Introducción
Por defecto, Bizagi muestra dos botones en el pie de página de todas las actividades; estos botones son Guardar y Siguiente.
Los Botones de forma son una funcionalidad que permite a los usuarios personalizar estos botones predefinidos y agregar unos nuevos.
Estos botones pueden ejecutar reglas de negocio, validar datos, guardar la forma y avanzar entre actividades.
Usted puede definir el comportamiento de acuerdo a sus necesidades. Así mismo, puede personalizar la apariencia de estos botones (texto, color) para brindar interfaces de usuario amigables en cualquier dispositivo.
Puede personalizar los botones por defecto sólo en las formas de actividad.

Propiedades de los Botones de Forma
Las propiedades disponibles en los Botones de Forma se muestran en la siguiente tabla:
Usted puede combinar entre Ejecución de botón y Acciones como lo desee.
Por ejemplo, usted puede ejecutar una expresión y ejecutar Siguiente. En este caso, con un solo clic en el botón se ejecutará una regla y luego el caso continuará.
Si usted solo requiere una Acción, deje Ejecución de botón en Ninguno.
Si usted solo requiere una ejecución en el botón, deje Acción en Ninguno.
Cómo crear un Botón de forma
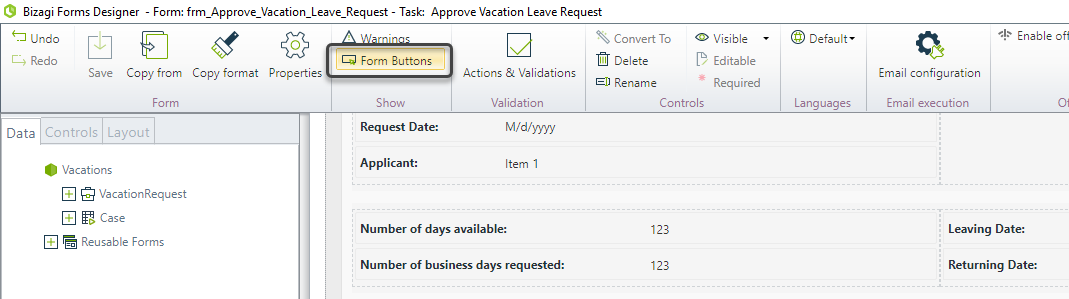
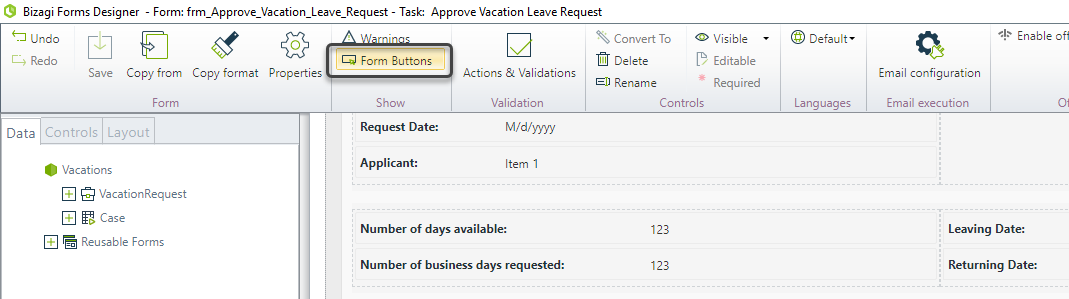
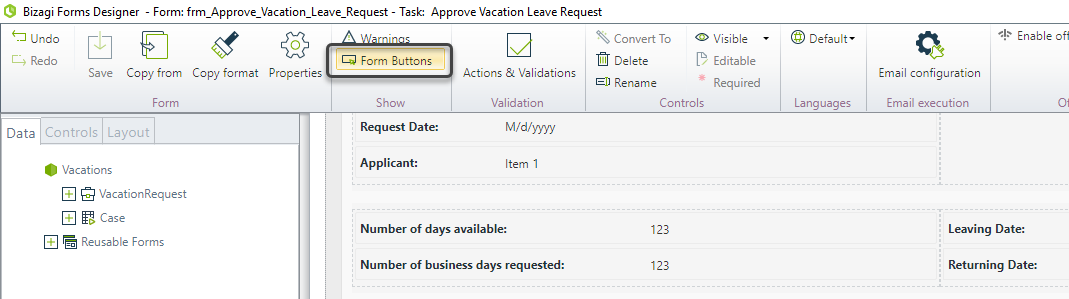
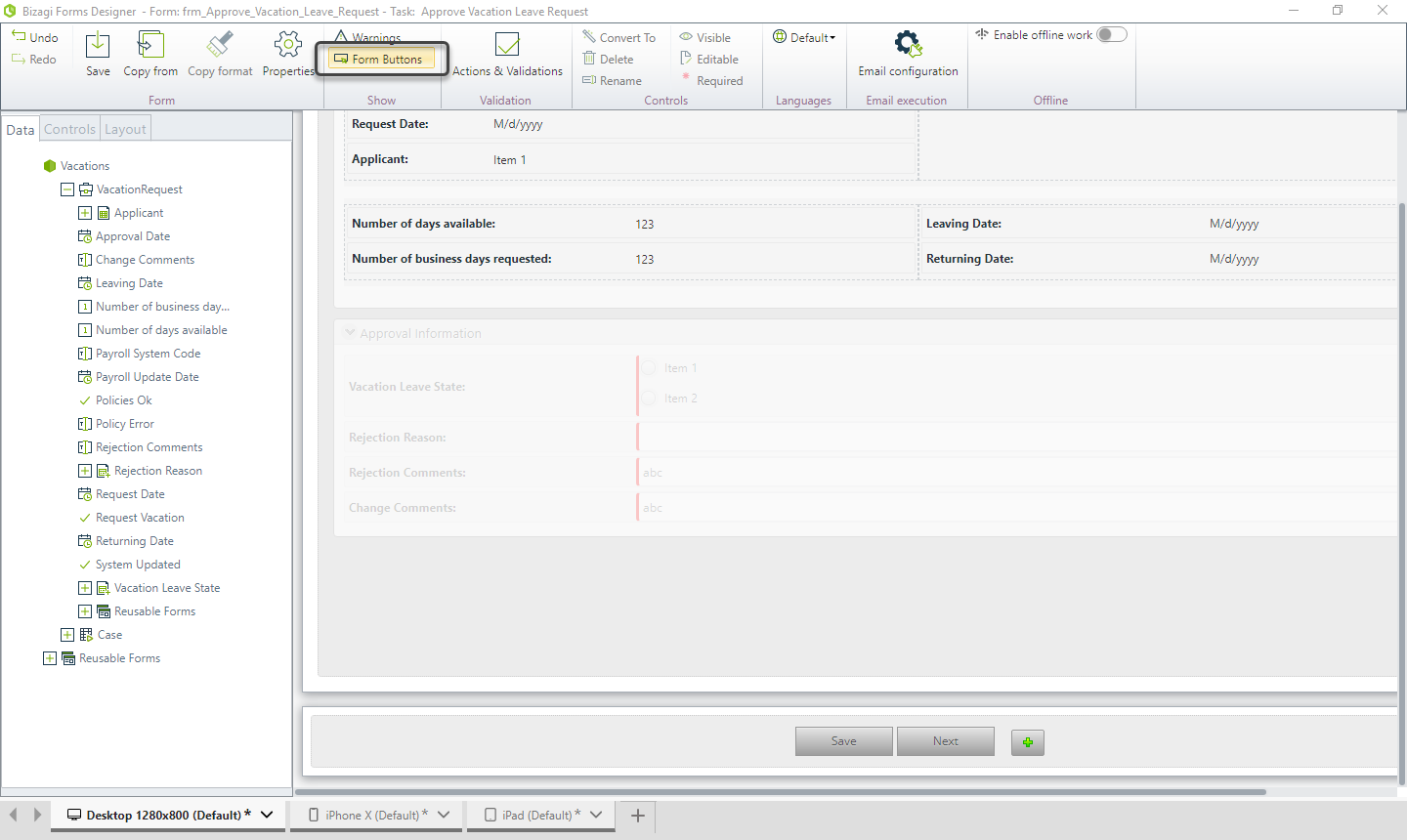
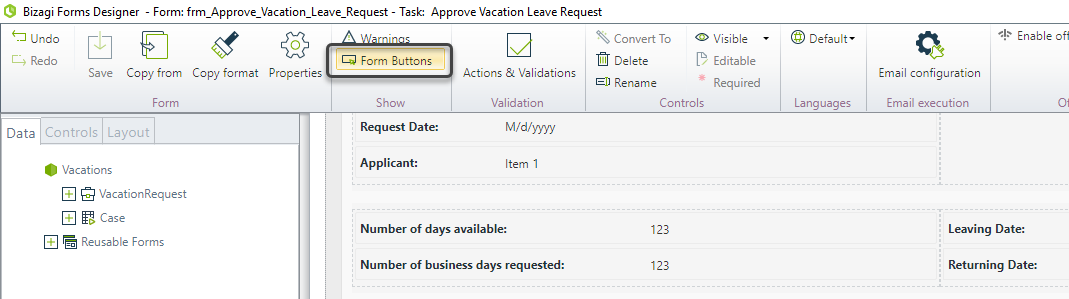
1. Vaya a la forma donde necesite crear el botón y habilite la opción Botones de la forma, que se encuentra en el Ribbon.

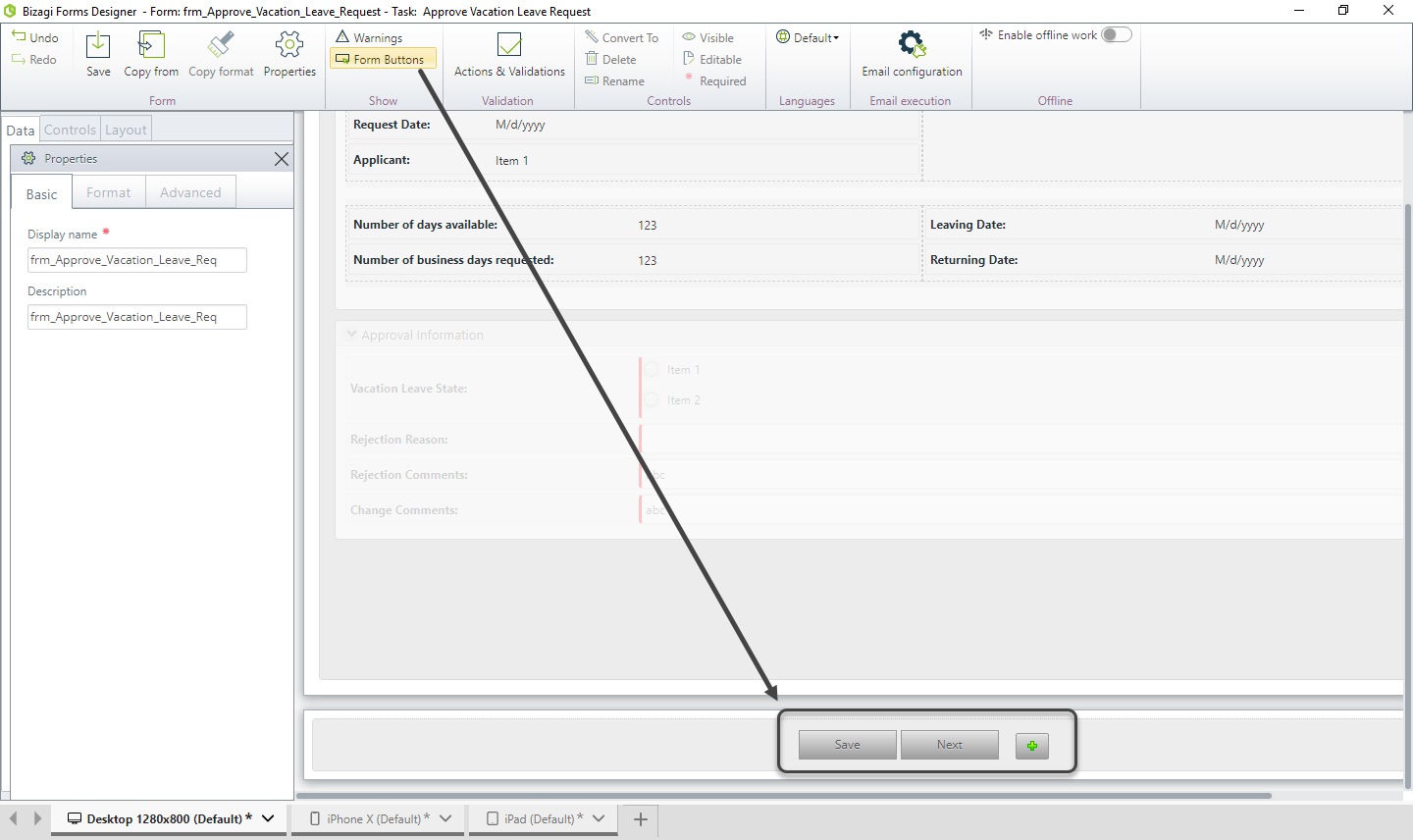
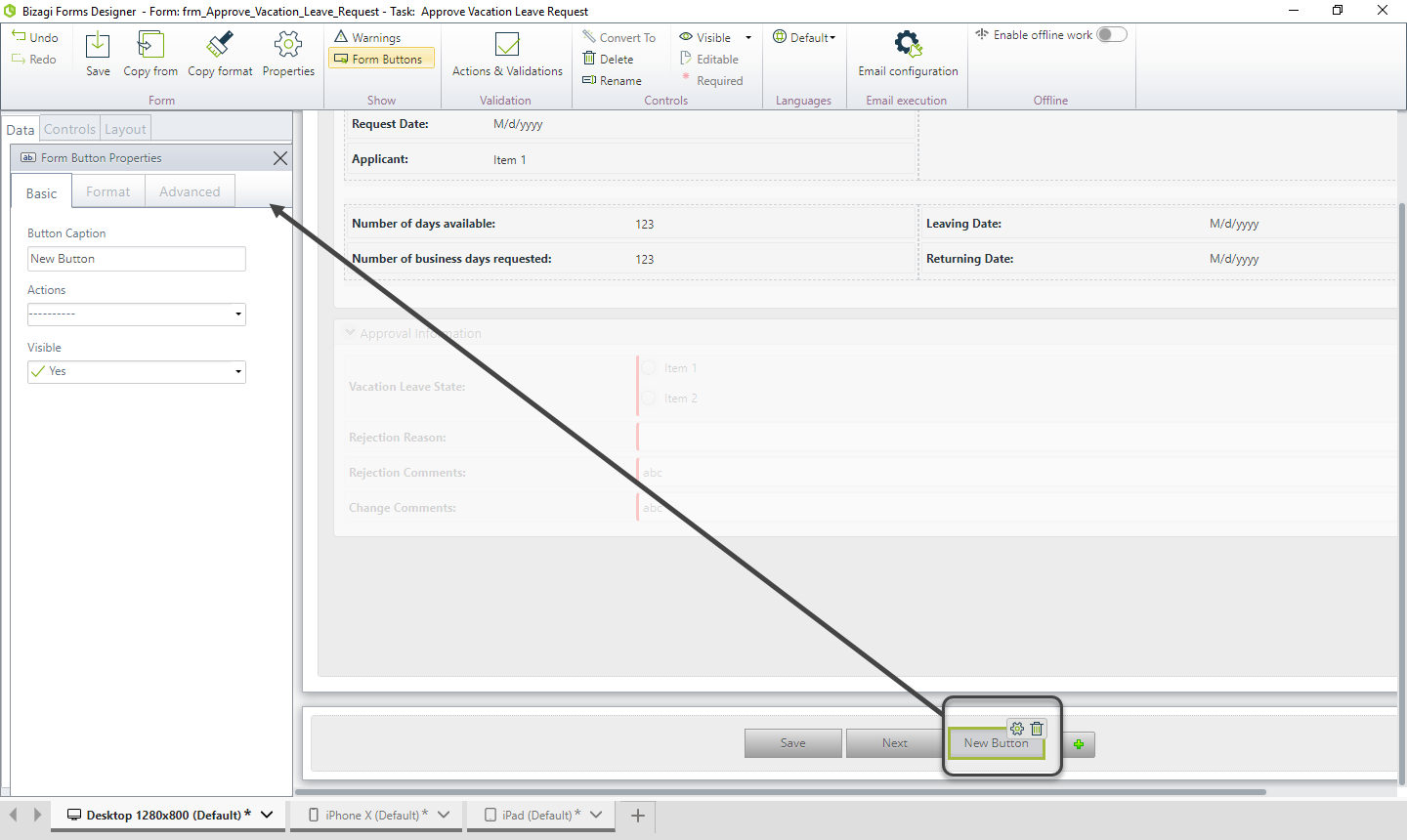
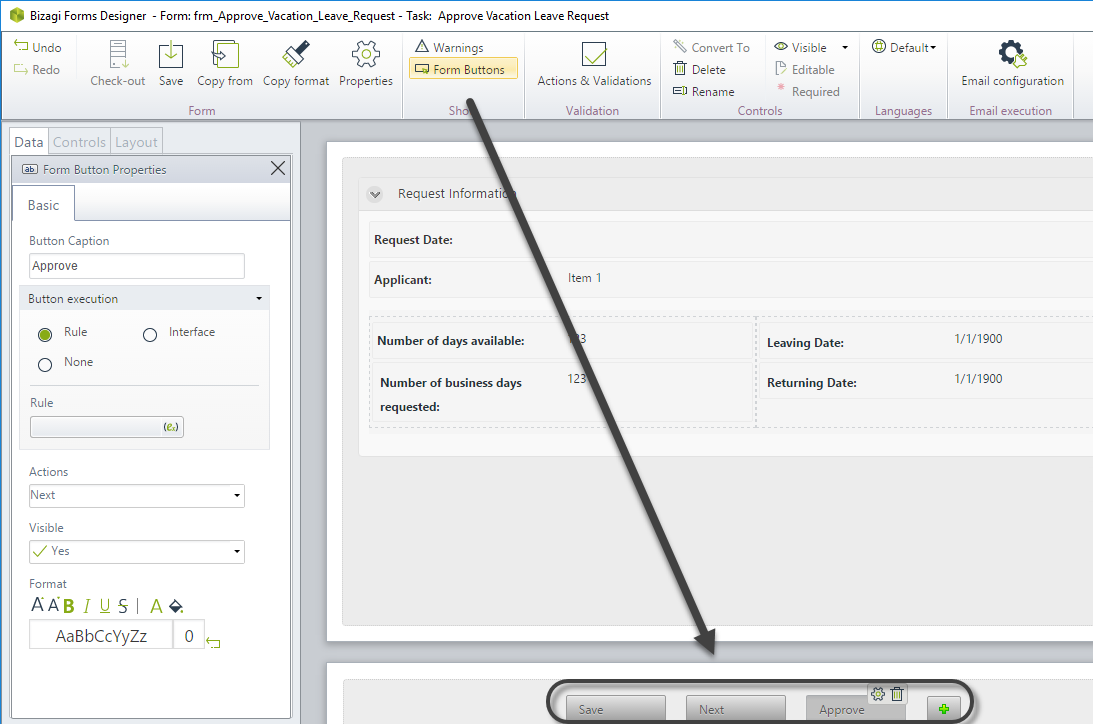
2. Aparecerá un nuevo panel en la parte inferior de la forma.

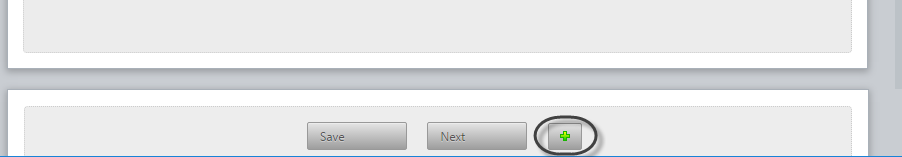
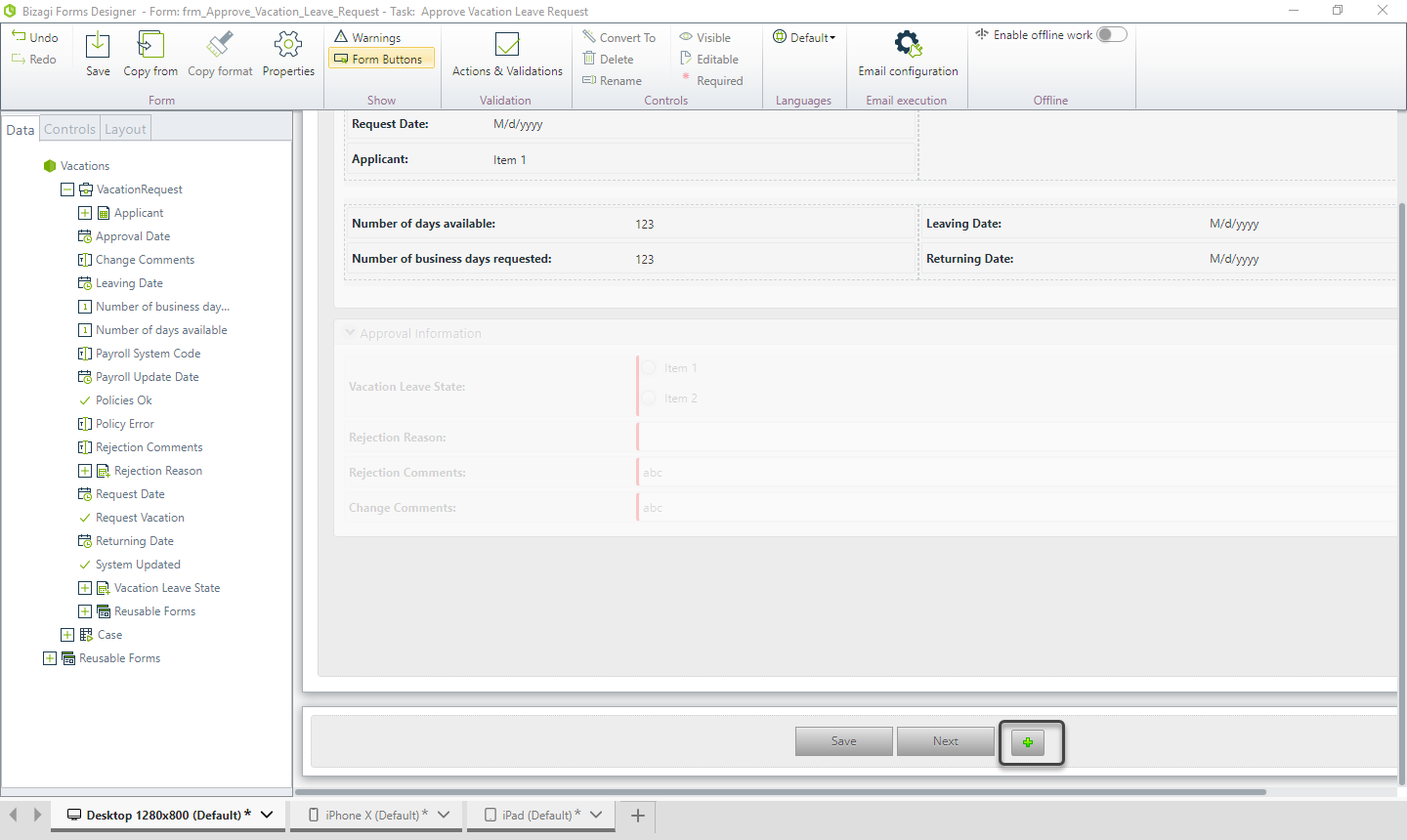
3. Dé clic en el icono Agregar para incluir un nuevo botón.

4. Dé clic en el nuevo botón para mostrar sus propiedades.

5. Defina las propiedades requeridas de acuerdo a su necesidad.
Cómo editar un Botón de forma
1. Vaya a la forma donde se encuentra el botón a editar. Habilite la opción Botones de la forma, que se encuentra en el Ribbon.

2. Aparecerá un nuevo panel en la parte inferior de la forma. Dé clic en el botón a editar para mostrar sus propiedades.

3. Cambie las propiedades del botón según lo requiera.
Cómo eliminar un botón
1. Vaya a la forma donde se encuentra el botón a eliminar. Habilite la opción Botones de la forma, que se encuentra en el Ribbon.

2. Aparecerá un nuevo panel en la parte inferior de la forma. Dé clic en el botón a eliminar.

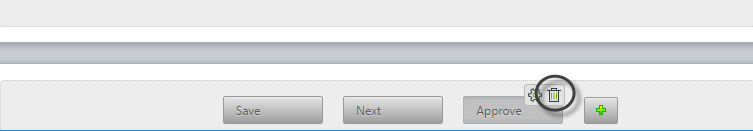
3. Dé clic en el icono de Eliminar (que aparecerá en la esquina superior derecha del botón) para eliminarlo.

Ejemplo
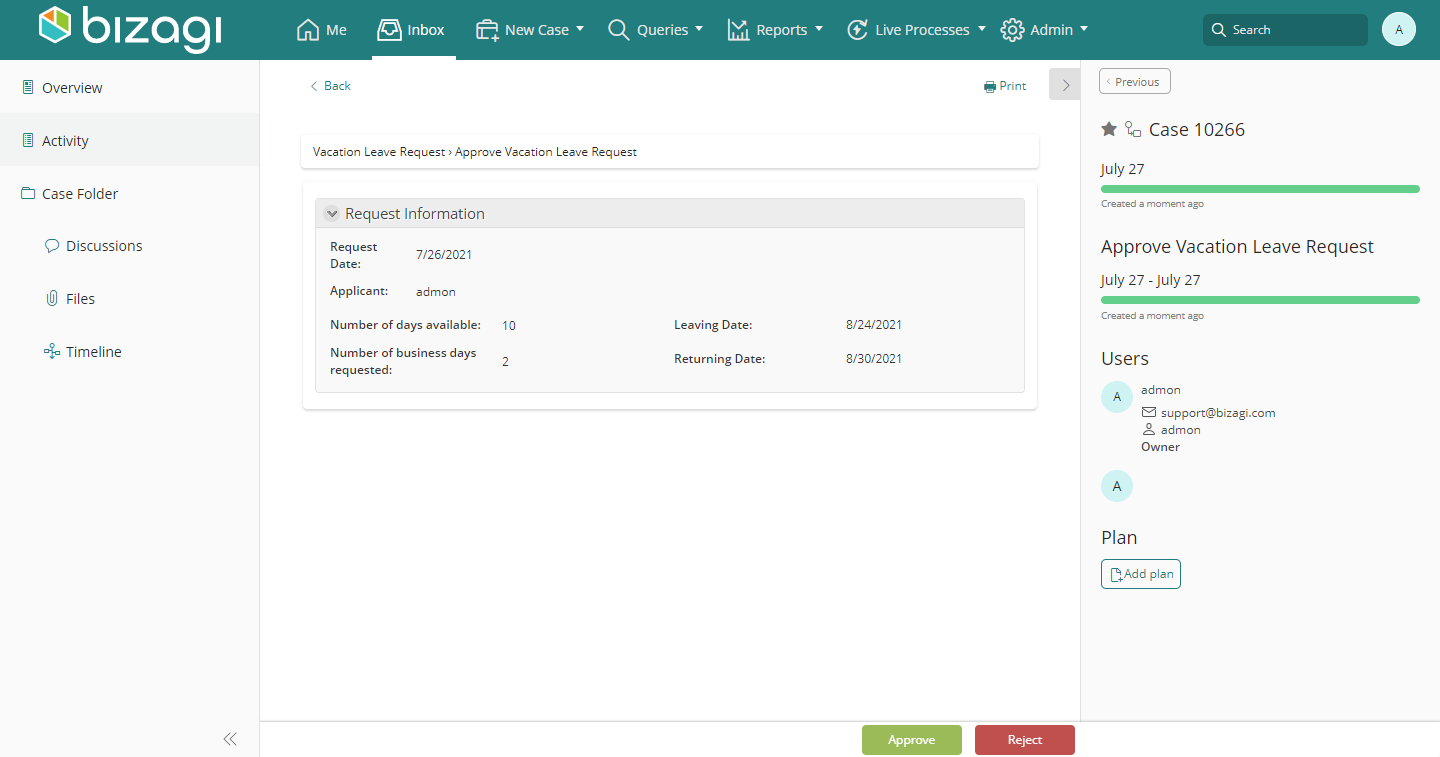
En un proceso de Solicitud de vacaciones, el jefe de la persona que solicita las vacaciones debe aprobar la solicitud. El jefe debería poder aprobar o rechazar la solicitud simplemente dando clic en un botón.
Para cumplir este requerimiento se utilizan Botones personalizados. Siga los pasos descritos a continuación para crearlos:
1. Vaya a la forma de la actividad Aprobar vacaciones y habilite la opción Botones de forma que se encuentra en la cinta de opciones.

2. En el panel que se muestra en la parte inferior de la forma, dé clic en el botón Agregar para incluir un nuevo botón.

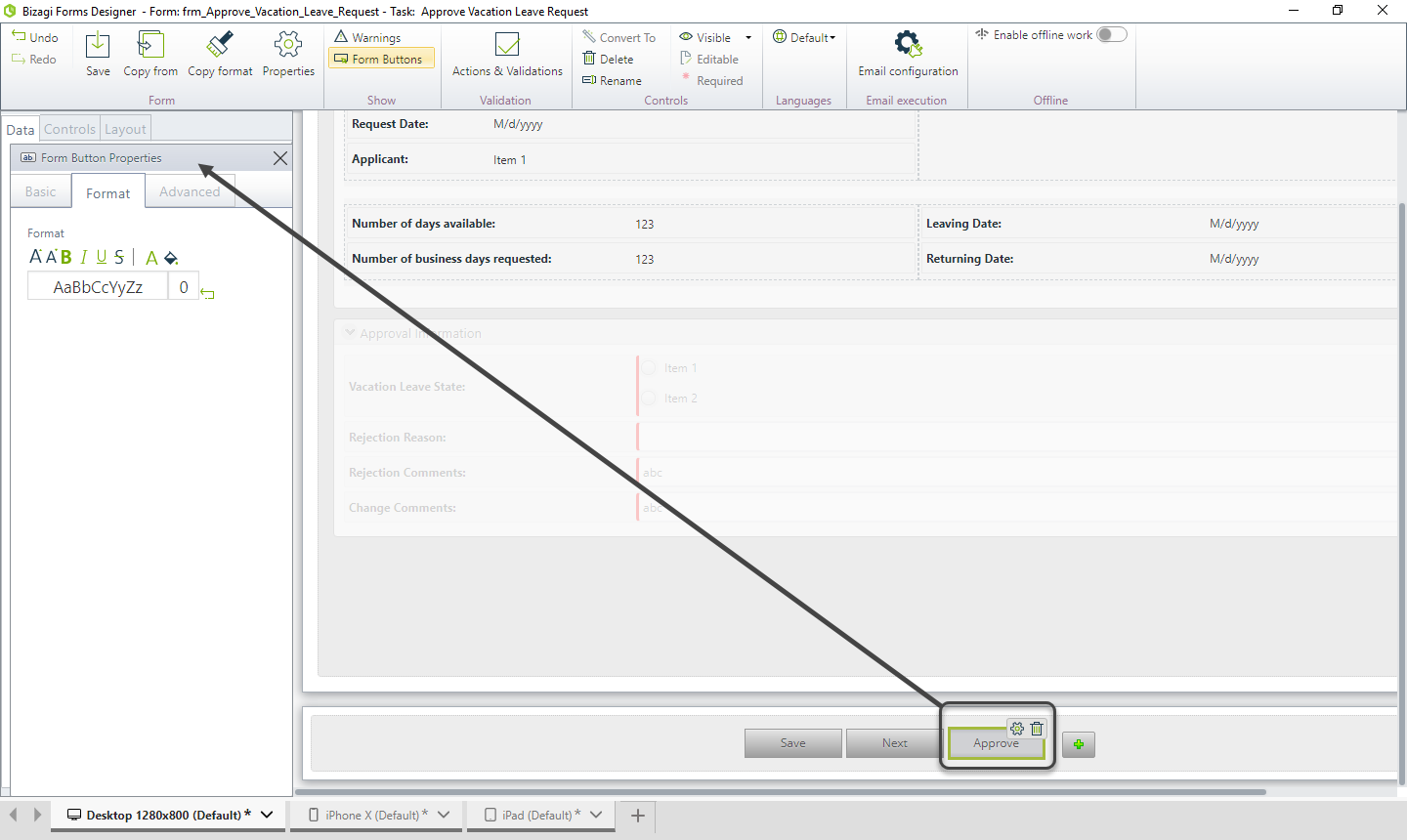
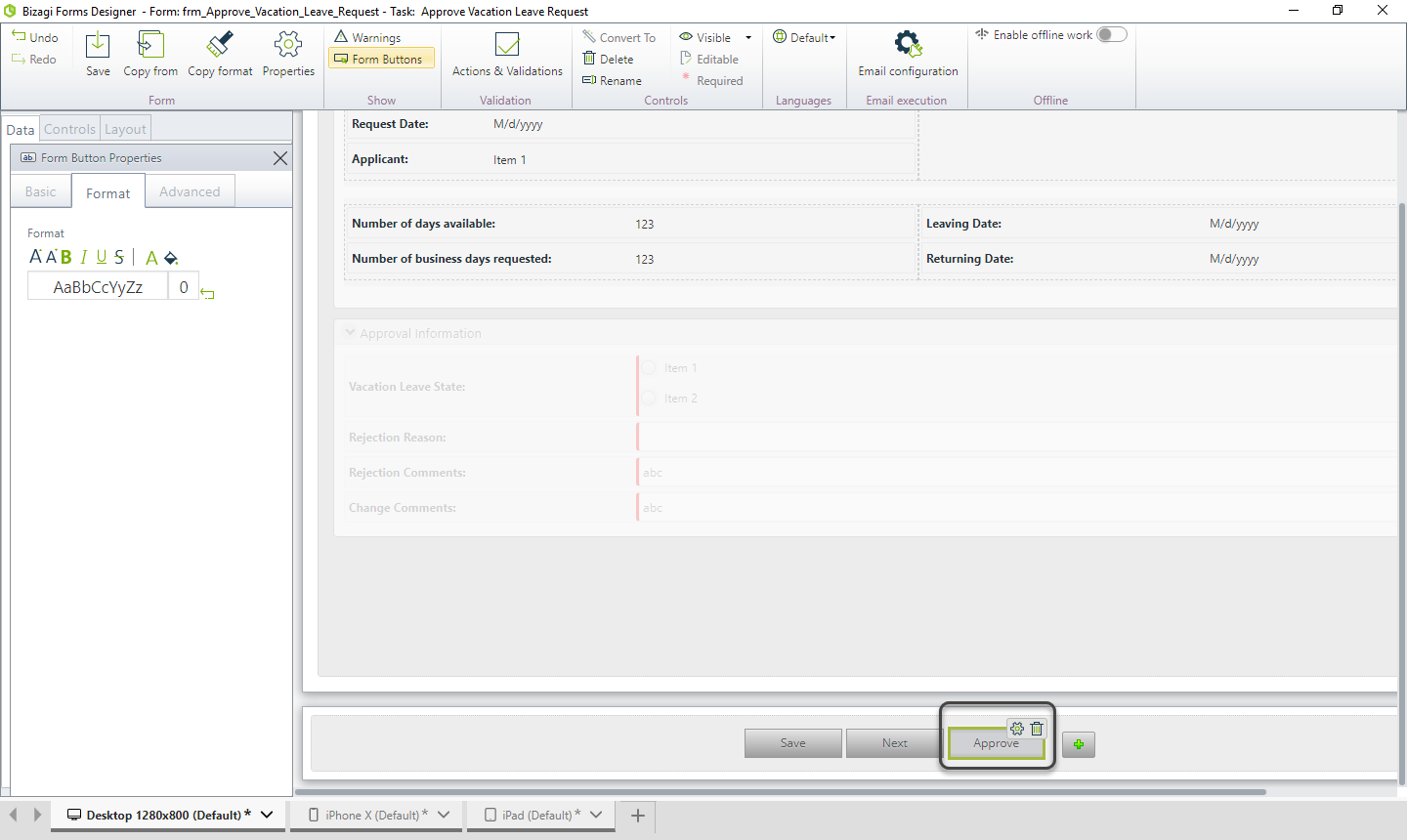
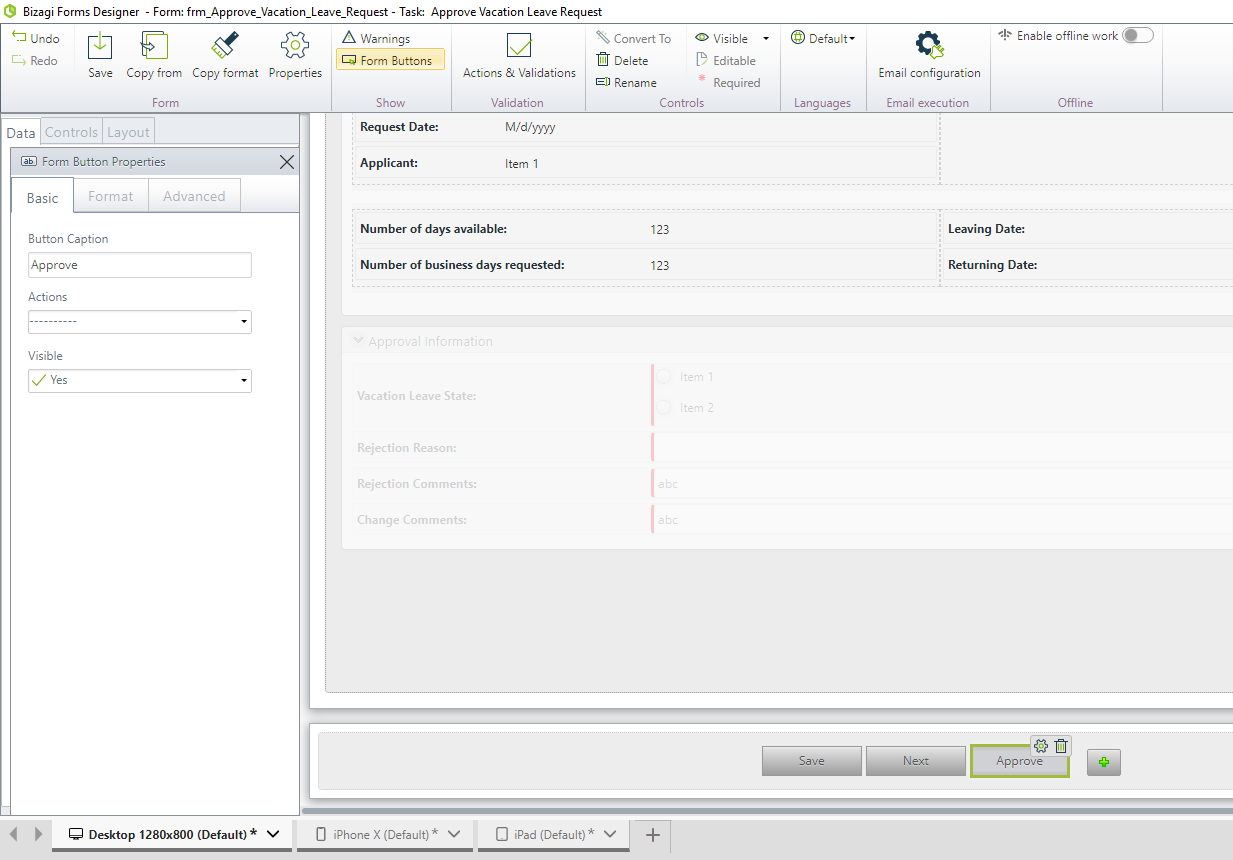
3. Dé clic en el nuevo botón. En las propiedades defina lo siguiente:
•Etiqueta del botón: "Aprobar"- Este botón se utilizará para aprobar la solicitud.
•Ejecución del botón: Regla - Una vez se da clic en el botón, este ejecutará una regla para identificar la solicitud como aprobada.
•Acción: Siguiente - Una vez se da clic en el botón, el caso avanzará a la siguiente actividad.

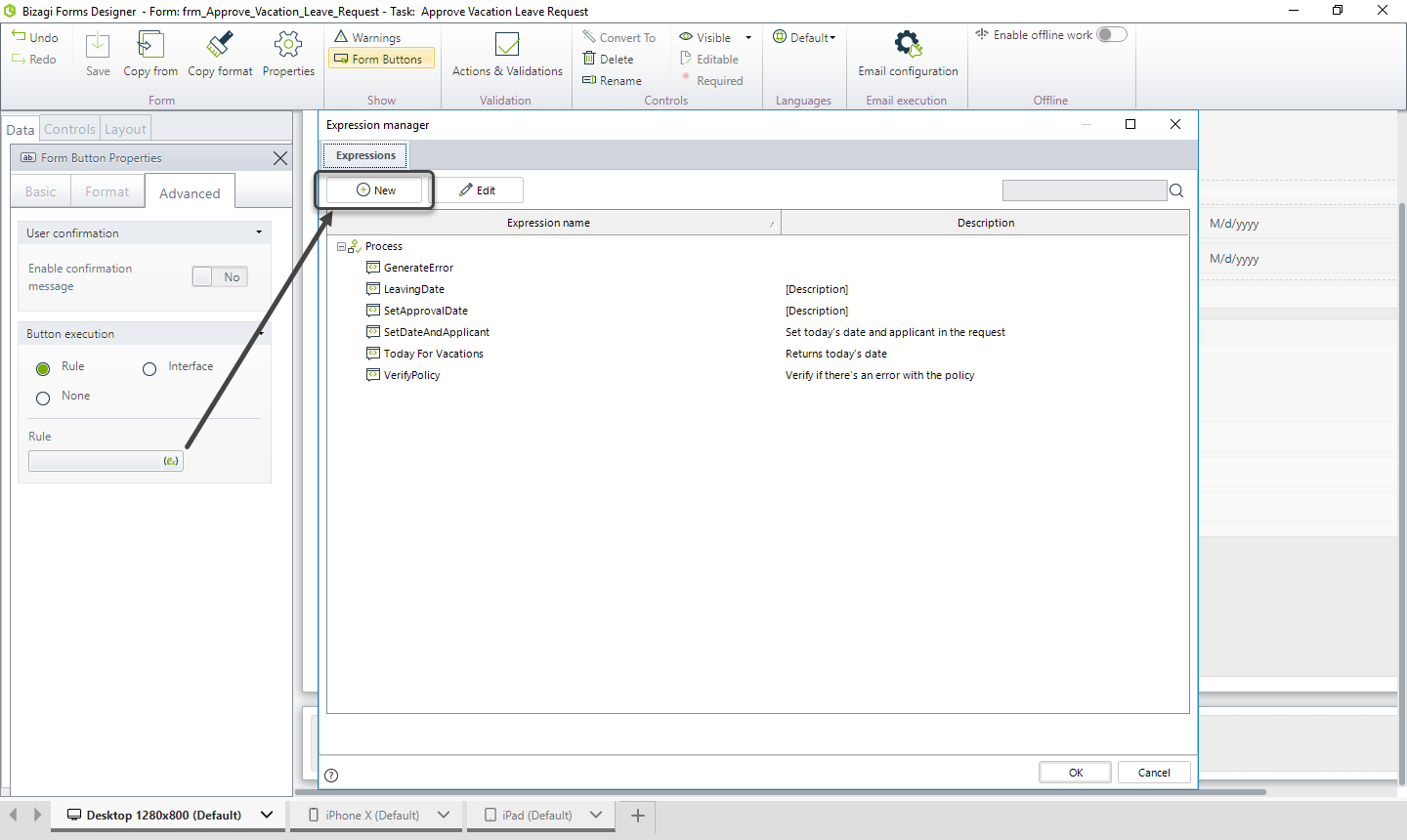
4. Ahora defina la regla asociada a la ejecución del botón, dando clic en el icono de expresión.

5. Para identificar si la solicitud es aprobada o rechazada, el proceso utiliza un atributo booleano denominado Aprobado. Si el valor de este atributo es VERDADERO, la solicitud es aprobada. De lo contrario es rechazada.
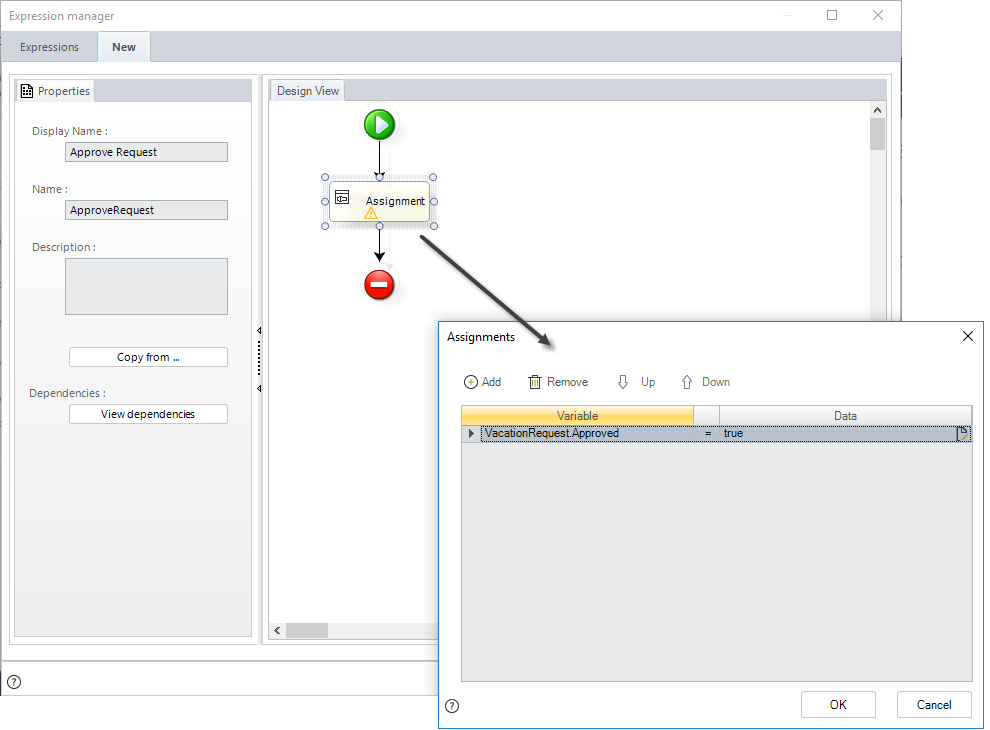
Este botón aprobará la solicitud. Cree un elemento de asignación para asignar VERDADERO al atributo Aprobado.

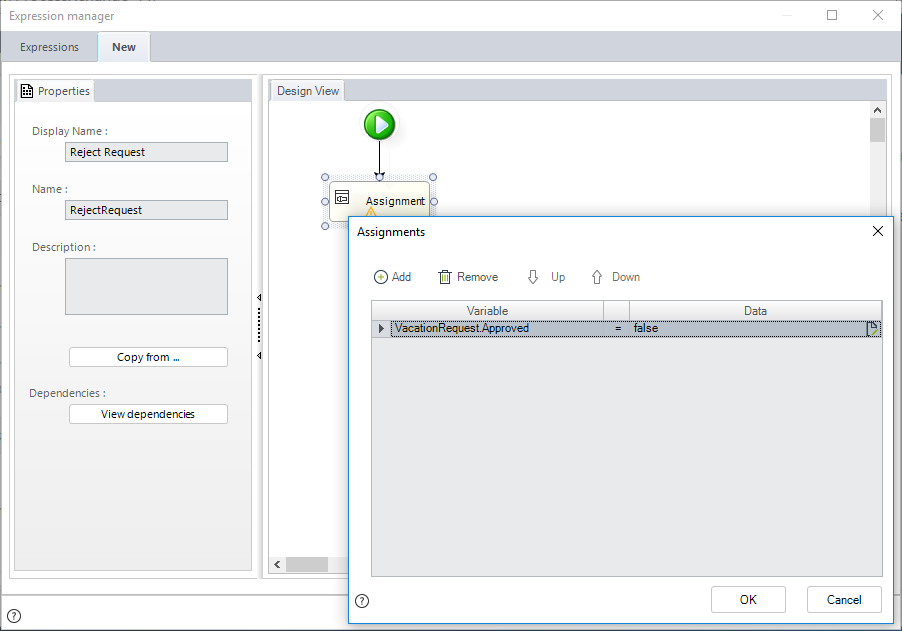
6. Repita los pasos 2-5 para crear un nuevo botón denominado Rechazar. En la expresión asigne el valor FALSO al atributo.

7. Finalmente elimine los botones Guardar y Siguiente. Seleccione el botón y luego dé clic en el icono de eliminar.

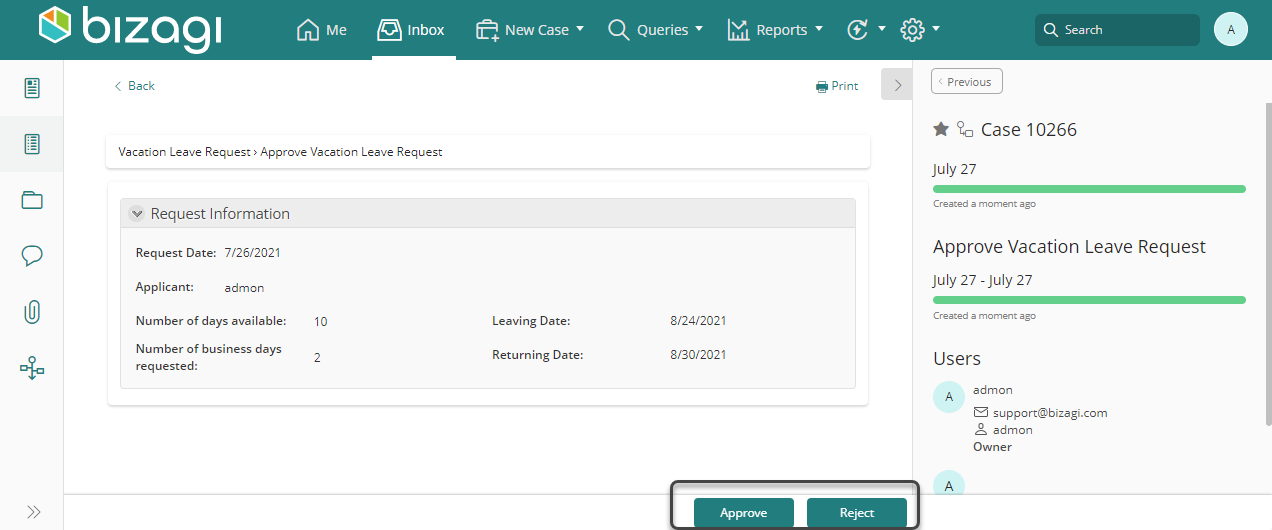
En el Portal de Trabajo se mostrarán los nuevos botones y las acciones configuradas se ejecutarán al dar clic sobre ellos.

Cómo configurar un mensaje de confirmación personalizado
En algunas ocasiones es útil un mensaje de confirmación antes de ejecutar una acción, con el fin de revisar la información registrada en la forma. Usted puede configurar un mensaje de confirmación en los botones antes de que se ejecute la acción asociada a los mismos. Para configurar un mensaje de confirmación personalizado, complete los siguientes pasos:
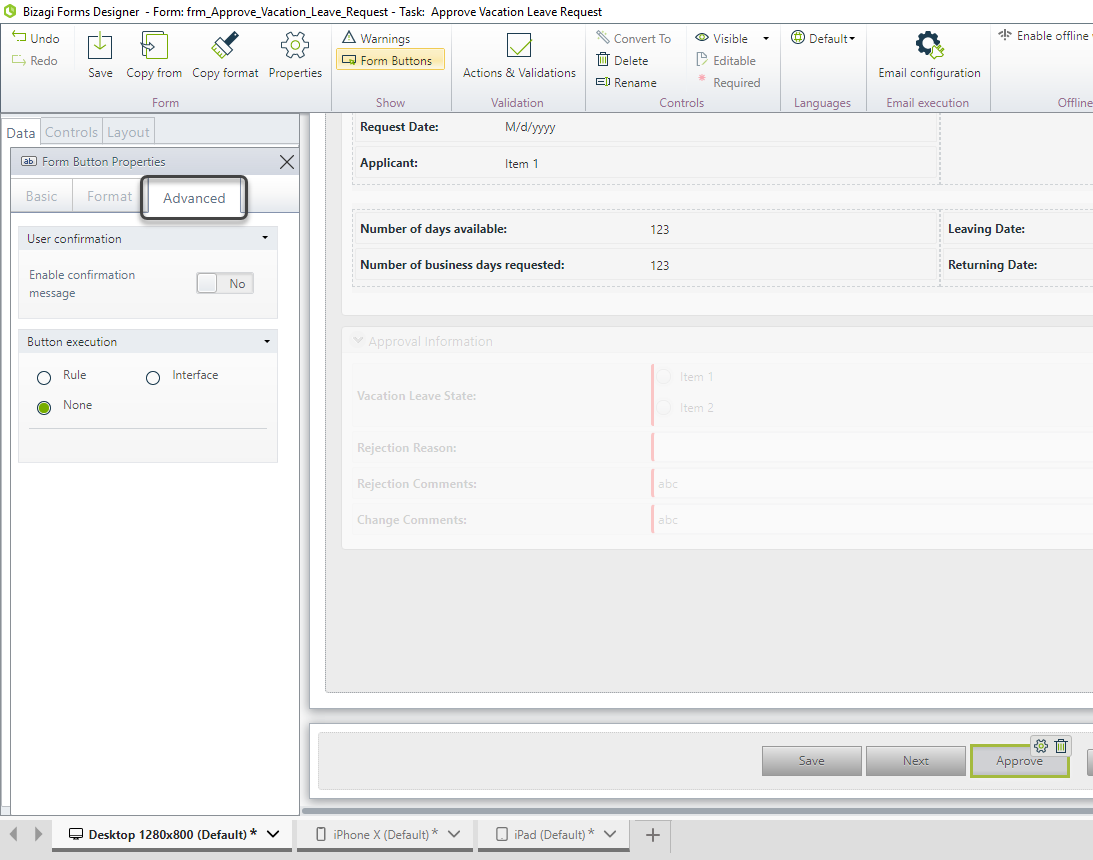
1. Vaya a la forma donde quiere configurar el mensaje de confirmación.

2. Aparecerá un nuevo panel en la parte inferior de la forma.

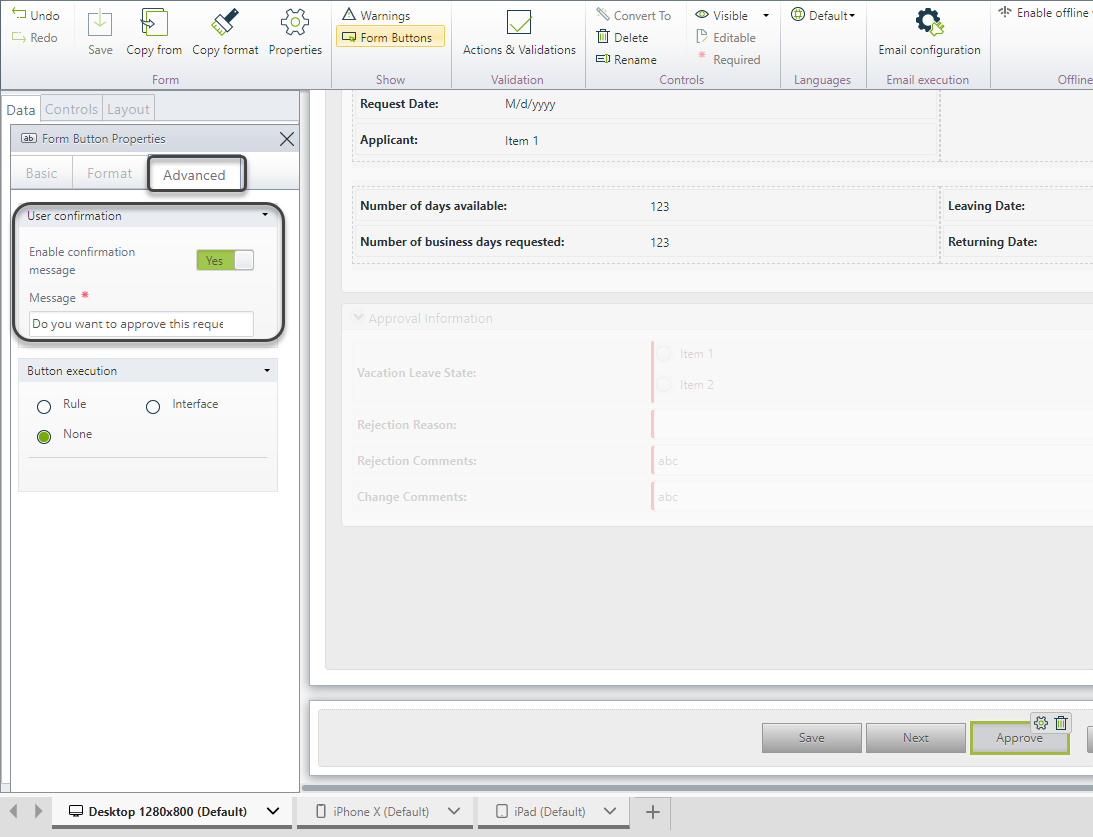
3. Haga clic en el botón correspondiente para mostrar sus propiedades y diríjase a la pestaña de Avanzado.

4. Habilite el mensaje de confirmación y escriba el mensaje que quiere que se muestre.

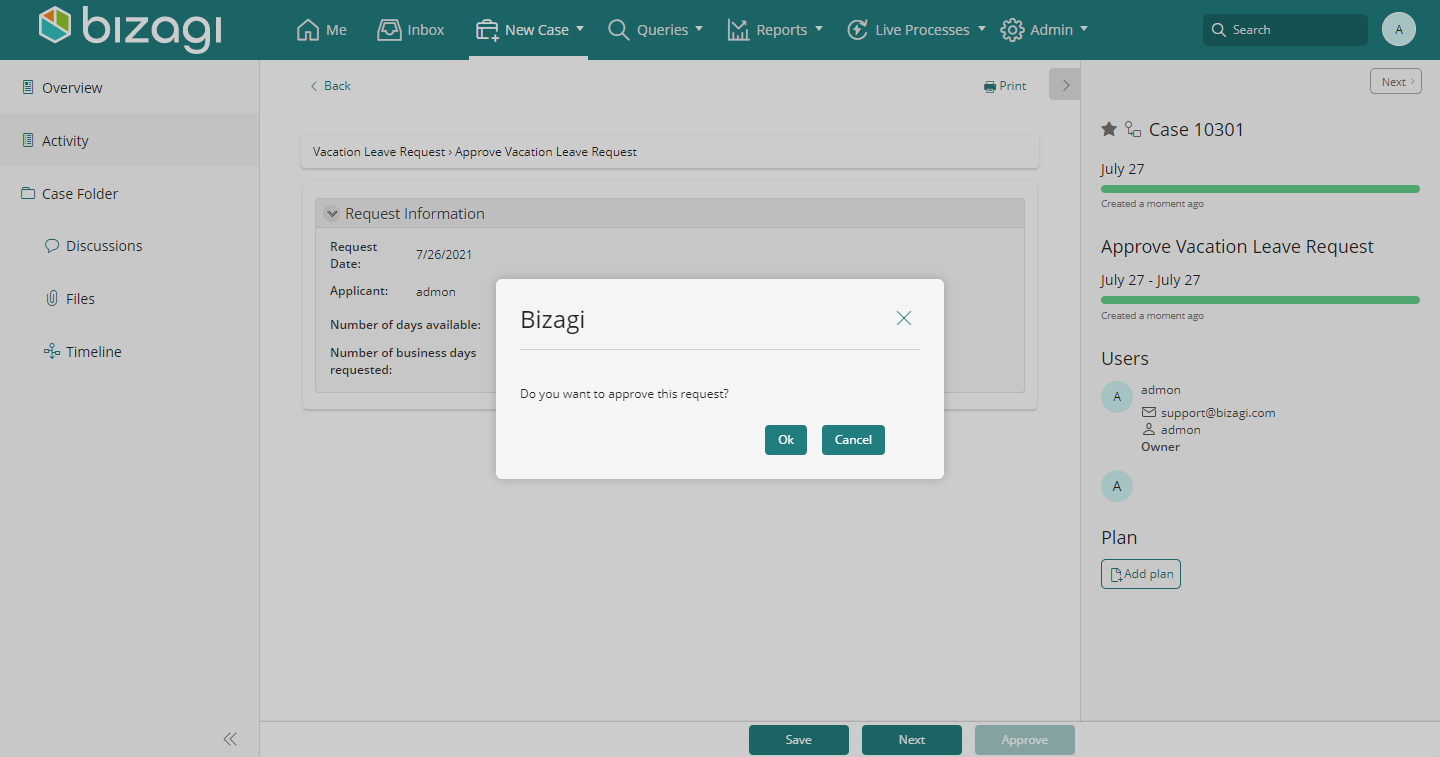
En el portal de trabajo, cuando haga clic en el botón, el mensaje de confirmación se mostrará.

Last Updated 1/26/2022 3:52:20 PM