Introducción
El Widget de Franja de leds de Bizagi está disponible para descarga en el Widget Xchange de Bizagi.
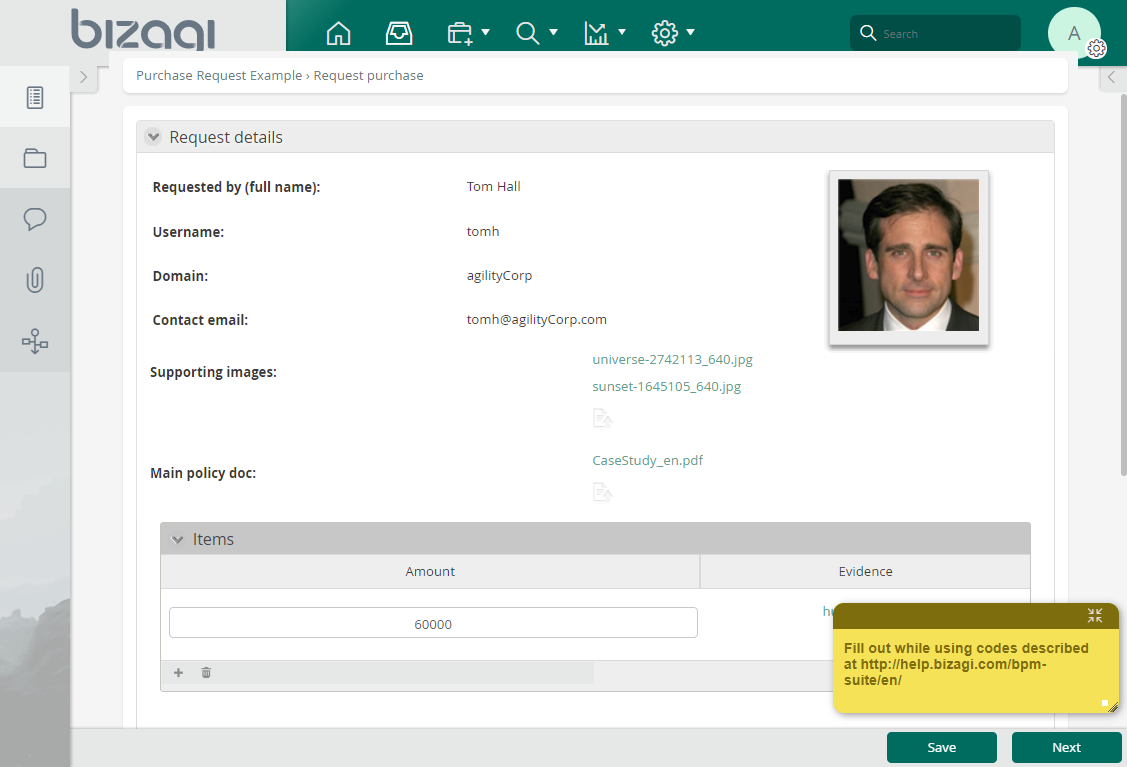
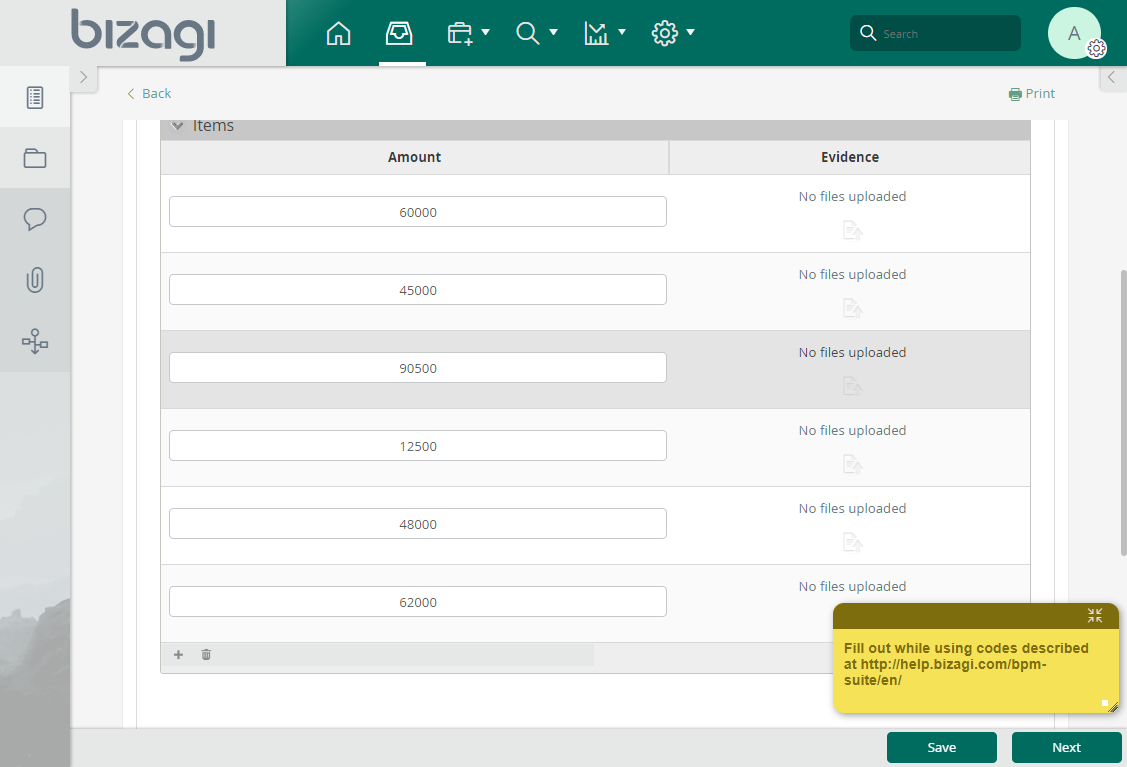
A través de este Widget, usted podrá mostrar un mensaje importante de su proceso de manera que flote en sus formas (siempre visible).
Esta opción es útil para formas que son extensas.

La información que se muestra es estilizada como una nota adhesiva que resalta su contenido.

Nótese que podrá definir si desea que la nota adhesiva aparezca en la parte superior o inferior, en la esquina izquierda, derecha o de manera centrada.
Importante
Este Widget se muestra únicamente desde acceso de PCs.
Antes de empezar
Para poder probar y utilizar este Widget, usted necesitará:
1.Bizagi Studio previamente instalado.
2.Este Widget en específico instalado previamente como se describe en https://help.bizagi.com/platform/es/index.html?widget_xchange.htm, o en https://help.bizagi.com/platform/es/index.html?widgets_manualinst.htm.
Consideraciones del modelo de datos
Para poder utilizar este Widget, usted necesita tener en su modelo de datos:
•Un atributo de tipo texto que contenga el mensaje que desea mostrar.

Configuración de propiedades
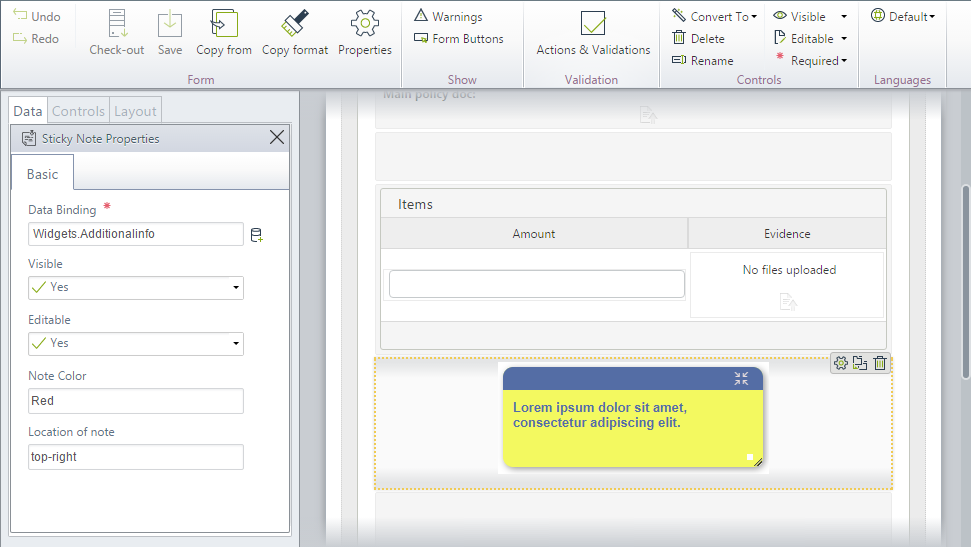
Para configurar este Widget una vez fue instalado en su proyecto, inclúyalo en cualquier forma y establezca sus propiedades en el diseñador de formas, tal y como lo haría con cualquier otro tipo de control de Bizagi.

Considere las siguientes propiedades.
PROPIEDAD |
POSIBLES VALORES |
VALOR POR DEFECTO / SUGERIDO |
|---|---|---|
Mapeo de datos |
Atributo de tipo texto que contiene el mensaje que será cargado y mostrado. |
No aplica. Esta propiedad es obligatoria. |
Color |
Un color predefinido que podrá seleccionar para usar en el fondo de la nota adhesiva. Los valores posibles son: •Yellow-blue (cuerpo amarillo y cabecera azul) •Red (rojo) •Green (verde) •Yellow (amarillo) •Blue (azul) •Brown (café) |
Yellow-blue |
Ubicación |
Una ubicación predefinida que podrá seleccionar como lugar donde se muestra la nota adhesiva. Los valores posibles son: •top-left (arriba a la izquierda) •top-center (arriba centrado) •top-right (arriba a la derecha) •bottom-left (abajo a la izquierda) •bottom-center (abajo centrado) •bottom-right (abajo a la derecha) |
top-right |
|
Observe que todos los controles y Widgets habilitan la propiedad visible que le permite establecer si el control debe ser mostrado en una forma dada o no (e.g, utilizando una regla de negocio).
Este Widget fue diseñado como de solo lectura. |
Last Updated 10/28/2022 5:06:46 PM