Introducción
El Widget de Gráfico de línea en 2D de Bizagi está disponible para descarga en el Widget Xchange de Bizagi.
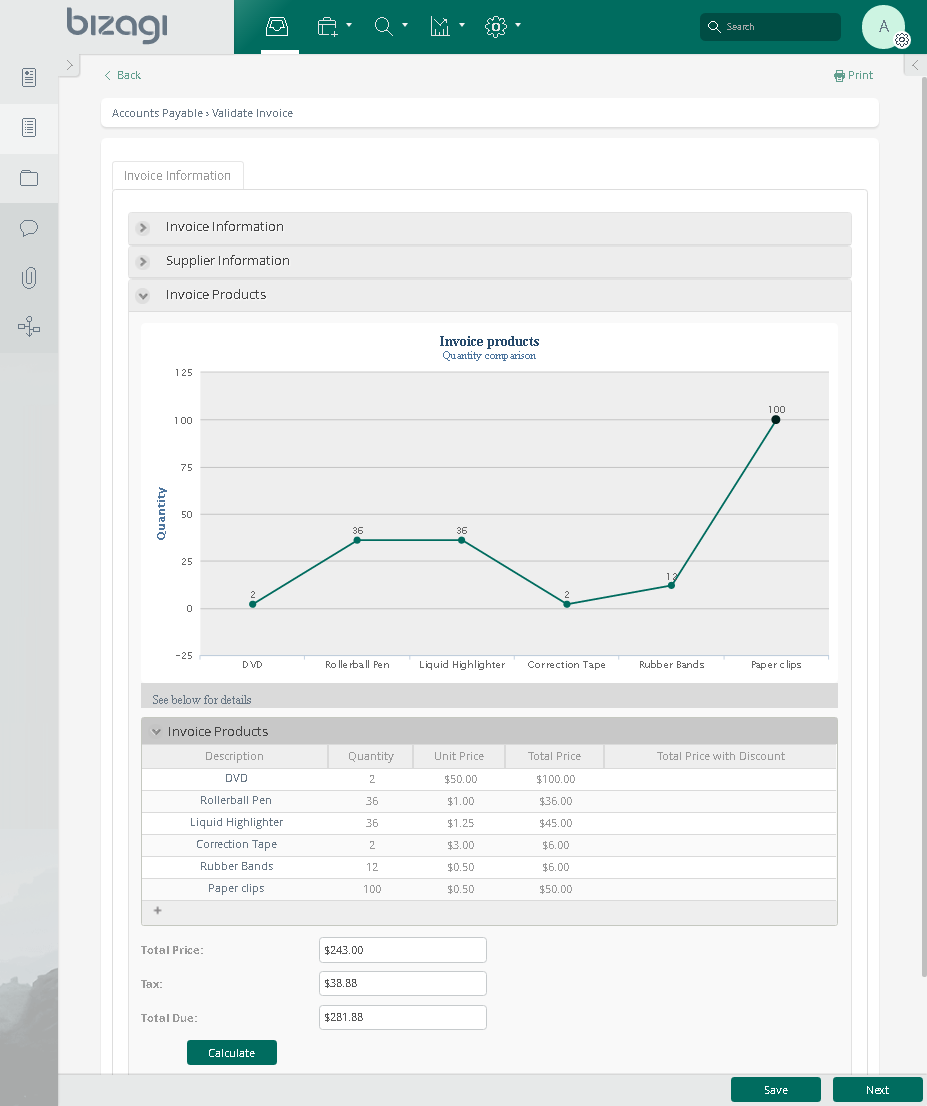
A través de este Widget, usted podrá mostrar un gráfico de línea en cualquier parte de sus formas de proceso para presentar estadísticas.

Antes de empezar
Para poder probar y utilizar este Widget, usted necesitará:
1.Bizagi Studio previamente instalado.
2.Este Widget en específico instalado previamente como se describe en https://help.bizagi.com/platform/es/index.html?widget_xchange.htm, o en https://help.bizagi.com/platform/es/index.html?widgets_manualinst.htm.
Consideraciones del modelo de datos
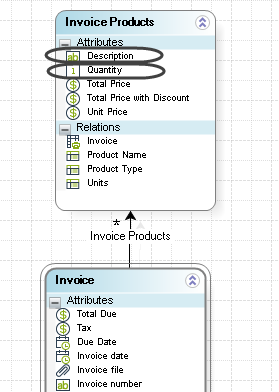
Para poder utilizar este Widget, usted necesita tener en su modelo de datos un atributo de tipo Colección que contenga múltiples valores emparejados.
Los valores emparejados son representados en un gráfico (ejes y coordenadas x, y).
Dicha colección debe incluir estos atributos:
•Un atributo de tipo entero, con el valor de cada registro.
•Un atributo de tipo texto, idealmente con el nombre que identifica cada registro de forma única.
Lo anterior significa que idealmente, los registros lógicos no deben estar repetidos dentro de la colección.
Usualmente, este tipo de gráfico es el mejor para utilizar un eje x que represente momentos en el tiempo.
El ejemplo de la siguiente imagen muestra el uso de la colección Productos de la factura (Invoice products) que cuenta con los atributos cantidad (Quantity) y descripción (Description).

Configuración de propiedades
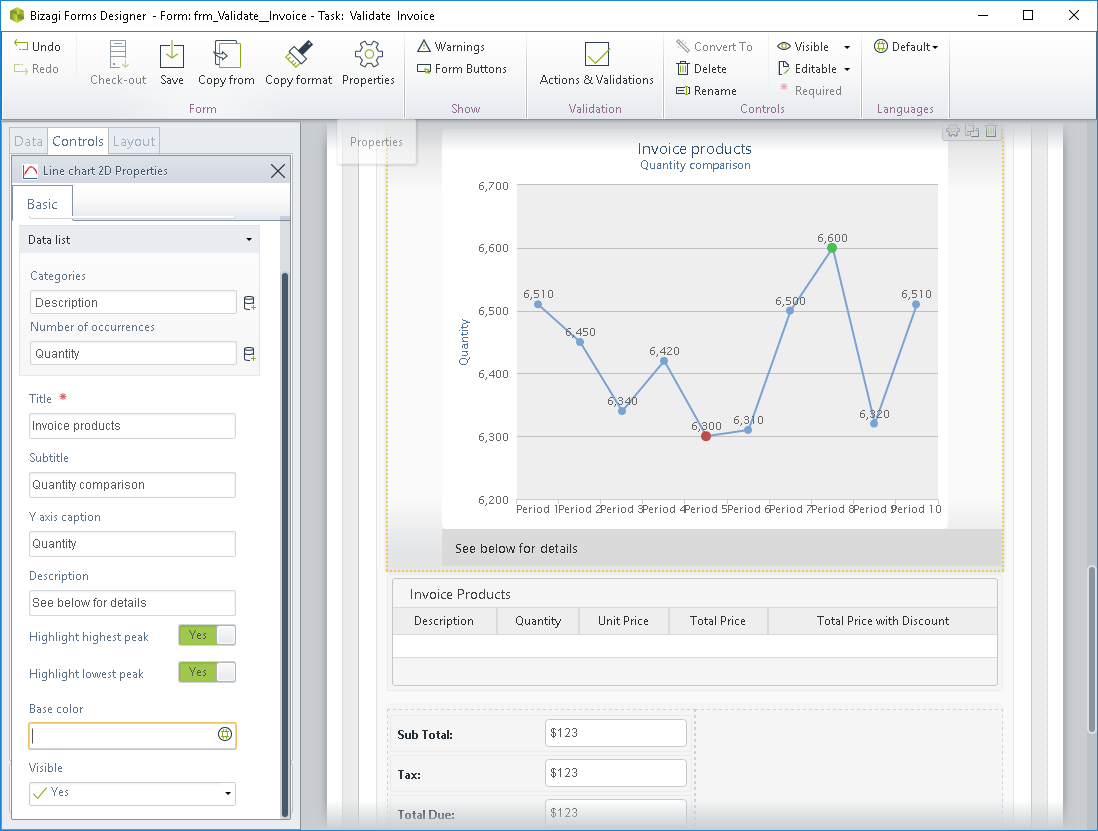
Para configurar este Widget una vez fue instalado en su proyecto, inclúyalo en cualquier forma y establezca sus propiedades en el diseñador de formas, tal y como lo haría con cualquier otro tipo de control de Bizagi.

Considere las siguientes propiedades.
PROPIEDAD |
POSIBLES VALORES |
VALOR POR DEFECTO / SUGERIDO |
|---|---|---|
Fuente de datos |
Atributo de tipo colección que contiene los múltiples registros mostrados en el gráfico. |
No aplica. Esta propiedad es obligatoria. |
Atributo de la categoría (sub-propiedad de Fuente de datos) |
Nombre que permite identificar de forma única cada categoría. |
No aplica. Esta propiedad es obligatoria. |
Atributo de los valores (sub-propiedad de Fuente de datos) |
Valor numérico que tiene la cantidad registrada por cada categoría. |
No aplica. Esta propiedad es obligatoria. |
Título |
Información descriptiva del encabezado principal del gráfico. |
(Ninguno) |
Subtítulo |
Información complementaria del encabezado. |
(Ninguno) |
Descripción |
Titulo opcional para una aclaración elaborada. |
(Ninguno) |
Rótulo del eje Y |
Titulo para el eje Y que representa mejor los registros de la colección. |
(Ninguno) |
Resaltar el valor máximo |
Configuración para escoger si desea utilizar un color diferente (use Sí) para resaltar el valor más alto o no (use No). |
Sí |
Resaltar el valor mínimo |
Configuración para escoger si desea utilizar un color diferente (use Sí) para resaltar el valor más bajo o no (use No). |
Sí |
Color de base |
Color de base que es utilizado por cada registro en el gráfico. Posibles valores: Verde, Azul, Rojo o Marrón. |
Ninguno |
|
Observe que todos los controles y Widgets habilitan la propiedad visible que le permite establecer si el control debe ser mostrado en una forma dada o no (e.g, utilizando una regla de negocio).
Este Widget fue diseñado como de solo lectura. |
Para una documentación completa o información adicional sobre las posibilidades de este Widget (p.ej, si desea personalizarlo o extenderlo), consulte la información sobre la implementación del plugin de jQuery en http://www.highcharts.com/demo/line-basic.
Last Updated 10/28/2022 5:04:29 PM