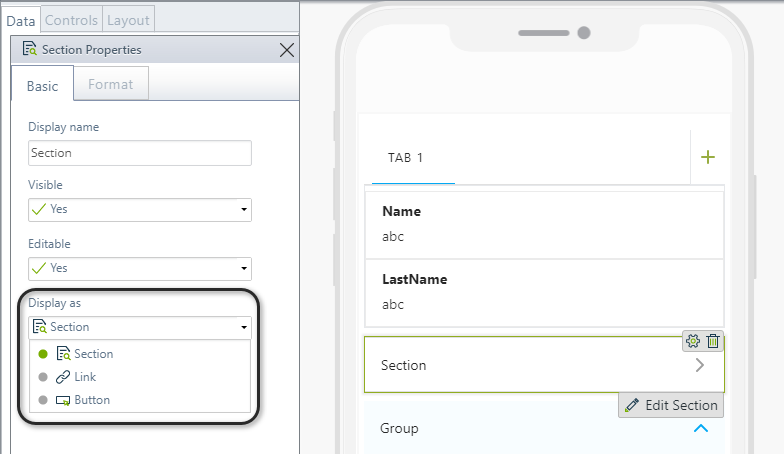
De igual forma las secciones también poseen una propiedad especial Mostrar como, la cual define cómo se muestra la sección en la forma: como sección, enlace o botón.

Cada control en el contenedor (Pestaña, Grupo o Panel) heredará los valores de propiedad asignados él.
Por ejemplo, si un Panel se configura como no editable, cada control dentro del grupo será no editable. Esto es, estas configuraciones en el Contenedor tiene prelación sobre los controles en la jerarquía visual.

Para cambiar el nombre de un Contenedor dé doble clic sobre su nombre e ingrese el deseado. Dé clic sobre el icono de marcación verde (![]() ) para finalizar la edición.
) para finalizar la edición.
Para eliminar un Contenedor, selecciónela y dé clic en icono eliminar (![]() ) adjunto al borde del control.
) adjunto al borde del control.

Todos los contenedores puede ser añadidos dentro de otro y viceversa ,por ejemplo una pestaña puede estar dentro de un grupo, una sección dentro de un panel y todas las combinaciones necesarias.
Incluir un control dentro de un contenedor
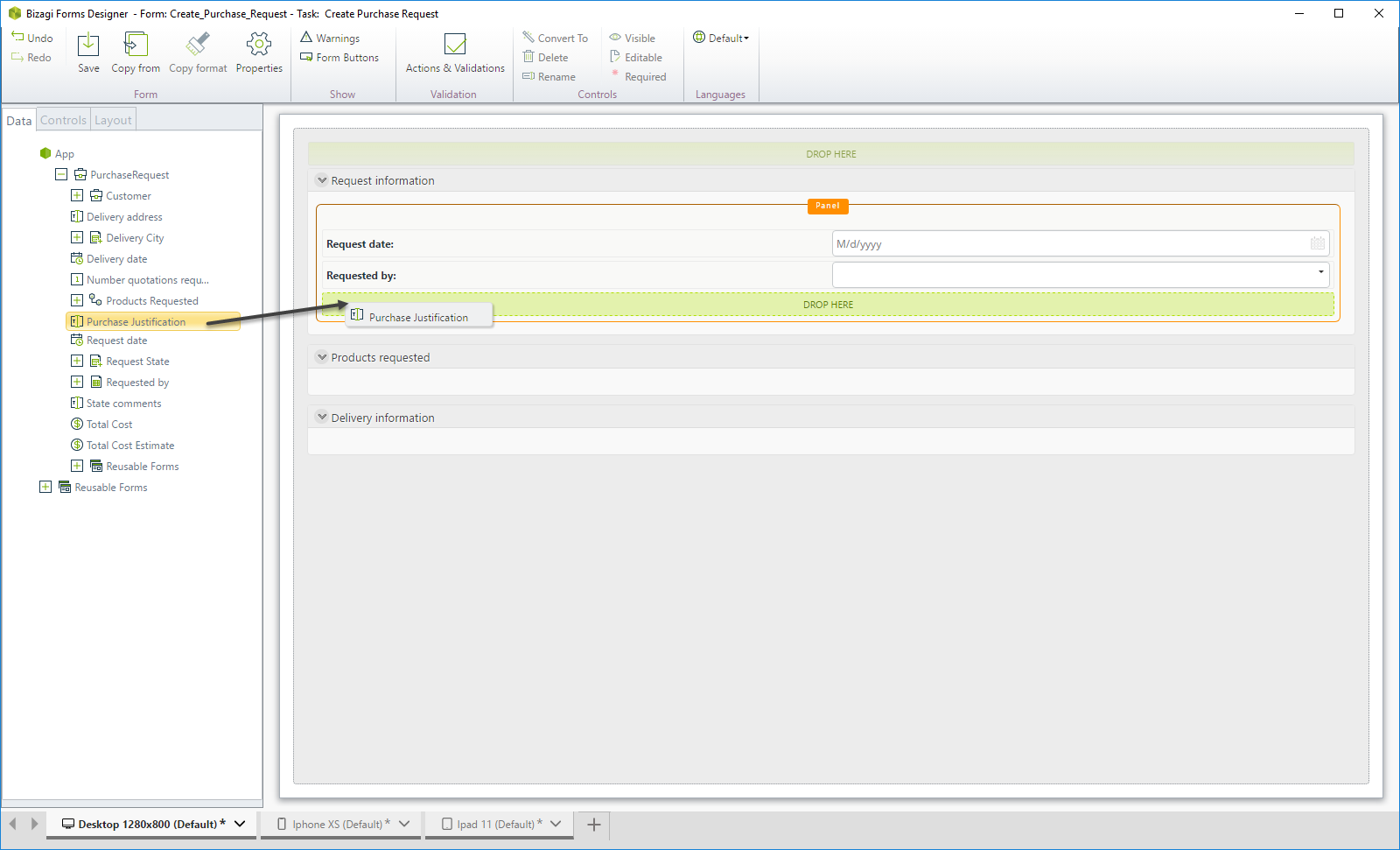
Para incluir un control dentro de cualquier contenedor, simplemente arrástrelo y ubíquelo dentro de el. Espere a que el mensaje SOLTAR AQUÍ se encienda para indicar donde se localizará el control. Suelte el mouse cuando la ubicación correcta se resalte.

Incluir un Contenedor dentro de un Contenedor
Usted puede incluir contenedores dentro de otros contenedores.
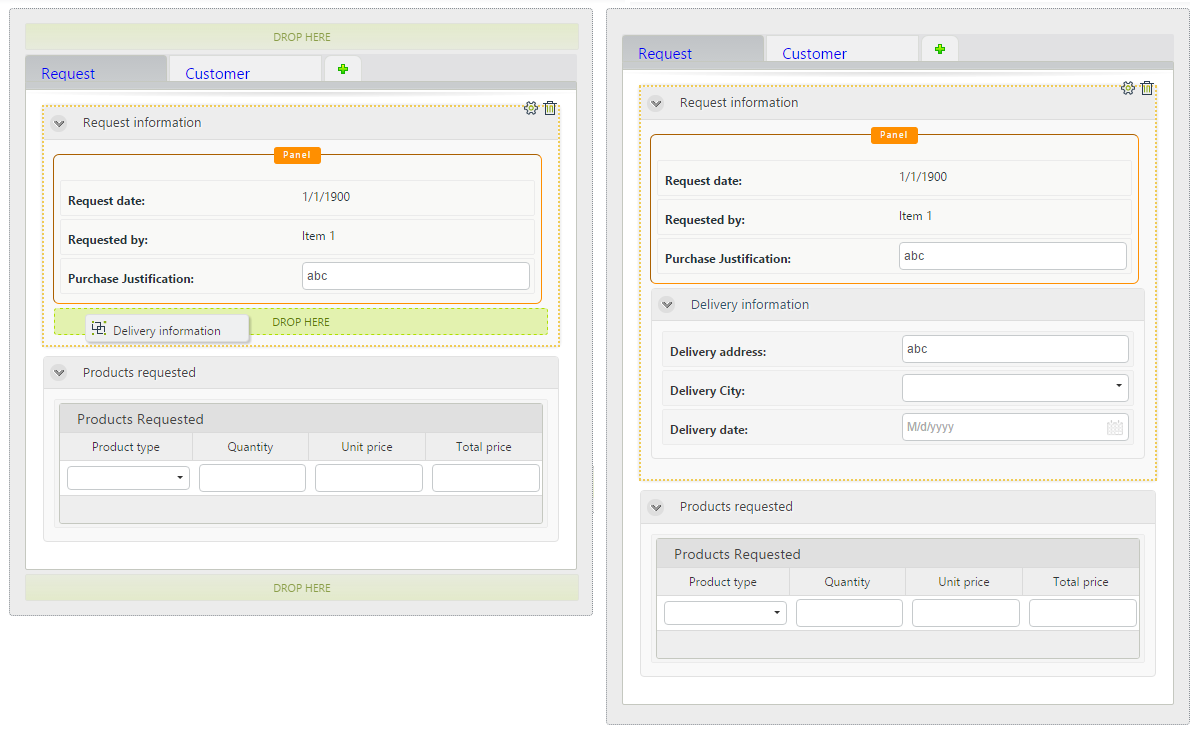
Para hacerlo, cree el contenedor padre y luego inserte el contenedor hijo dentro del otro, tal como se muestra en la siguiente imagen.

Grupo dentro de un grupo

Pestaña dentro de una pestaña
Sección dentro de una sección
Crear una nueva Pestaña
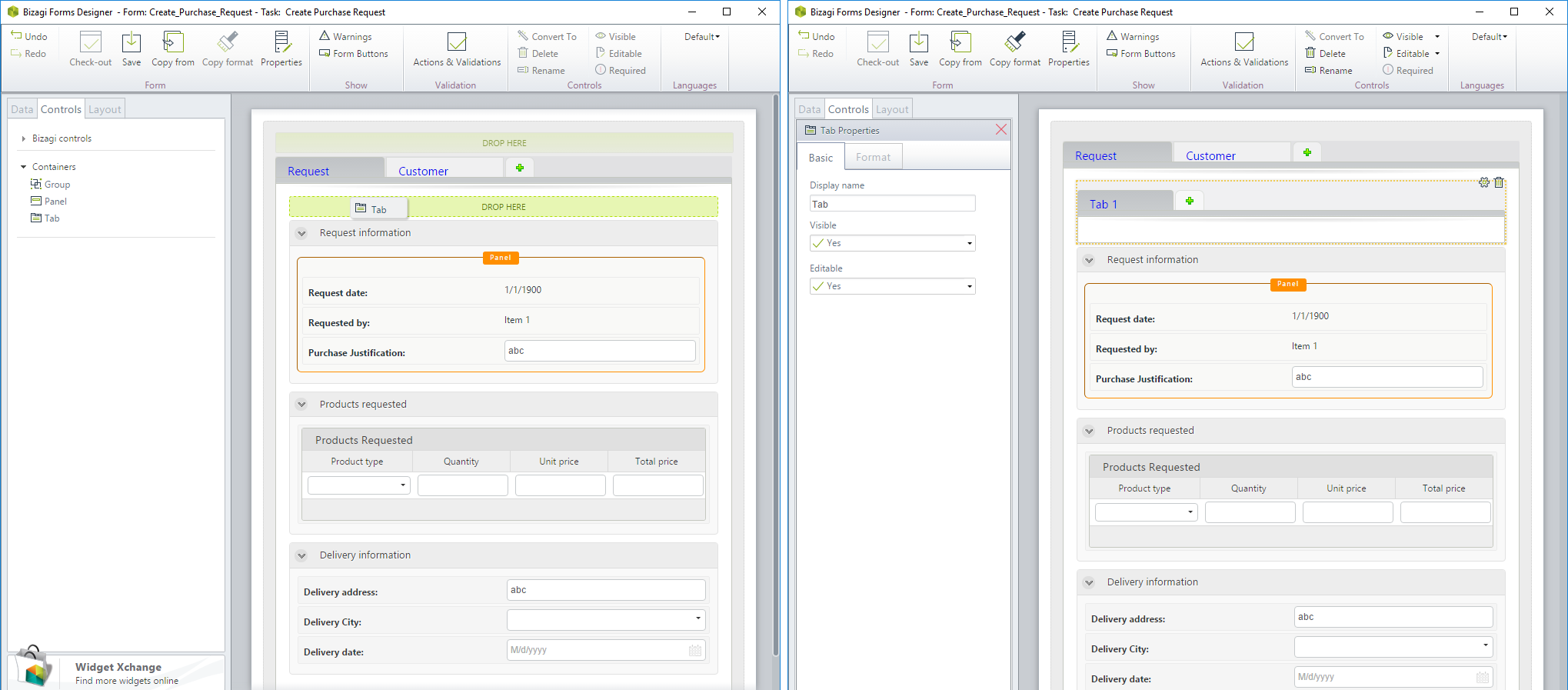
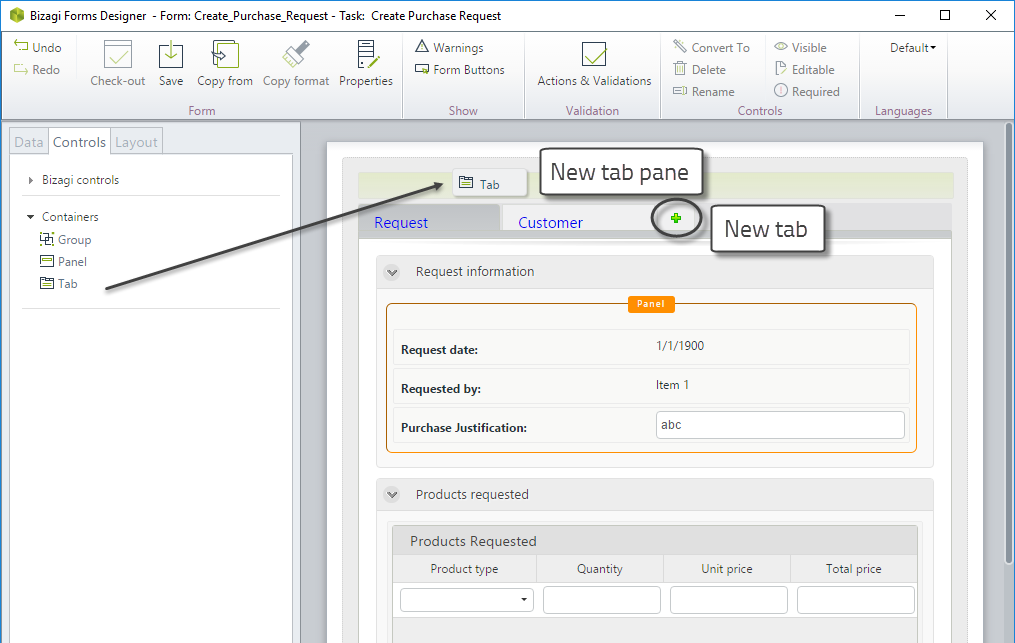
Cuando usted incluye una Pestaña en una forma, el icono de adición verde (![]() ) siempre estará disponible en la parte derecha. Este icono permite incluir nuevas pestañas, una al lado de la otra.
) siempre estará disponible en la parte derecha. Este icono permite incluir nuevas pestañas, una al lado de la otra.
Si usted incluye una nueva Pestaña desde los Contenedores, esta no se ubicará al lado de la ya existente, sino que se incluirá como un nuevo panel.

Last Updated 1/26/2022 3:42:47 PM