Overview
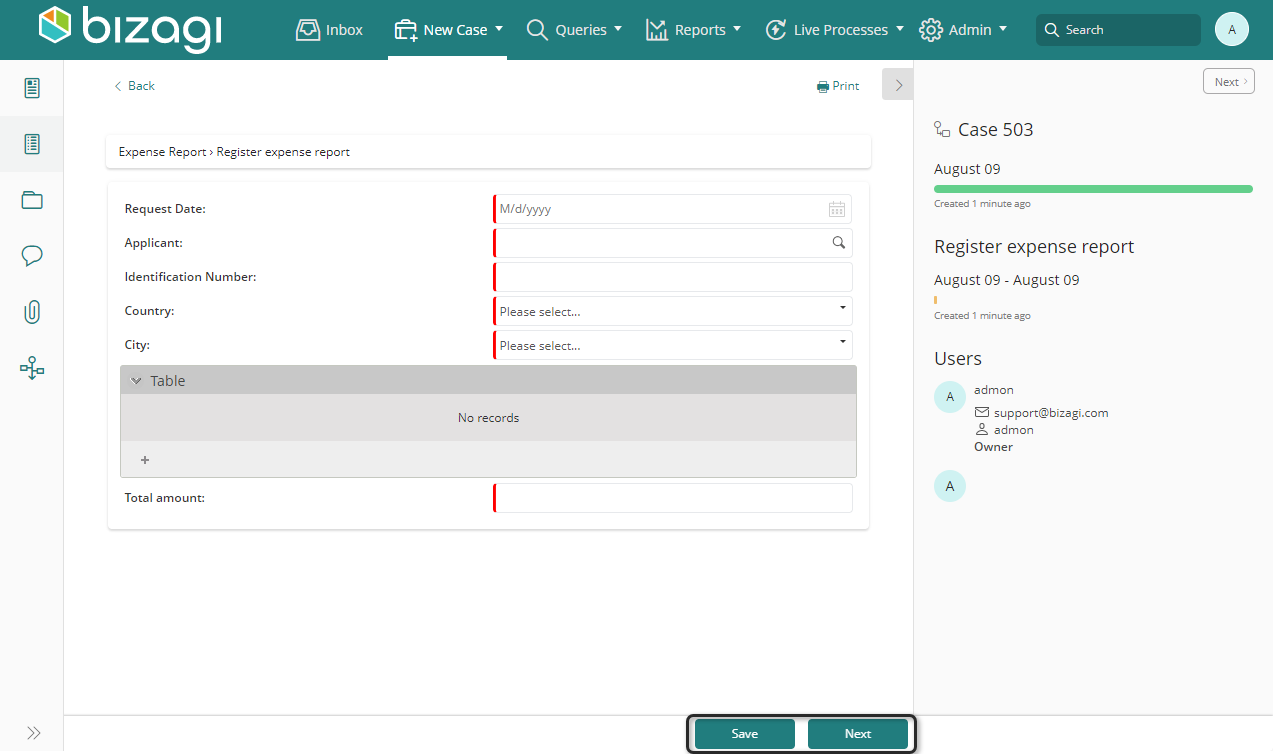
By default Bizagi displays two buttons in the footer of each activity; these buttons are Save and Next. Using Form buttons feature, you can customize these default buttons by changing their name or their appearance (text, colors) to provide friendly user interfaces in any device.
You can customize the Form buttons only in Activity Forms.

Properties available
The following are the available properties for each Form button:
TAB |
PROPERTY |
DESCRIPTION |
|---|---|---|
Basic |
Button caption |
The text entered in the Button caption will appear inside the button |
Format |
Format |
Define the font size, font color and background color for the button. |
How to edit a form button
To edit a form button:
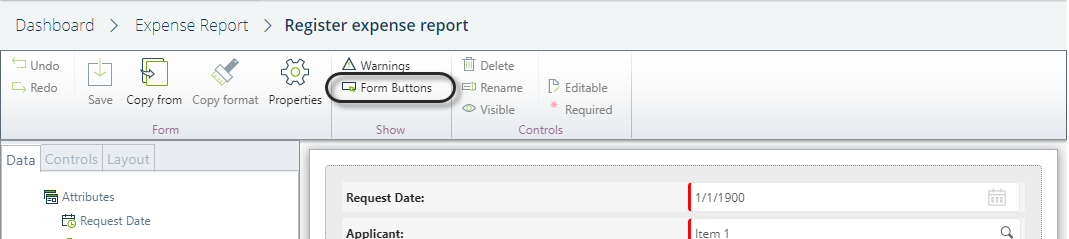
1. Go to the form where the button to be edited is found. Enable the Form buttons option on the ribbon.

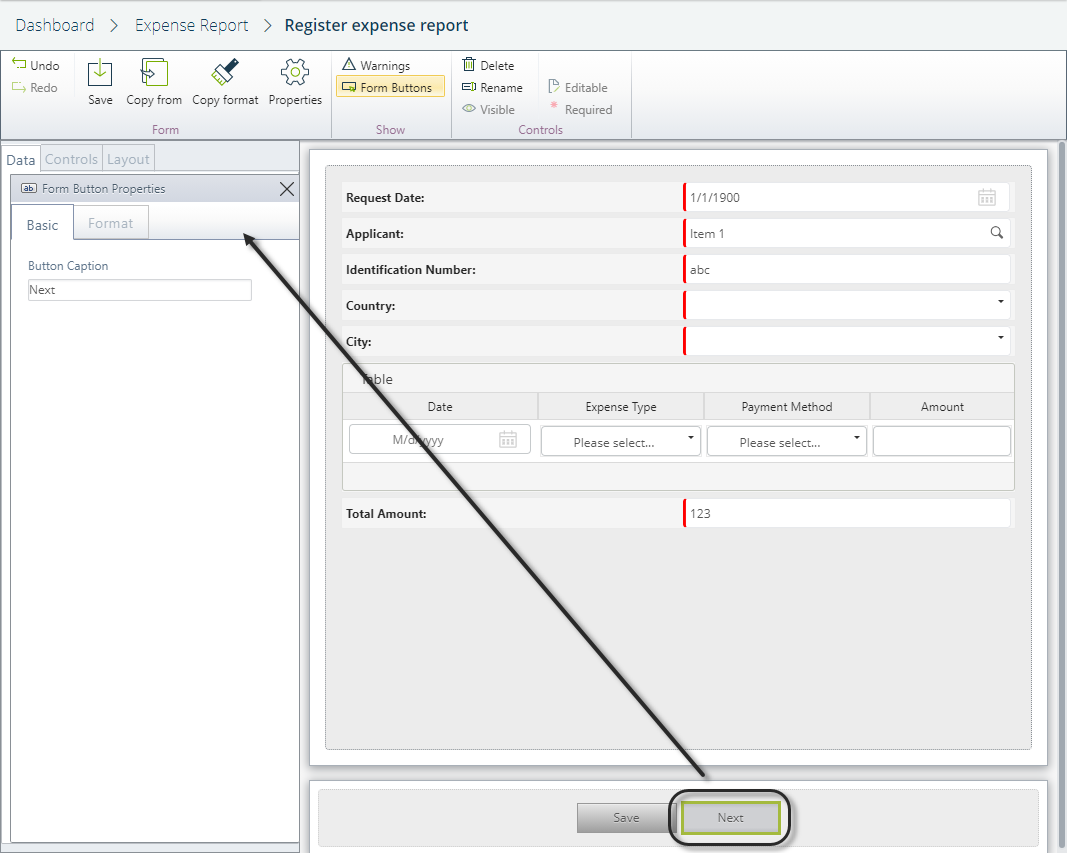
2. A new panel displays at the bottom of the form. Click the button to be edited in order to display its properties.

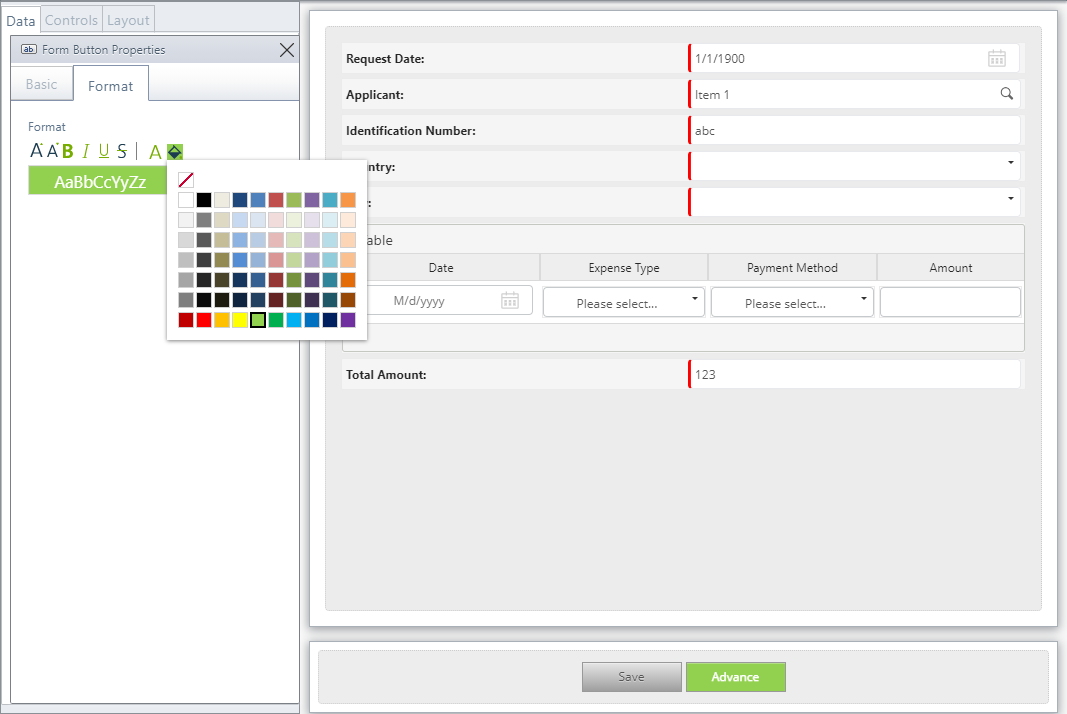
3. Change the button properties as you need. For example, you can change the label for the Next button to Advance and change its background to green and the font color to white.

Last Updated 1/6/2022 5:24:19 PM