Introducción
El Widget de Imagen 360 de Bizagi está disponible para descarga en el Widget Xchange de Bizagi.
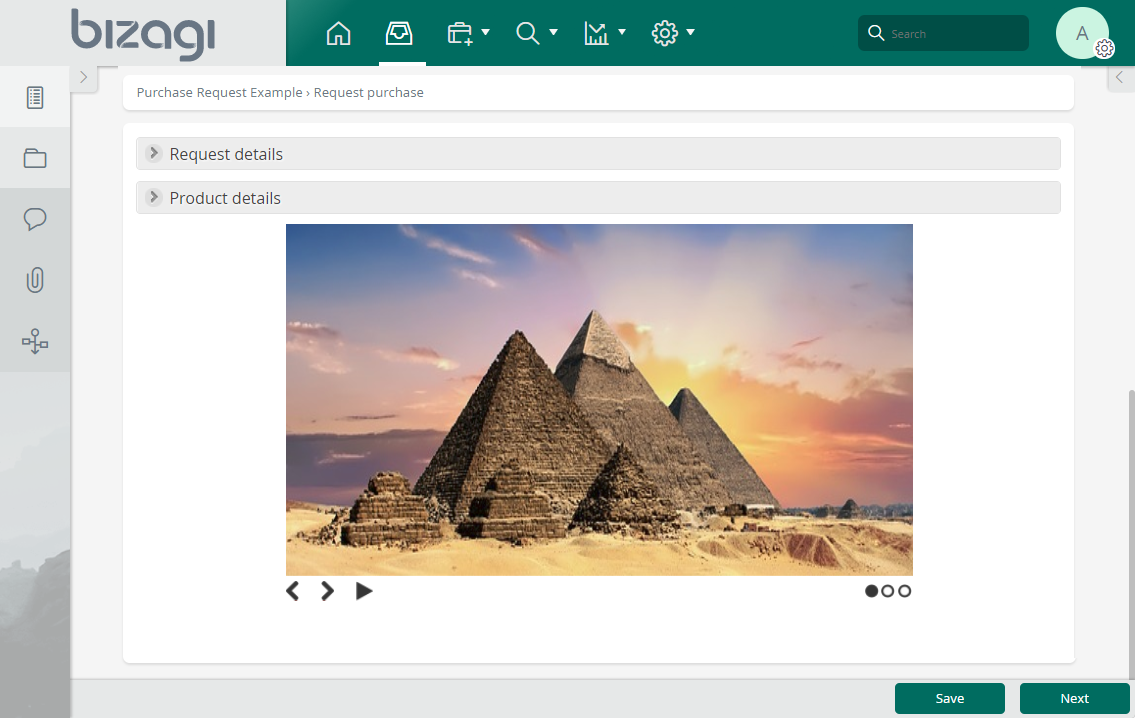
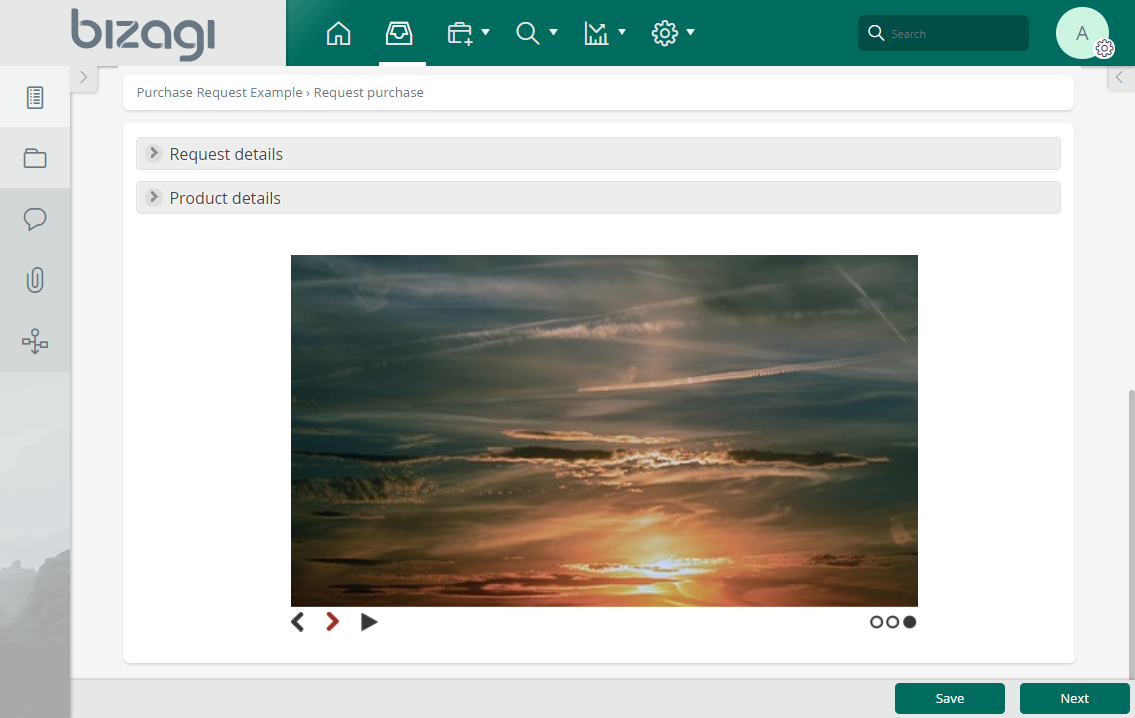
A través de este Widget, usted podrá presentar cualquier cantidad de imágenes interactivamente como una galería que presenta diapositivas.

Nótese que usted también podrá dar clic en los elementos del Widget para navegar por todas las imágenes contenidas en el atributo de tipo archivo,

Antes de comenzar
Para poder probar y utilizar este Widget, necesitará:
1.Bizagi Studio previamente instalado.
2.Este Widget específico previamente instalado, ya sea como se describe en https://help.bizagi.com/platform/es/index.html?widget_xchange.htm, , o como se describe en https://help.bizagi.com/platform/es/index.html?widgets_manualinst.htm.
Consideraciones del modelo de datos
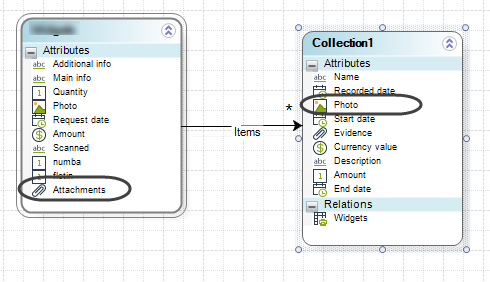
Para poder utilizar este Widget, usted necesita tener en su modelo de datos cualquiera de estas dos alternativas:
•Un atributo de tipo archivo que contenga las imágenes a mostrar.
•Un atributo de tipo colección que contenga dentro un atributo de tipo imagen, para las imágenes a mostrar.

Propiedades de configuración
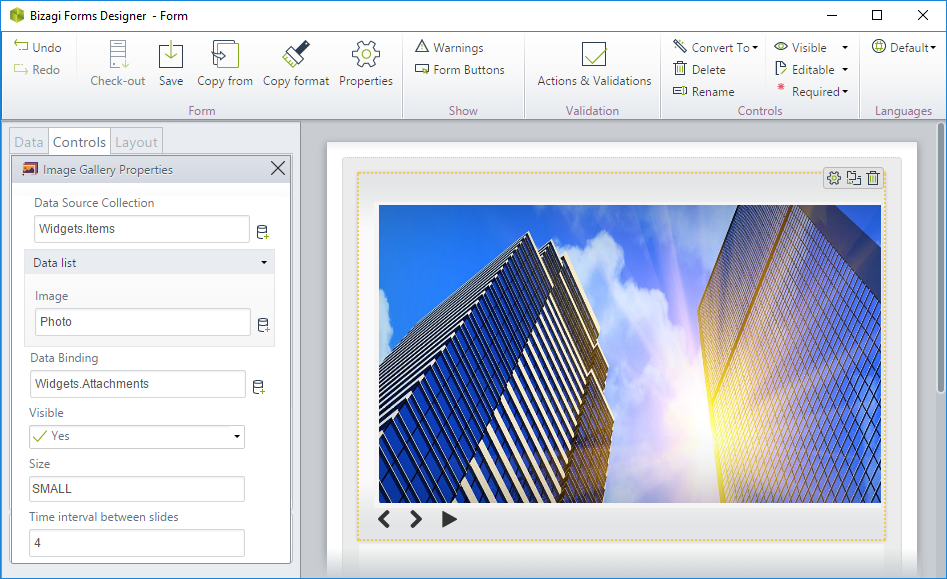
Para configurar este Widget una vez fue instalado en su proyecto, inclúyalo en cualquier forma y establezca sus propiedades en el diseñador de formas, tal y como lo haría con cualquier otro tipo de control de Bizagi.

Considere las siguientes propiedades.
PROPIEDADES |
POSIBLES VALORES |
VALOR PREDETERMINADO / SUGERIDO |
|---|---|---|
Colección de mapeo |
A collection type attribute which would have an inner attribute holding the images. |
No aplica. Es obligatorio configurar esta propiedad o Data binding.
Si ambas son configuradas, entonces se toma la configuración de esta propiedad. |
Imagen |
An image type attribute inside of the collection, holding the images to display. |
No aplica. Es obligatorio configurar esta propiedad cuando se opta por Colección de mapeo. |
Data binding |
A file type attribute holding the images to display. |
No aplica. Es obligatorio configurar esta propiedad o Colección de mapeo.
Si ambas son configuradas, entonces se toma la configuración de Colección de mapeo. |
Tamaño |
Indica el tamaño total (ancho y alto) que tomará el Widget. Los posibles valores son: •Small •Medium •Large •Fit (ajustado a la medida) |
Fit |
Intervalo de tiempo entre diapositivas
|
Define the seconds which elapse between the different image. |
4 segundos |
|
Observe que todos los controles y Widgets habilitan la propiedad visible que le permite establecer si el control debe ser mostrado en una forma dada o no (e.g, utilizando una regla de negocio).
Este Widget fue diseñado como de solo lectura. |
Para una documentación completa o información adicional sobre las posibilidades de este Widget (p.ej, si desea personalizarlo o extenderlo), consulte la información sobre la implementación de los plugins de jQuery en http://slidesjs.com/ y http://bootstrapdocs.com/v2.2.2/docs/.
Last Updated 10/28/2022 5:02:33 PM