Introducción
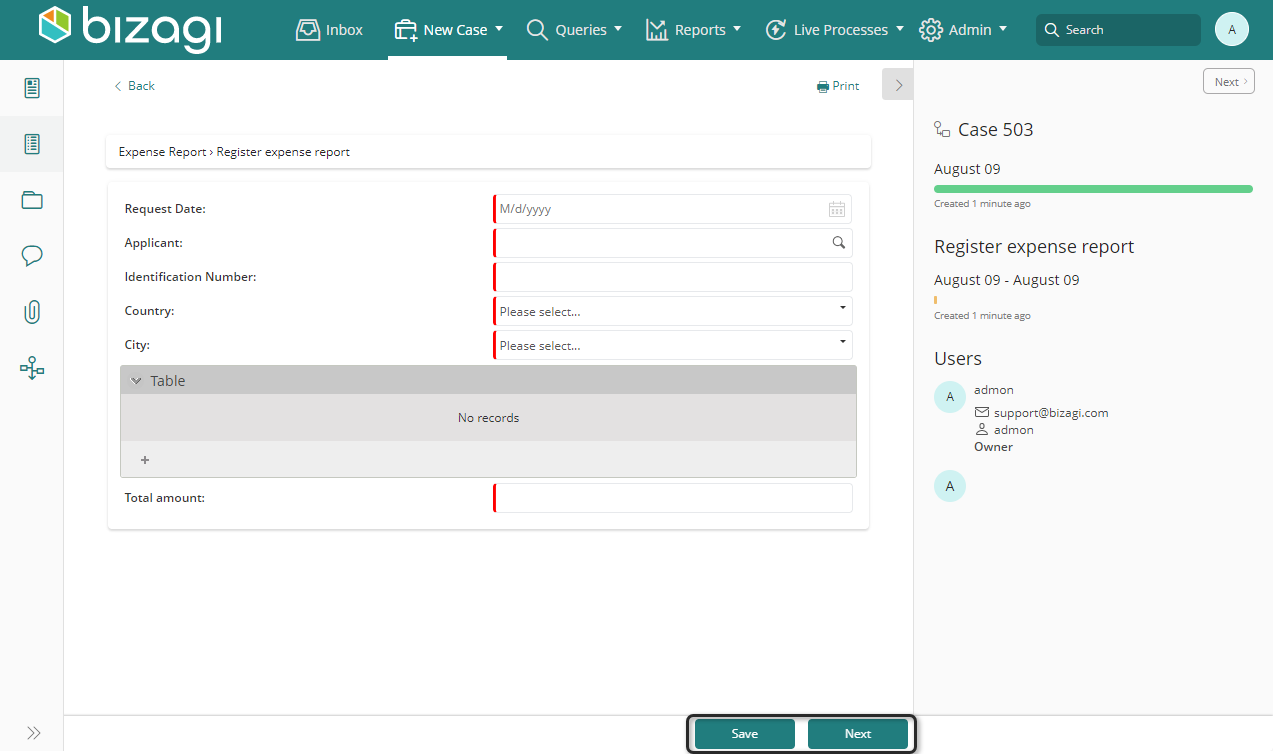
Por defecto, Bizagi muestra dos botones en el pie de página de cada actividad; estos botones son Guardar y Siguiente. Con la función de botones de forma, puede personalizar estos botones predeterminados cambiando su nombre o su apariencia (texto, colores) para proporcionar interfaces de usuario amigables en cualquier dispositivo.
Puede personalizar los botones de forma solo en formas de actividad.

Propiedades disponibles
Las siguientes son las propiedades disponibles de cada botón de forma:
PESTAÑA |
PROPIEDAD |
DESCRIPCIÓN |
|---|---|---|
Basic |
Button caption |
El texto ingresado en el título del botón aparecerá dentro del botón. |
Format |
Format |
Defina el tamaño y color de fuente, y el color de fondo del botón. |
Cómo editar un botón de forma
Para editar un botón de forma:
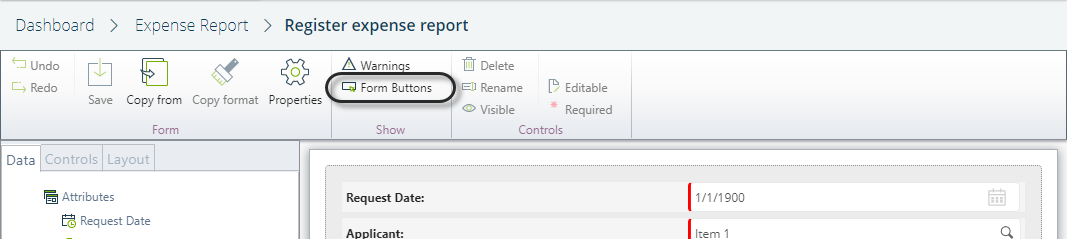
1. Vaya a la forma donde se encuentra el botón a editar. Habilite la opción de botones de forma en la cinta de opciones.

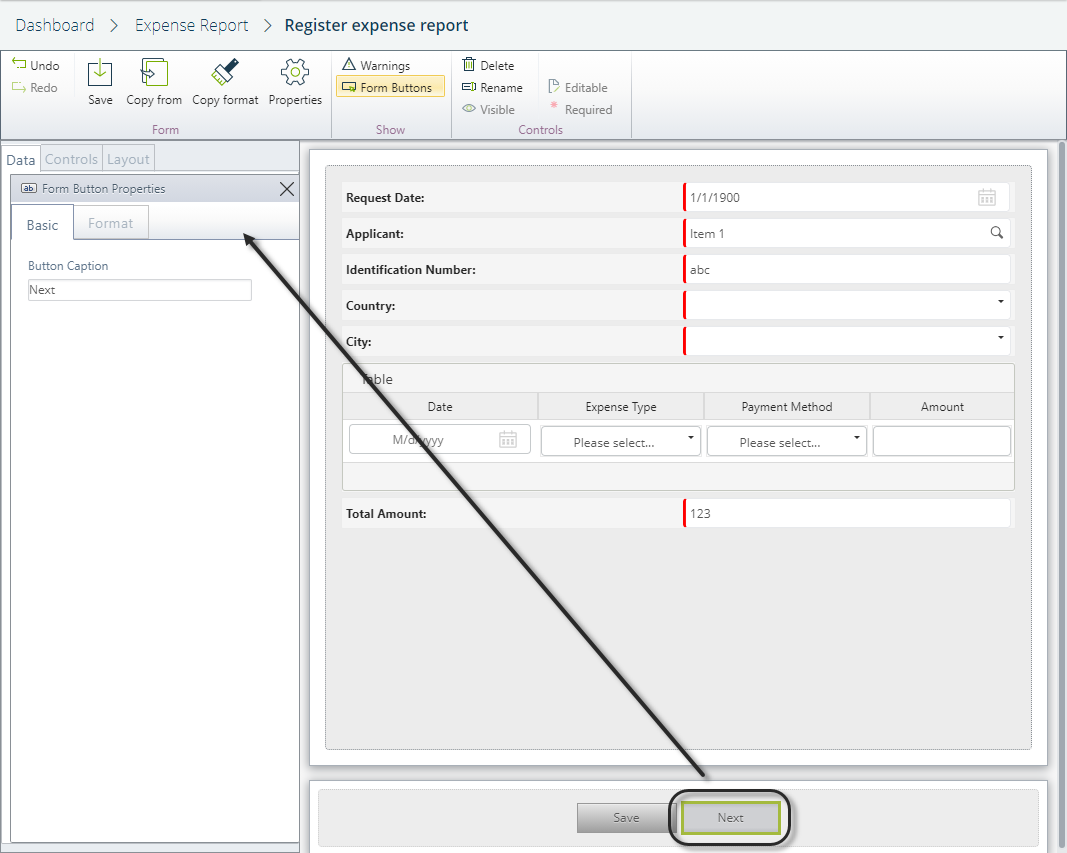
2. Aparece un nuevo panel en la parte inferior del formulario. Haga clic en el botón que se va a editar para mostrar sus propiedades.

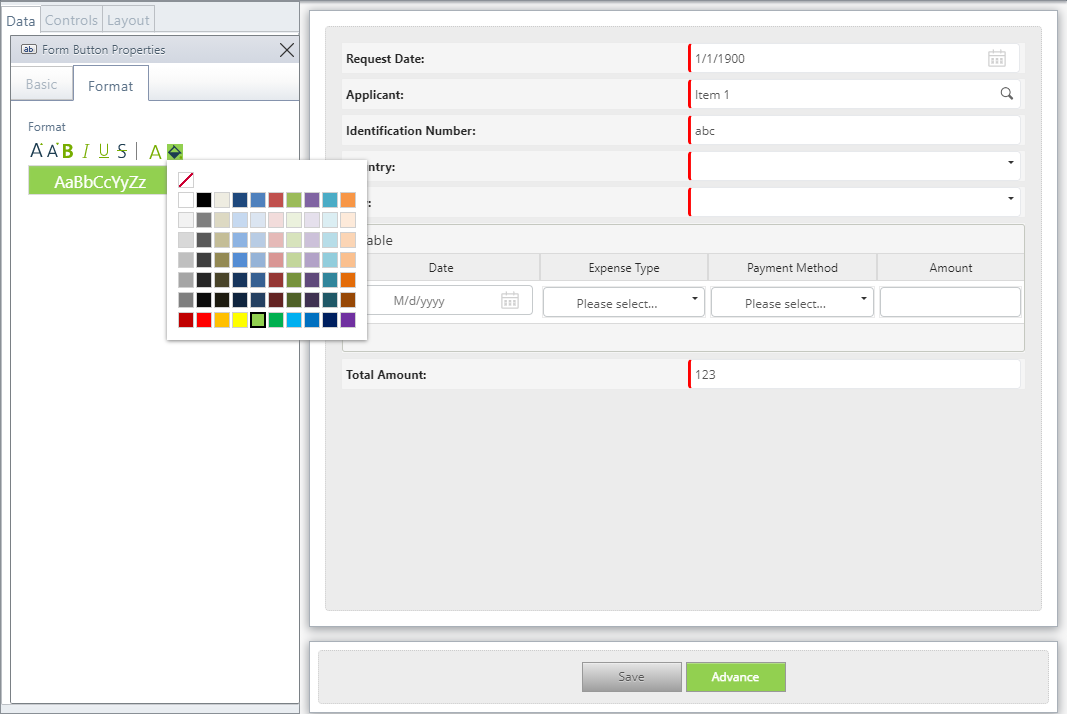
3. Cambie las propiedades del botón según sus necesidades. Por ejemplo, puede cambiar la etiqueta del botón Siguiente a Avanzar y cambiar su fondo a verde y el color de fuente a blanco.

Last Updated 1/28/2022 4:17:19 PM