Introducción
El Widget de Acordeón de Bizagi está disponible para descarga en el Widget Xchange de Bizagi.
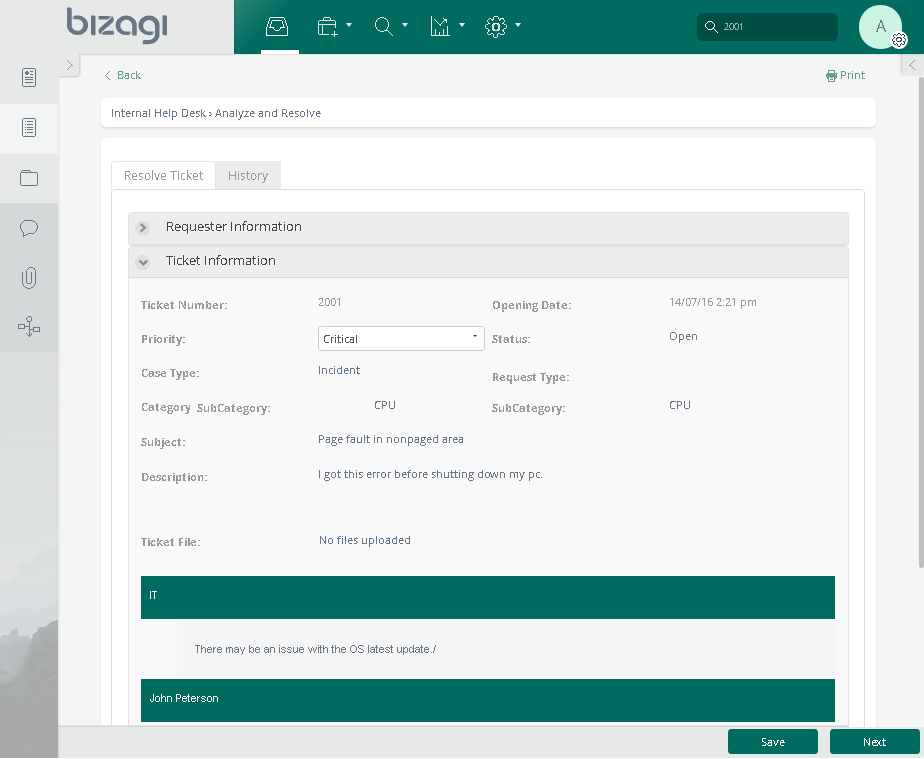
A través de este Widget, usted podrá mostrar una serie de registros (aquellos que tienen título y descripción adicional) uno bajo el otro, mientras que habilita una acordeón para expandir o colapsar el detalle de cada registro.

Antes de empezar
Para poder probar y utilizar este Widget, usted necesitará:
1.Bizagi Studio previamente instalado.
2.Este Widget en específico instalado previamente como se describe en https://help.bizagi.com/platform/es/index.html?widget_xchange.htm, o en https://help.bizagi.com/platform/es/index.html?widgets_manualinst.htm.
Consideraciones del modelo de datos
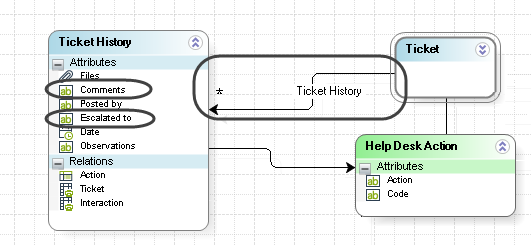
Para poder utilizar este Widget, usted necesita tener en su modelo de datos un atributo de tipo Colección que contiene múltiples registros para mostrar.
Dicha colección debe incluir dos atributos de tipo texto, uno contiene una breve descripción (p.ej., título, asunto, resumen) y otro para el párrafo del detalle (p.ej, comentarios, observaciones, descripción, detalle).
La siguiente imagen muestra el uso de la colección TicketHistory (Histórico de tickets) junto con los atributos Escalated to (Escalado a) y Comments (Comentarios).

Configuración de propiedades
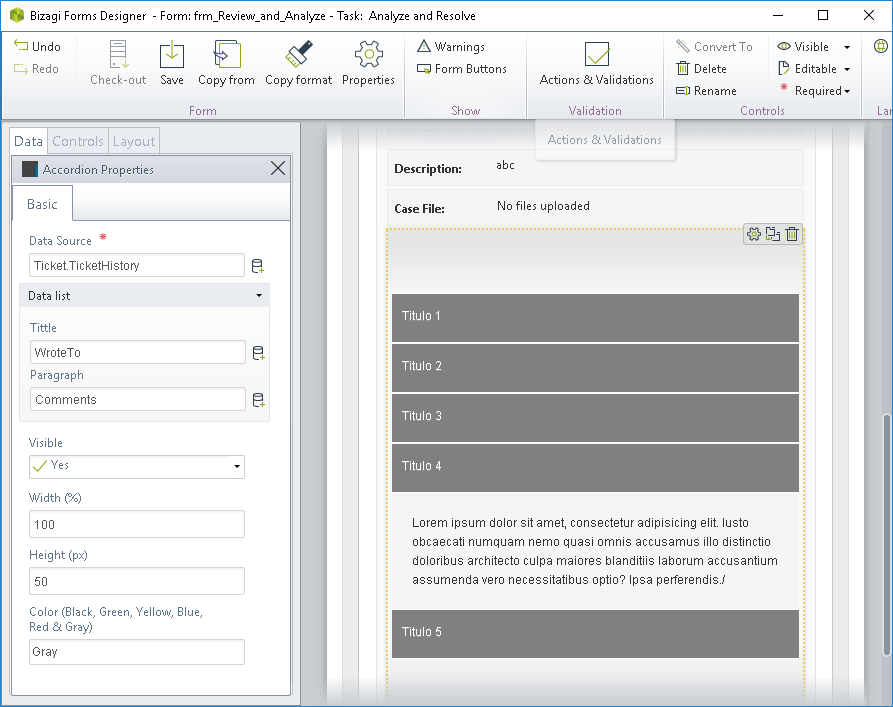
Para configurar este Widget una vez fue instalado en su proyecto, inclúyalo en cualquier forma y establezca sus propiedades en el diseñador de formas, tal y como lo haría con cualquier otro tipo de control de Bizagi.

Considere las siguientes propiedades.
PROPIEDAD |
POSIBLES VALORES |
VALOR POR DEFECTO / SUGERIDO |
|---|---|---|
Fuente de datos |
Atributo de tipo colección que contiene los múltiples registros que serán mostrados. |
No aplica. Esta propiedad es obligatoria. |
Título (sub-propiedad de Fuente de datos) |
Título que se mostrará como encabezado del registro. |
No aplica. Esta propiedad es obligatoria. |
Párrafo (sub-propiedad de Fuente de datos) |
Información descriptiva de cada registro. |
No aplica. Esta propiedad es obligatoria. |
Ancho |
Ancho, establecido en porcentaje del total del lienzo de las formas que ocuparán las barras. |
30% |
Altura |
Altura en píxeles de cada barra mostrando los títulos. |
50 px. |
Color |
Color base utilizado por cada elemento que representa los títulos. Los valores posibles son: Negro, Marrón, Rojo, Verde, Azul, Amarillo o Gris. |
Verde |
|
Observe que todos los controles y Widgets habilitan la propiedad visible que le permite establecer si el control debe ser mostrado en una forma dada o no (e.g, utilizando una regla de negocio).
Este Widget fue diseñado como de solo lectura. |
Para una documentación completa o información adicional sobre las posibilidades de este Widget (p.ej, si desea personalizarlo o extenderlo), consulte la información sobre la implementación del plugin de jQuery en http://jquery-plugins.net/magic-accordion-simplest-jquery-accordion-plugin.
Last Updated 10/28/2022 4:51:50 PM