Los usuarios finales interactúan con los procesos automatizados a través de un portal web diseñado que se ejecuta con cualquier navegador web. Los usuarios acceden a este portal interactivo llamado Portal de Trabajo, donde tienen acceso a todos sus casos con actividades pendientes. Cada actividad en espera está representado por una interfaz de usuario, conocida como una Forma en Bizagi la cual, muestra sus datos.
Bizagi incluye una potente herramienta para diseñar y gestionar todas las interfaces de usuario para las actividades humanas. El Diseñador de formas proporciona una estructura intuitiva y fácil de usar para incluir y organizar toda la información necesaria en cada actividad de Proceso.
Bizagi ofrece todo lo necesario, pero encontrar la mejor manera de visualizar y organizar la información no es una tarea fácil y depende de cada situación de negocio. Sin embargo, las recomendaciones descritas en esta sección le ayudarán a crear Formas claras e intuitivas centrándose en ayudar a los usuarios finales a información correcta y realizar sus actividades de manera intuitiva.
Recomendaciones
•Como práctica general, considere el uso de formas reutilizables asociadas a las entidades, de esa manera, será fácil de reutilizar y cambiar las formas en el futuro.
•Mantenga sus formas pequeñas en tamaño y consumo de datos, ya que requerirán ser cargadas en el momento adecuado. Dependiendo de la cantidad de usuarios en el ambiente de producción, el tiempo necesario para cargar una pantalla en el ambiente de desarrollo puede ser de hasta 5 veces más rápido que en el ambiente de producción con carga pesada.
•Utilice refrescamientos parciales para recuperar contenidos pequeños del formulario en lugar de hacer recargas completas para presentar en el cambio.
•Bizagi utiliza un enfoque transaccional para cada pantalla, por lo tanto, todas las acciones realizadas en una forma creará una acción que debe aplicarse cuando finalice la actividad, evite las operaciones que requieren limpieza de grandes tablas y creación del contenido, sobre todo si se utilizan varias veces como resultado dé clics en botones o debido al cambio en los controles.
Nomenclatura sugerida para las formas
Se recomienda utilizar una nomenclatura para las formas que identifique claramente su tipo. En la siguiente tabla están los prefijos de los diferentes tipos de formas:
Tipo de forma |
Prefijo |
||
Forma de Actividad |
Act_ |
||
Forma de Entidad |
Ent_ |
||
Forma de Consulta (Query) |
Qry_ |
||
Forma Global / Resumen (Summary) |
Gbl_ / Sum_ |
||
Subformas |
Forma de Adición |
Sf_ |
Add_ |
Forma de Edición |
Edt_ |
||
forma de Sólo Lectura (Read only) |
RO_ |
||
Forma de búsqueda (Search) |
Srch_ |
||
Por ejemplo una forma de adición se llamaría Sf_add_SolicitudProducto y una forma de consulta sería Qry_SolicitudVacaciones.
Diseño de formularios eficaces y eficientes
Al definir un formulario, debe tener en cuenta los siguientes principios básicos:
•1. Muestre la información de una manera clara y ordenada
•2. Diseñe formas utilizables
•3. Diseñe formas eficientes
A continuación encontrará pautas útiles a seguir estos principios y ayudar a las formas de presentación y de eficiencia.
1. Muestre la información de una manera clara y ordenada
Cuando diseñe un formulario (especialmente uno que presenta una cantidad significativa de información), mantener la claridad y el orden en el que se visualiza la información es demasiado importante para mejorar la experiencia del usuario.
Siga las siguientes recomendaciones para evitar formas grandes, aburridas y desordenadas:
Incluya sólo la información necesaria
La inclusión de un gran número de controles en la forma afecta el impacto visual de los usuarios finales y reduce el rendimiento de la aplicación. No se desean formas grandes en absoluto.
Mantenga como no obligatorio los detalles y la información adicional. En muchos casos, esta información ocupa demasiado espacio y no se refiere con frecuencia ya que no es necesaria. Dé al usuario la posibilidad de elegir cuándo quiere consultar información adicional. Considere las siguientes opciones para visualizar información adicional en las formas:
✓Utilice pestañas: Para organizar mejor la información del proceso, se recomienda utilizar dos pestañas: una con toda la información de la actividad y todos los controles editables, y otra con el resumen del caso y con toda la información no se puede editar.
✓Utilice el control Vinculo a Forma para mostrar la información adicional en una nueva forma: Esto también optimiza el rendimiento, debido al hecho de que el detalle adicional será cargado por demanda (en lugar de tener esta información en una pestaña diferente, que ya esta se carga desde el principio).
Agrupe y distribuya la información
La forma en que la información se agrupa y se distribuye tiene un gran impacto visual.
Los contenedores y los Layouts permiten organizar el área de visualización en pestañas o grupos y separar el contenido en diferentes columnas. Recomendamos estos componentes para manipular el diseño de los formularios y ofrecer a los usuarios finales una presentación estructurada y organizada de la información.

Controle el número de registros que se muestra en las listas
Los combos muestran una lista desplegable. Esto funciona bien cuando hay 10 o 20 registros en la lista. Sin embargo, si la lista es demasiado grande evite el uso de combos para mostrar esta información. Mostrar grandes listas no es agradable a la vista, afecta la experiencia del usuario y tomará mucho tiempo para que Bizagi las muestre, lo que resulta en problemas de rendimiento.
Un caso especial es un control relacionado con WFUSER. En el entorno de desarrollo, la lista podría contener de 5 a 10 usuarios. Sin embargo, cuando un proceso se implementa en producción, los proyectos pueden tener miles de usuarios. Considere las siguientes opciones para optimizar la apariencia de los registros:
✓Si es posible, utilice filtros para mostrar sólo un subconjunto de registros en la lista.
✓Cuando sea posible, asegúrese de que el filtro del usuario no supere los 50 registros.
✓Use el control Sugerencia.
✓Use el control Campo de Búsqueda.
✓Cuando el control no es editable, no se necesita un filtro.

Evite mostrar más de 50 filas de una tabla
A fin de presentar al usuario final la información de manera organizada, se recomienda que las tablas muestren un máximo de 50 registros por página. Asegúrese de evaluar la interfaz de usuario para su mejor conveniencia.
Las siguientes imágenes muestran una solicitud de compra, una se ve sin paginación definida, y otra con 5 registros por página.

Cuando diseñe formas, es importante tomar el lugar del usuario y evaluar cuál es la manera más fácil y más conveniente en el que pueden ingresar y consultar la información. Este enfoque es fundamental para reducir los tiempos de realización de tareas y garantizar la calidad de la información ingresada por el usuario.
Ahorre tiempos de usuario y clics
Haga la vida más fácil a los usuarios al usar Bizagi. Deje que Bizagi haga el trabajo sucio y ofrezca a los usuarios la posibilidad de centrarse en las cosas realmente importantes. Siga estas recomendaciones para saber cómo:
Precargar información conocida
Algunas veces, la información se conoce de antemano y los usuarios no debería escribirla una y otra vez en los Formularios. Para estos casos evalúe la posibilidad de cargar información previa en la carga de los controles.
Por ejemplo, cuando un usuario ingresa una solicitud, la fecha de solicitud no debe ser digitada por el usuario, puede crear una regla de negocio para asignarla por él.
✓Usted puede definir acciones al entrar con elementos de asignación para asignar los valores necesarios.
✓Puede utilizar la propiedad valor predeterminado de los controles para definir sus valores predefinidos.
✓Puede incluir botones en sus formas, de tal manera que cuando el usuario final haga clic en ellos, se ejecuten cálculos, asignaciones e invocaciónes de interfaces.
✓Usted puede utilizar la opción Definir valor para en Acciones y validaciones para establecer los valores de los controles cuando se cumple una determinada condición.
✓NUNCA USE las expresiones Visible / Editable / Requerido para asignar valores a los controles. Esta es una mala práctica y debe evitarse.
Usar Formas de Inicio
Use formas de inicio para comenzar un nuevo caso de instancia temporal, y permita a los usuarios finales confirmar la creación del proceso cuando ellos sean conscientes de dicha acción, o cuando cierren la forma sin enviar una confirmación, para evitar la creación innecesaria de casos.
Optimizar búsquedas
Cuando se utiliza el control de búsqueda, lo más probable es que los se puedan incluir filtros predefinidos para optimizar la búsqueda.
Preste especial atención a las columnas que le va a permitir a sus usuarios usar como filtros de búsqueda. Revise si estas son correctos desde una perspectiva de negocio y si éstas implican nuevos índices en su base de datos.
Sobre esto último, es una buena práctica que creación y revisión de los índices vaya de acuerdo con los criterios de filtrado que se aplica para cualquier tipo de búsqueda en Bizagi: ya sea hecho a través del control de búsqueda, o a través de formularios de consulta o reglas de negocio que utilizan XPath o funciones como entity-list.
Utilice agregar/editar en linea para las tablas
Cuando los usuarios tienen que agregar registros a las tablas, evalúe la posibilidad de utilizar la opción de adición/edición en línea en lugar de utilizar un formulario. Las opciones En línea permite agregar/editar registros de una tabla de una manera más rápida y sencilla. Añadir y editar a través formularios sólo debe utilizarse cuando la información para ingresar debe ser validada a través de condiciones complejas o tenga un alto número de celdas que deben ser diligenciadas por cada registro.

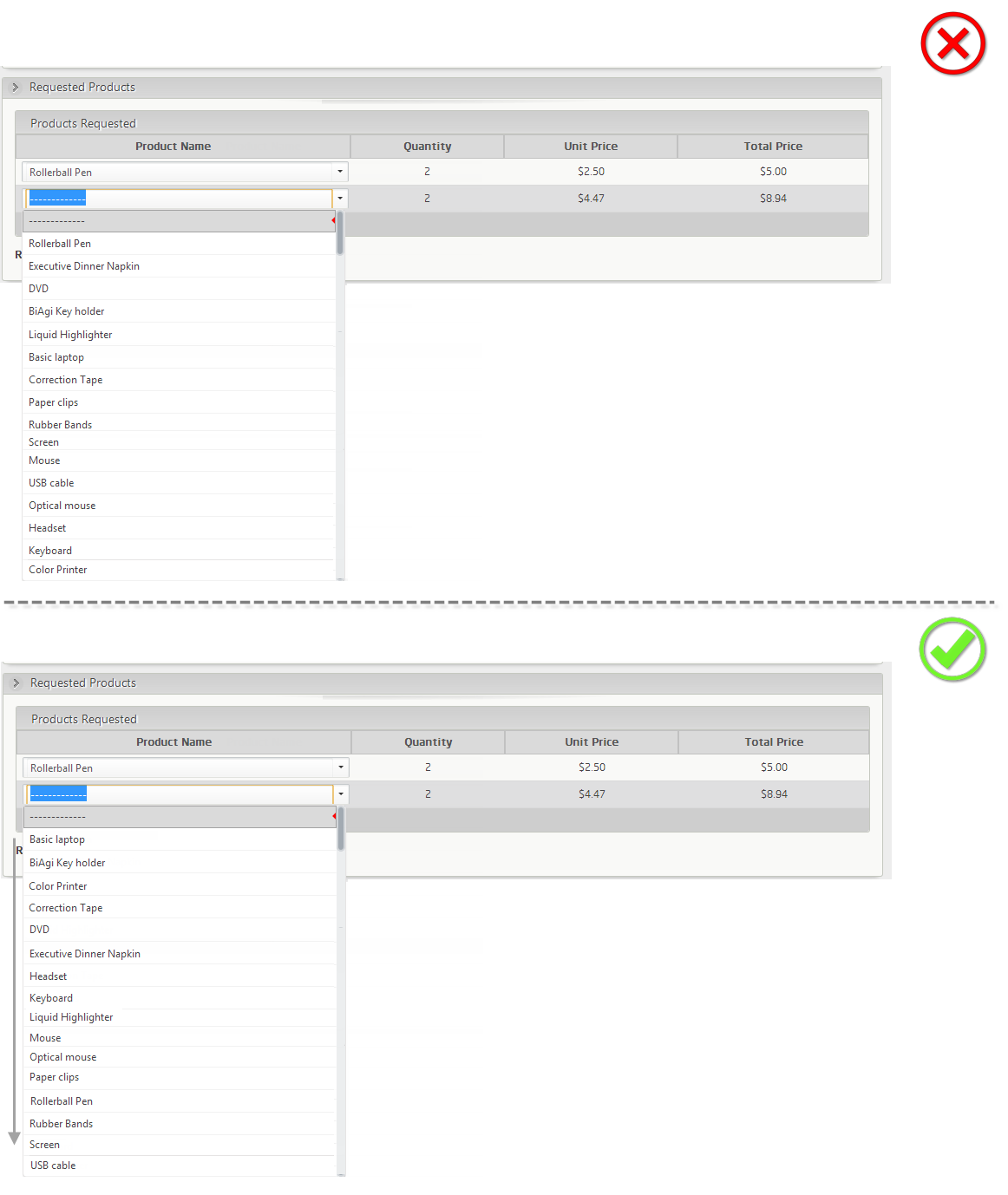
Ordenar la información de combos y tablas
Cuando los combos y las tablas muestran una gran cantidad de información, debe haber algún tipo de orden para el que usuario final para localizar fácilmente lo que está buscando.
Por lo tanto, siempre establezca un orden por un atributo para evitar que se muestre información al usuario que no pueda encontrar.
Observe la siguiente imagen; en un proceso de solicitud de compra, todos los productos se enumeran sin ningún filtro o clasificación. Es muy difícil encontrar la correcta.

La siguiente imagen muestra la propiedad Ordenar por atributo que debe ser usada para ordenar los productos alfabéticamente.

Ayude a los usuarios a evitar cometer errores
Nada es tan obvio.
Un diseño de formas inapropiado es propenso a errores (incluyendo aspectos como desempeño o mal entendimientos de los usuarios sobre el comportamiento de los controles).
Diseñe las formas para reducir errores y mejorar la productividad. Los siguientes consejos le ayudarán a hacerlo:
Ocultar la información innecesaria
Muestre la información al usuario sólo cuando sea estrictamente necesario. Mostrar información adicional puede confundir a los usuarios y dar lugar a errores.
Gestione la interfaz de usuario para mostrar u ocultar la información de acuerdo con las condiciones de negocio mediante el uso de acciones de la forma o expresiones de visibilidad.
Haga obligatoria la información que debe incluirse
Hacer cumplir los usuarios para introducir la información que debe incluirse en un formulario. Utilice la propiedad Requerido de los controles a los usuarios que la información debe ser llenado y no permitir que el proceso continúe hasta que se complete mostrar.
Hacer de sólo lectura la información que no debe ser modificada
Si hay información que debe ser consultada por el usuario, pero no debe ser modificada, utilice la propiedad editable de los controles para evitar que el usuario modifique esta información.
Utilice Textos de ayuda
En algunos casos, es difícil para los usuarios identificar cuál es el objetivo de un control y qué información tiene que ser incluida en él. Utilice la propiedad Texto de ayuda de los controles para mostrar textos que ofrecen información adicional sobre un control específico.

Muéstrele al usuario cuando está cometiendo un error
Recomendamos el uso de Acciones y Validaciones para realizar todas las acciones de sus controles.
Puede utilizar las acciones para resaltar un control o un conjunto de controles cuando algo está mal. Además, puede lanzar mensajes de error cuando se cumplen condiciones específicas a fin de notificar al usuario y corregir de manera oportuna lo que está mal.
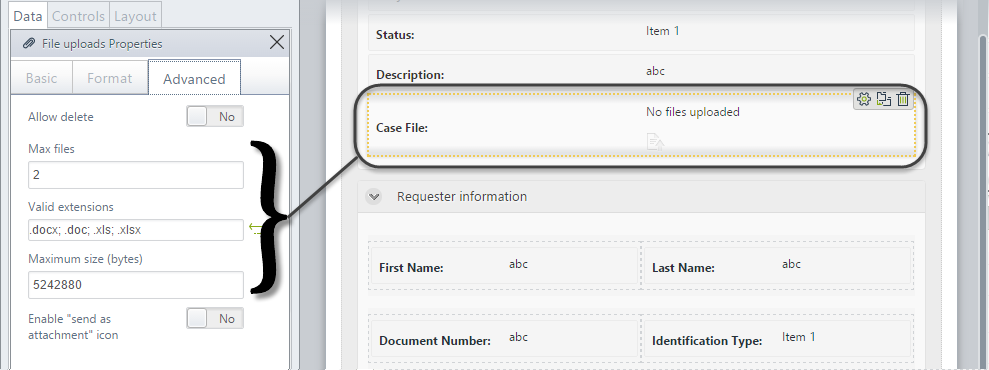
Siempre definir una restricción de tamaño para los controles de archivos
Establezca siempre un tamaño máximo para los archivos cargados e identifique qué tipo de extensiones de archivo están permitidas para que la aplicación no permita cualquier tipo de archivo.
Del mismo modo, es posible definir el tamaño máximo para todos los archivos adjuntos de la aplicación, que de acuerdo a las mejores prácticas, no se debe permitir archivos grandes.

Siempre defina controles de imagen con formato y restricción de tamaño
Establezca siempre un tamaño máximo para los archivos cargados e identifique qué tipo de extensiones de archivo están permitidas para que la aplicación no permita cualquier tipo de archivo.
Del mismo modo, es posible definir el tamaño máximo para todos los archivos adjuntos de la aplicación, que de acuerdo a las mejores prácticas, no se debe permitir archivos grandes.
Por ejemplo, cuando se esperan imágenes como archivos cargados, es posible que desee permitir los formatos comprimidos (por ejemplo, jpg) en lugar de los archivos de gran tamaño (por ejemplo, bmp).

Evite el uso de la propiedad Actualizar al Cambio
La propiedad Actualizar al Cambio enviará una solicitud al servidor de Bizagi y volverá a cargar todo el formulario actual. Para un mejor rendimiento, se recomienda utilizar esta propiedad sólo cuando sea estrictamente necesario (por ejemplo, es comúnmente más adecuado utilizar Acciones y Validaciones para mostrar u ocultar la información, en lugar de utilizar reglas de visibilidad y Actualizar al Cambio para refrescar esta lógica).
Evite el uso de las expresiones Visible / Editable / Requerido para asignar valores
Las reglas utilizadas como Visible, Requerido o Editable deben ser consideradas como reglas de "sólo lectura" y se debe evitar hacer asignaciones en ellas. A veces es necesario para asignar valores a los controles, especialmente en las formas de añadir y editar tablas.
Los usuarios utilizan las expresiones en las propiedades visibles, editables y obligatorios para asignar valores. !ESTO DEBE EVITARSE!
Opciones:
•Puede utilizar botones para realizar cálculos y asignaciones.
•Incluya botones en sus formas, del tal manera que cuando el usuario final haga clic en ellos se ejecuten cálculos y asignaciones.
•Puede utilizar los valores predeterminados
•Utilice la opción Valor por defecto para asignar un valor al control deseado.
•Usted puede utilizar opción "Definir Valor para" en Acciones y Validaciones
•Utilice opción "Definir Valor para" para establecer los valores de los controles cuando se cumpla una determinada condición.
Evite el uso de la misma expresión de Visibilidad / Editabilidad / Requerido más de tres veces en una forma
Ejecutar la misma regla visibilidad una y otra vez puede causar problemas de rendimiento, especialmente cuando estas reglas son complejas.
Opciones:
•Crear un atributo temporal para su actividad y establezca el valor con las expresiones necesarias. En cada control, evalúe el atributo temporal.
Otras recomendaciones
Evite usar el mismo atributo (editable) en actividades paralelas
Todos los atributos deben ser editables en las actividades de a uno a la vez para evitar la inconsistencia de los datos y asegurar que la información que incluye un usuario no sobrescribe la de otro.
Dos tareas que pueden estar abiertas en paralelo NO deben contenter el mismo atributo editable. Si esto sucede, la última persona que cambie dicho atriubuto (y dé siguiente) será la que persista la información.
Utilice tablas comentarios
Cree una tabla de comentarios para almacenar todas las observaciones del caso. En cada actividad localice la tabla en la parte inferior para permitir que los usuarios finales ingresen las observaciones que requieran.
Filtre la tabla para mostrar los últimos comentarios en la segunda pestaña, donde se debe colocar el resumen del caso.
La siguiente imagen muestra un caso del proceso de gestión de reclamaciones y quejas, donde se registra toda la historia del caso en la segunda pestaña.

Utilice tablas de archivos
Cree una tabla de archivos para almacenar todos los archivos cargados en el caso. En cada actividad localice la tabla en la parte inferior para permitir que los usuarios finales puedan subir los archivos que necesiten.
Filtre la tabla para mostrar los últimos archivos cargados en la segunda pestaña, donde se debe colocar el resumen del caso.
La siguiente imagen muestra un caso del proceso gestión de reclamaciones y quejas, donde se registra toda la historia del caso en la segunda pestaña junto con los archivos cargados.
