Introducción
El Widget de Captura de pantalla de Bizagi está disponible para descarga en el Widget Xchange de Bizagi.
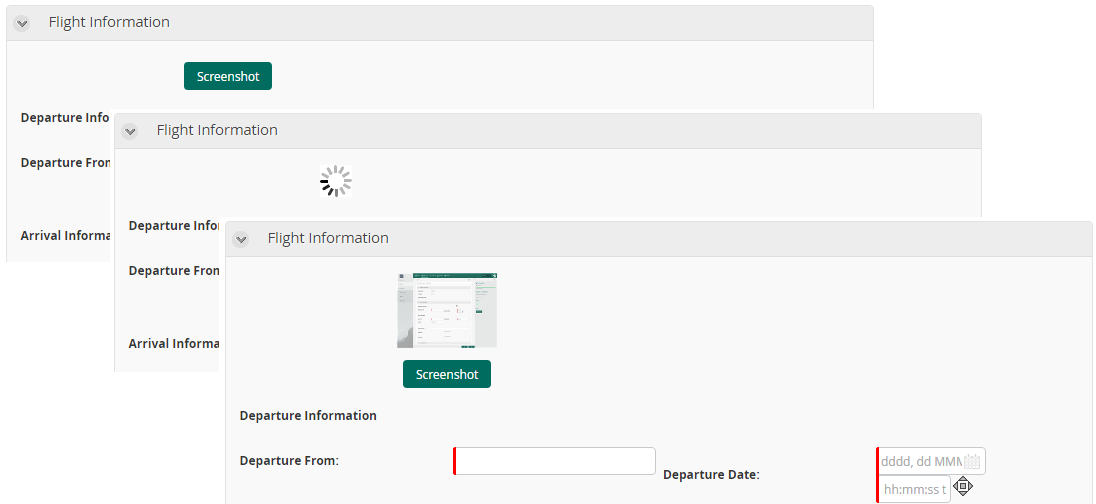
A través de este Widget, usted podrá tomar capturas de pantalla automáticamente y subirlas a un atributo de tipo imagen. La captura toma la pagina Web que se encuentra abierta, que en este caso, es el Portal de Trabajo de Bizagi.

Antes de empezar
Para poder probar y utilizar este Widget, usted necesitará:
1.Bizagi Studio previamente instalado.
2.Este Widget en específico instalado previamente como se describe en https://help.bizagi.com/platform/es/index.html?widget_xchange.htm, o en https://help.bizagi.com/platform/es/index.html?widgets_manualinst.htm.
Consideraciones del modelo de datos
Para poder utilizar este Widget, usted necesita tener en su modelo de datos:
•Un atributo de tipo imagen que guarde el archivo de la imagen.

Configuración de propiedades
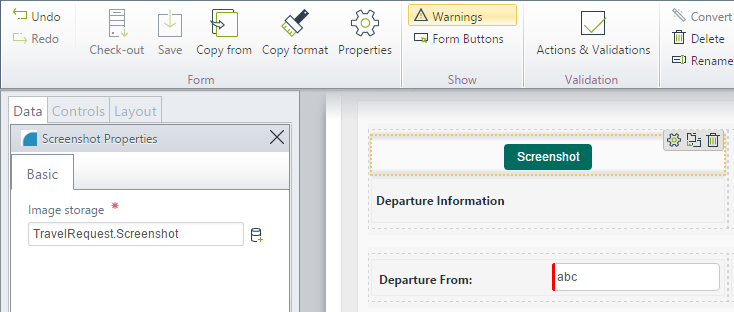
Para configurar este Widget una vez fue instalado en su proyecto, inclúyalo en cualquier forma y establezca sus propiedades en el diseñador de formas, tal y como lo haría con cualquier otro tipo de control de Bizagi.

Considere las siguientes propiedades.
PROPIEDAD |
POSIBLES VALORES |
VALOR POR DEFECTO / SUGERIDO |
|---|---|---|
Almacenamiento de la imagen |
Atributo de tipo imagen para guardar la captura |
(Ninguno), la imagen será guardada en este atributo |
|
Observe que todos los controles y Widgets habilitan la propiedad visible que le permite establecer si el control debe ser mostrado en una forma dada o no (e.g, utilizando una regla de negocio).
Si se presiona nuevamente el botón de captura de pantalla, cualquier imagen almacenada en este atributo será reemplazada. |
Para una documentación completa o información adicional sobre las posibilidades de este Widget (p.ej, si desea personalizarlo o extenderlo), consulte la información sobre la implementación del plugin de jQuery en https://html2canvas.hertzen.com/examples.html
Last Updated 10/28/2022 4:57:20 PM