Introducción
El Widget de Tablero de planeación de Bizagi está disponible para descarga en el Widget Xchange de Bizagi.
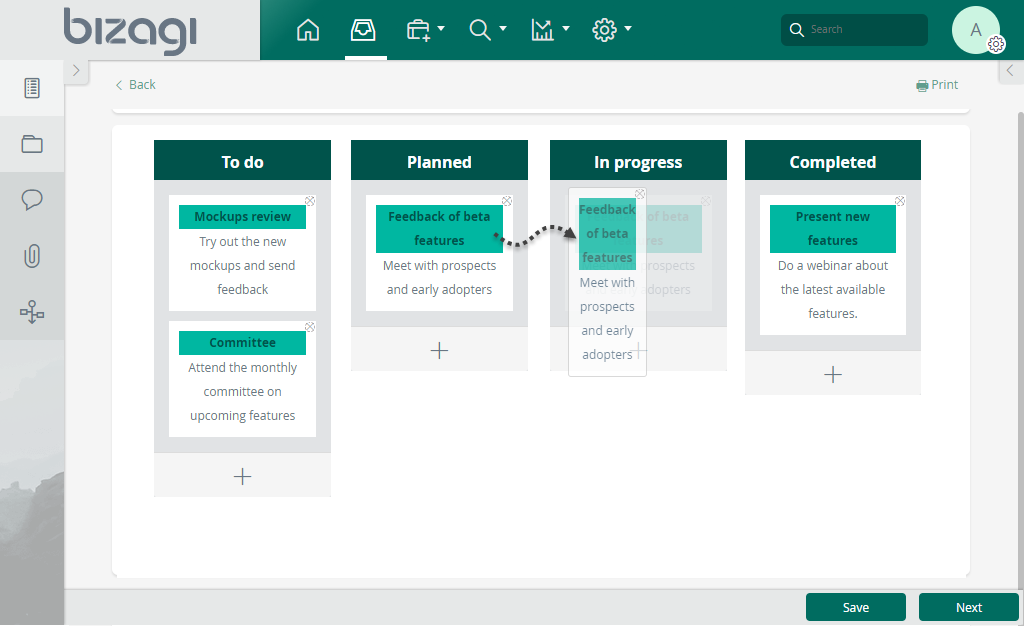
A través de este Widget, usted podrá presentar un tablero de planeación estilo Kanban (para administración de proyectos), para que los usuarios plasmen sus tareas dentro de diferentes estados (p.e, estado inicial, en progreso o completado).

Nótese que cuando el Widget se configura como editable, se permitirá la adición de nuevas tareas, editar el contenido de las que se muestran (haciendo clic en el ícono de lápiz), o eliminarlas (haciendo clic en la X de cada registro).
Antes de empezar
Para poder probar y utilizar este Widget, usted necesitará:
1.Bizagi Studio previamente instalado.
2.Este Widget en específico instalado previamente como se describe en https://help.bizagi.com/platform/es/index.html?widget_xchange.htm, o en https://help.bizagi.com/platform/es/index.html?widgets_manualinst.htm.
Consideraciones del modelo de datos
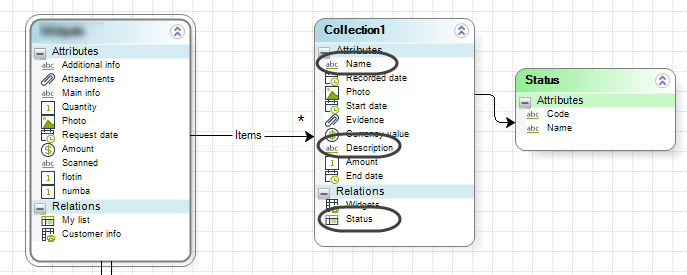
Para poder utilizar este Widget, usted necesita tener en su modelo de datos un atributo de tipo Colección el cual contenga las tareas a presentar.
Esta colección debe incluir los siguientes atributos:
•Dos atributos de tipo cadena (string) uno con el nombre de la tarea y otro con descripción adicional.
•Una referencia a una entidad paramétrica (que sea navegable desde la colección).
Tal entidad paramétrica debe contener las definiciones de las columnas que utilizará en el tablero de planeación tipo Kanban.

Configuración de propiedades
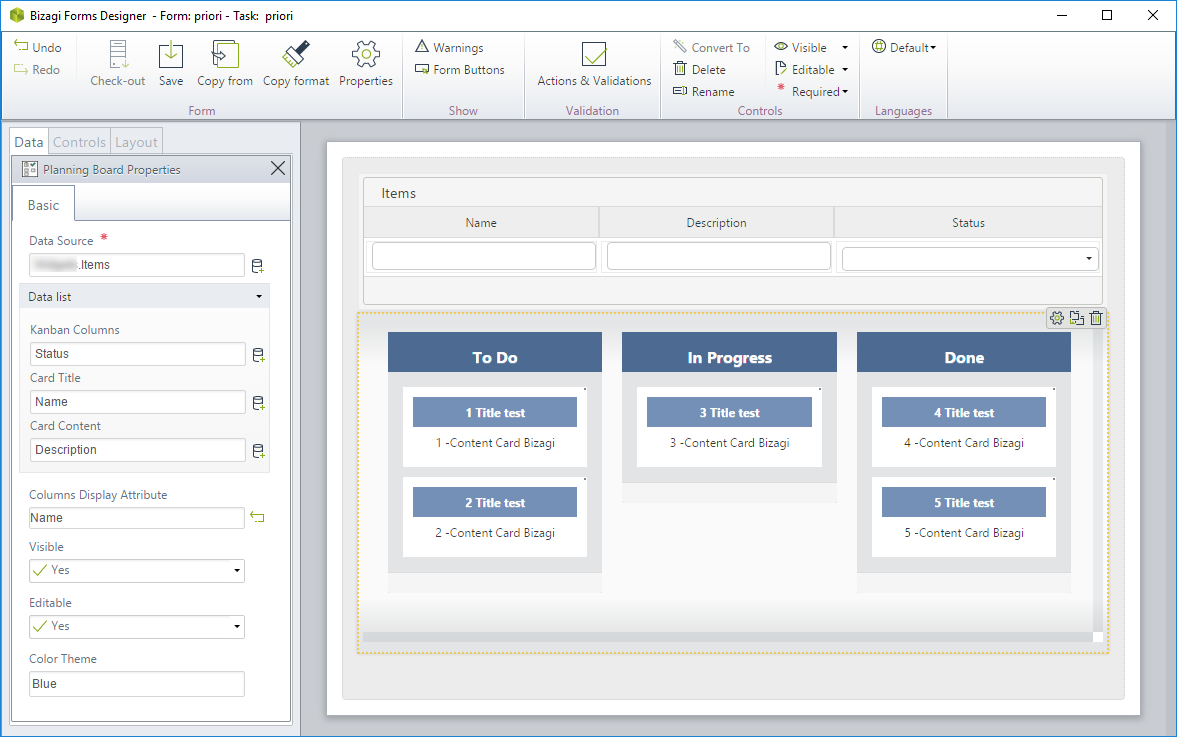
Para configurar este Widget una vez fue instalado en su proyecto, inclúyalo en cualquier forma y establezca sus propiedades en el diseñador de formas, tal y como lo haría con cualquier otro tipo de control de Bizagi.

Considere las siguientes propiedades.
PROPIEDAD |
POSIBLES VALORES |
VALOR POR DEFECTO / SUGERIDO |
|---|---|---|
Fuente de datos |
Un atributo de tipo colección que contiene los múltiples registros que se muestran como tareas. |
No aplicable. Esta propiedad es obligatoria. |
Columnas Kanban (sub-propiedad de la fuente de datos) |
El atributo referenciado de la colección que apunta a la entidad paramétrica a partir de la cual se obtienen lsa definiciones de las columnas. |
No aplicable. Esta propiedad es obligatoria. |
Titulo de la tarea (sub-propiedad de la fuente de datos) |
El atributo de la colección que se utiliza para mostrar títulos de las tareas. |
No aplicable. Esta propiedad es obligatoria. |
Contenido de la tarea (sub-propiedad de la fuente de datos) |
El atributo de la colección que se utiliza para mostrar las descripciones de las tareas. |
No aplicable. Esta propiedad es obligatoria. |
Atributo para mostrar de columnas |
El nombre de la columna en la entidad paramétrica que define el atributo de mostrar para el encabezado de las columnas. |
No aplicable. Esta propiedad es obligatoria. |
Color |
Un color (tema) predefinido para que el uso principal de los elementos de la interfaz, como por ejemplo los encabezamos de las columnas. Los valores posibles son: •Red (rojo) •Green (verde) •Yellow (amarillo) •Blue (azul) •Brown (café) |
Verde. |
|
Observe que todos los controles y Widgets habilitan la propiedad visible que le permite establecer si el control debe ser mostrado en una forma dada o no (e.g, utilizando una regla de negocio).
Este Widget ha sido diseñado para soportarse tanto como editable como a modo de solo lectura. |
Para una documentación completa o información adicional sobre las posibilidades de este Widget (p.ej, si desea personalizarlo o extenderlo), consulte la información sobre la implementación del plugin de jQuery en https://github.com/riktar/jkanban y https://github.com/bevacqua/dragula/blob/master/dragula.js.
Importante
Para que este Widget funcione, usted debe incluir dentro de la misma forma, el control tipo tabla de Bizagi para colecciones.
Usted deberá incluir la tabla usando la misma colección que usa el Widget, asegurando lo siguiente:
1. Que la tabla sea incluida como el primer elemento de la forma (de arriba a abajo).
2. La tabla debe incluir en sus columnas propias, los dos atributos utilizados en la configuración del Widget, además del atributo que referencia a la entidad paramétrica.
Last Updated 10/28/2022 5:08:57 PM