Introducción
El Widget de Google Maps, sitios cercanos de Bizagi está disponible para descarga en el Widget Xchange de Bizagi.
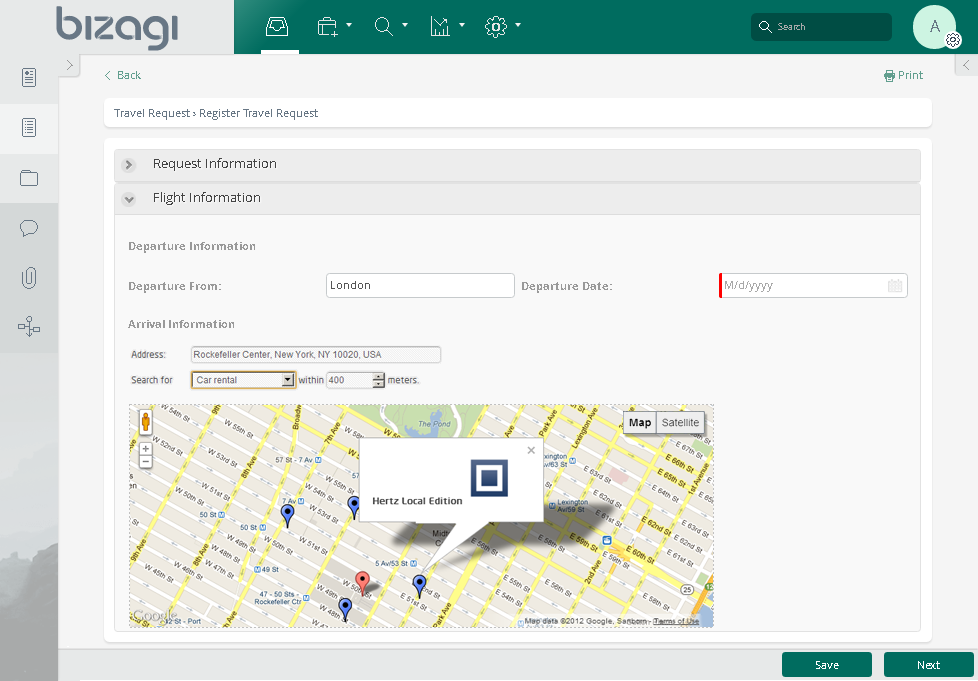
A través de este Widget, usted podrá mostrar un mapa de Google directamente en sus procesos para buscar lugares cercanos (p.ej, puntos de interés como restaurantes, estaciones de transporte o combustible, museos, etc).

|
Este Widget requiere conexión a Internet (acceso a los servicios online de Google). |
Antes de empezar
Para poder probar y utilizar este Widget, usted necesitará:
1.Bizagi Studio previamente instalado.
2.Este Widget en específico instalado previamente como se describe en https://help.bizagi.com/platform/es/index.html?widget_xchange.htm, o en https://help.bizagi.com/platform/es/index.html?widgets_manualinst.htm.
3.El API de Maps JavaSript de Google.
Consideraciones de la Política de Seguridad del Contenido
La Política de Seguridad del Contenido es un encabezado HTTP que añade una capa adicional de seguridad a las páginas web. Al configurar este encabezado, los usuarios pueden permitir o negar diferentes recursos que pueden ser cargados en el Portal de Trabajo, tales como llamadas JavaScript, o componentes CSS. Para usar este componente, es necesario configurar la Política de Seguridad del Contenido en Bizagi Studio, como se describe aquí.
A continuación se expone la Política de Seguridad del Contenido del widget Google Maps, sitioss cercanos:
default-src 'self' data: blob:;
script-src 'self' 'unsafe-inline' 'unsafe-eval' data: maps.googleapis.com;
style-src 'self' 'unsafe-inline' fonts.googleapis.com;
img-src 'self' data: blob: *.googleapis.com *.ggpht.com maps.gstatic.com;
font-src * 'unsafe-inline' data: blob: fonts.gstatic.com;
connect-src 'self' maps.googleapis.com;
|
La configuración de la Política de Seguridad de Contenido sólo es necesaria para la versión 11.2.5 de Bizagi y versiones posteriores. |
Consideraciones del modelo de datos
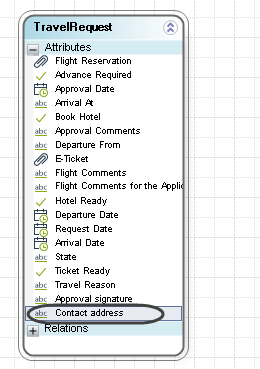
Para poder utilizar este Widget, usted necesita tener en su modelo de datos:
•Un atributo de tipo texto que contiene la dirección desde la cual parte el mapa.

Configuración de propiedades
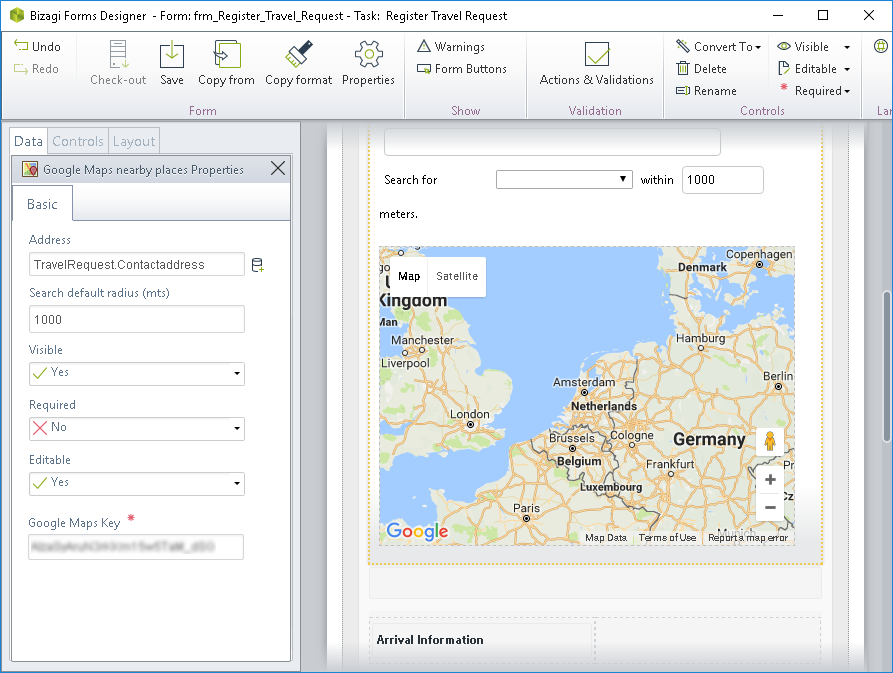
Para configurar este Widget una vez fue instalado en su proyecto, inclúyalo en cualquier forma y establezca sus propiedades en el diseñador de formas, tal y como lo haría con cualquier otro tipo de control de Bizagi.

Considere las siguientes propiedades.
PROPIEDAD |
POSIBLES VALORES |
VALOR POR DEFECTO / SUGERIDO |
|---|---|---|
Mapeo de datos (Dirección) |
Atributo de tipo texto que contiene la dirección utilizada para cargar el mapa inicial y los lugares cercanos. |
No aplica. Esta propiedad es obligatoria. |
Radio de búsqueda por defecto |
Radio en metros que utilizará el mapa para mostrar los lugares cercanos. |
1000 mt |
Google Maps Key |
API key otorgada por maps.google.com para acceder a su cuenta. |
No aplica. Esta propiedad es obligatoria. |
|
Observe que todos los controles y Widgets habilitan la propiedad visible que le permite establecer si el control debe ser mostrado en una forma dada o no (e.g, utilizando una regla de negocio). Este Widget habilita esta propiedad así como la de editable y requerido. |
Importante - Obtener su google maps key
Para el correcto funcionamiento de este Widget, se necesita utilizar una API Key válida otorgada por Google de tal forma que su aplicación puede utilizar sus servicios de forma remota.
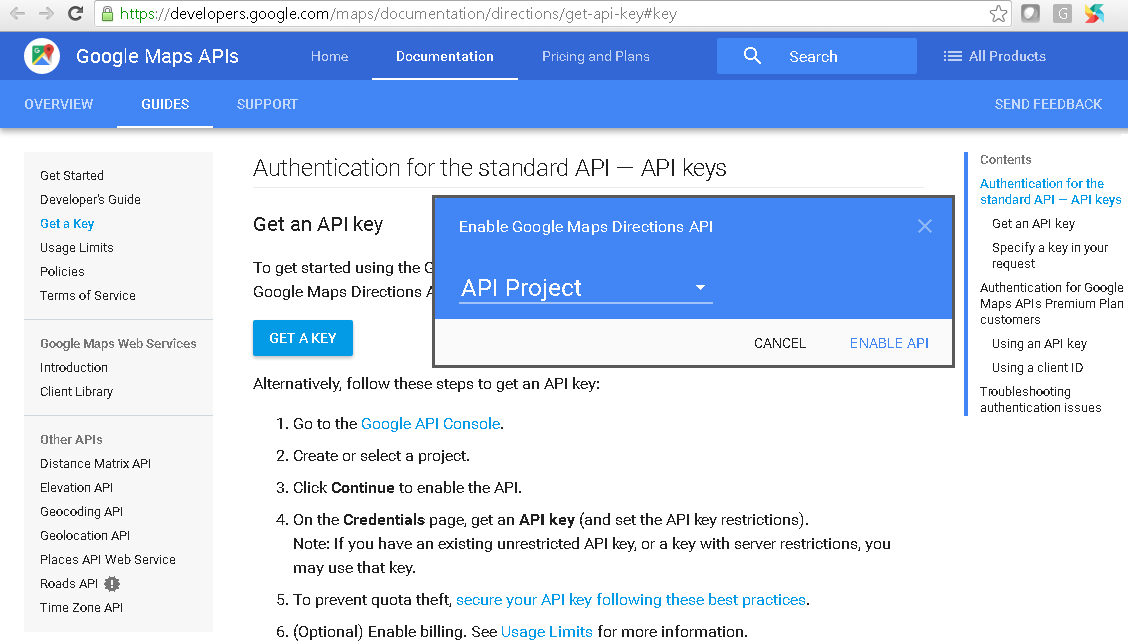
Para esto, navegue directamente en el sitio de desarrolladores de Google e inicie sesión con una cuenta de servicios que será designada para este proyecto mientras utilice este Widget.
Cuando navegue, habilite el API key en https://developers.google.com/maps/documentation/directions/get-api-key#key:

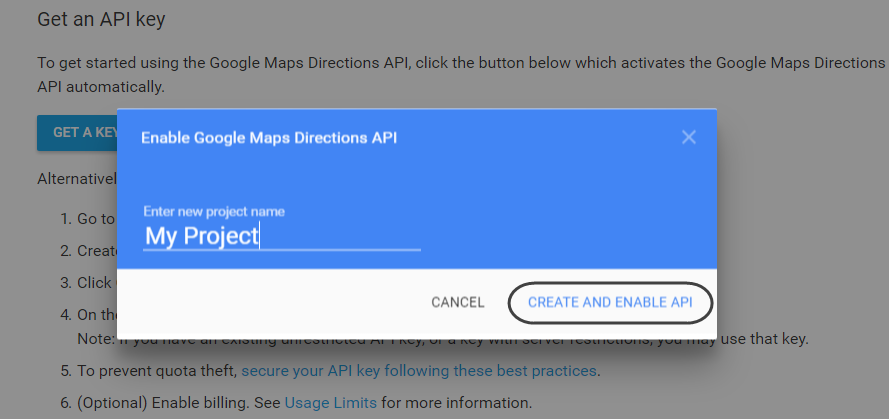
Tenga e cuenta que puede necesitar crear un proyecto lógico para asignarle la llave (API key):

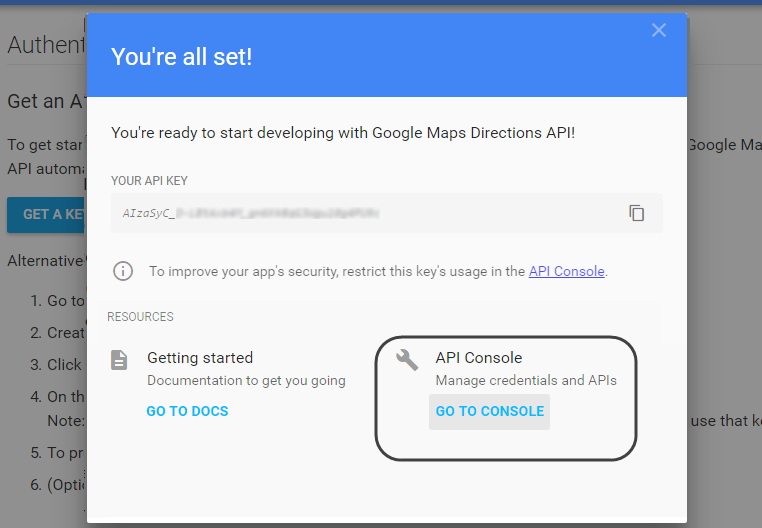
Cuando asigne una API key, navegue a la Consola del API:

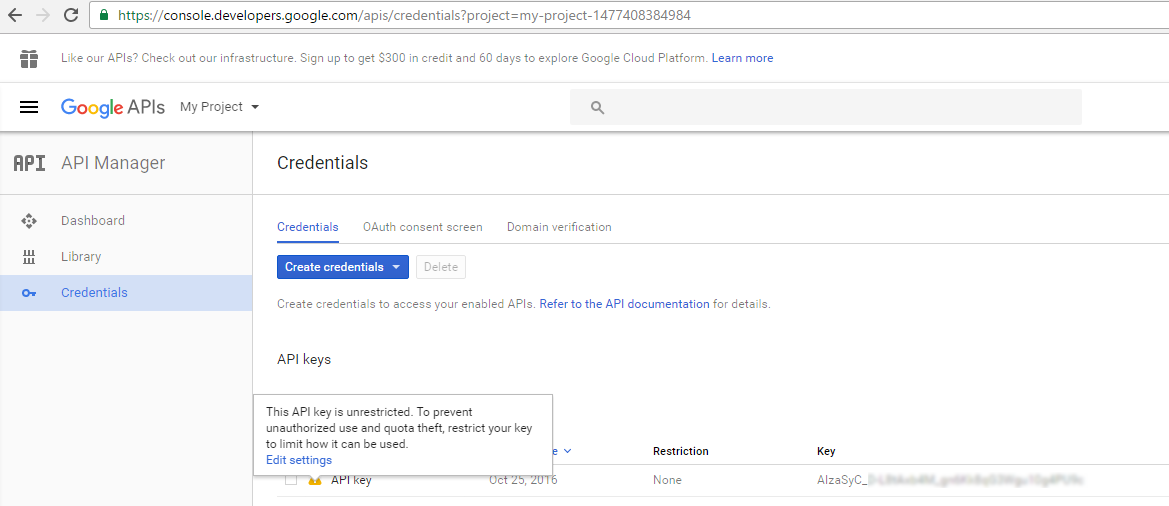
No defina restricciones para esta llave:

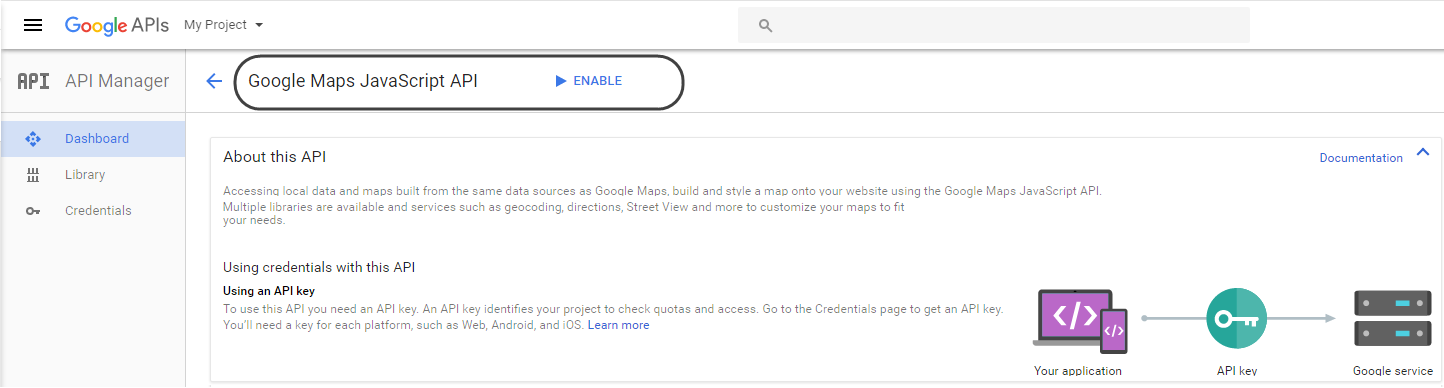
Por último, asegúrese de habilitar Google Maps Javascript API:

Una vez tenga el API key, utilícelo para configurar sus formas utilizando los Widgets de Google maps.
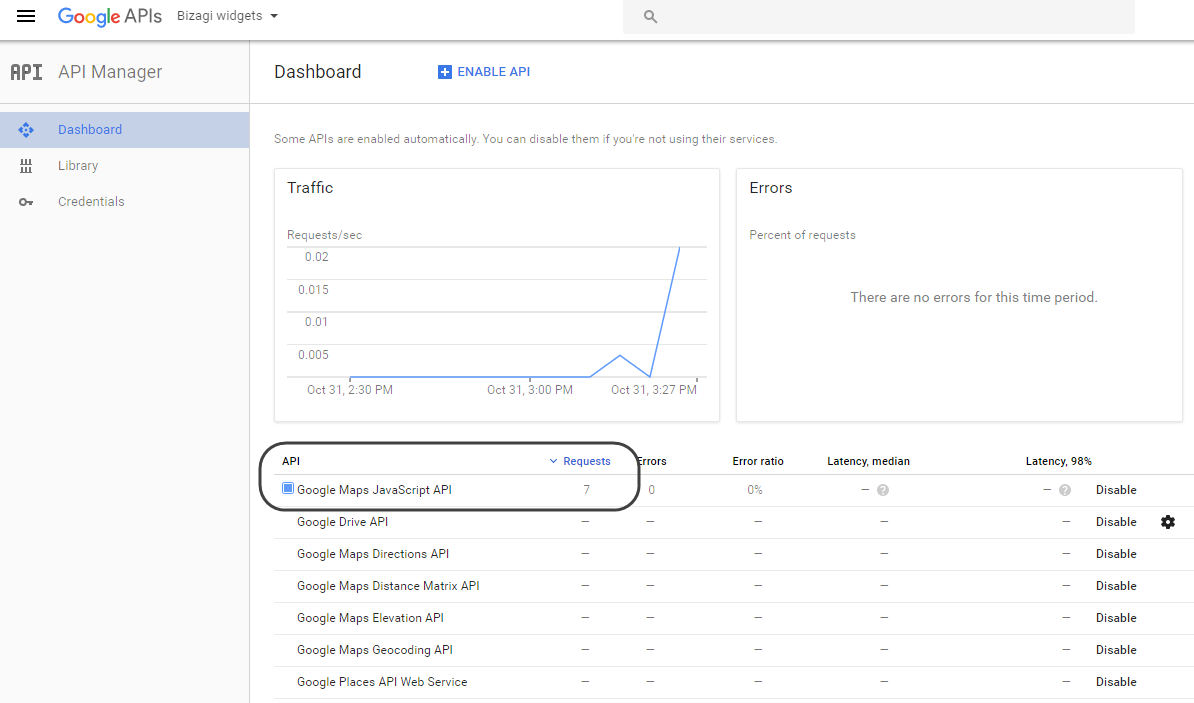
Observe que dentro de la misma consola, usted puede monitorear el uso (p.ej, solicitudes) del API key:

Last Updated 8/30/2023 3:19:37 PM